Mobile Wallet
Mobile Wallet Passes are items with content or information stored in the Apple Wallet or Google Pay (formerly Android Pay / Google Wallet) native Applications. They are the equivalent of things stored in a physical wallet, such as loyalty cards, coupons, business cards, tickets, credit cards and more. Wallet Passes are very effective and efficient for businesses because they can be easily created, managed and updated, allowing a business to significantly reduce the cost of printing traditional physical cards.Passes can be thought of as another means of engagement and communication that can be sent to your audience.
Managing Wallet Passes
The Wallet API provides functions to create, read, update, delete passes. Additionally there are functions to get a list of pass-templates and existing passes. Creating and updating wallet templates is currently supported via the API.
Apple and Google took different approaches at architecting their mobile wallet solutions even though what users experience is pretty much the same. For instance, Apple passes are pkpass files that must be bundled and hosted by issuers whereas Google takes care of that but only behind a cumbersome web interface.
The steps to create and download a wallet pass are the following:
-
Create the wallet pass template
-
Create a wallet pass
-
Download the wallet pass
Creating Wallet Template
Create a Wallet Template and send on payload the wallet template object in JSON format.
Stores a Wallet template in the server using a JSON object data.
You can specify the layout of the pass you want to create by adding functions you require such as accumulate points, personalize the pass depending on the user, generate dynamic QR codes for the particular order, add different types of images, among others.
The Wallet API allows you to specify five pass styles:
-
Boarding pass
A mobile boarding pass is a digital document provided by transit organizations to board the airplane, train or bus. The pass includes a QR code which allows the passenger to easily board by showing the mobile QR code at the security checkpoints before boarding time. Each pass usually corresponds to a single trip with a specific starting and ending point.
-
Coupon
The coupon is a digital ticket that can be redeemed for a financial discount or rebate when purchasing a product. With this type of pass you can offer discounts, offers and promotions to your customers. The growing popularity of ecommerce has greatly contributed to the rise of coupon codes. This form of discount is easier for the customer to complete at the point of sale.
-
Event ticket
The Wallet API ensures optimal processing creation of bulk event tickets. It does not matter whether these are entertainment, cultural or sporting events. With the help of pass style. you can provide your clients with an efficient, fast, safe and easy way to use when accessing any type of event without any extras.
-
Store card
The digital store card is used to record the credit points granted by stores or commercial organizations . These points can then be redeemed on future purchases for rewards, like discounts on purchases or free gifts. Not only that, but customers can also accumulate points to redeem for bigger rewards. That can incentivize your customers to make several purchases in a row, in order to get the fancier reward - and that means they're coming to you more often.
-
Generic pass
This pass style allows you to personalize your own pass by adding fields and images to the wallet template.When viewed by a user, the pass looks like a simple card , with a front side and a back side. You can use it to create membership cards or claim tickets.
When you create or update a wallet template, the request body contains the following data:
HTTP Request : POST /wallet/templates
{
"name": "test Template doc",
"passTypeId": "passId",
"type": "storecard",
"description": "A wallet pass storecard example",
"organization": "My Organization Name",
"googlePayCompatible": false,
"fields": [
{
"place": "PRIMARY",
"label": "f label",
"fixed": true,
"value": "f value"
}
],
"images": [
{
"name": "logo",
"fixed": true
}
],
"visualInfo": {
"labelColor": "#e80202",
"backgroundColor": "#66c1d1",
"foregroundColor": "#ffffff",
"transitType": "GENERIC",
"logoText": "text next to the logo",
"logoTextFixed": true,
"barcode": {
"type": "QR",
"content": "encoded message",
"altText": "plain text alternative",
"contentFixed": true,
"altTextFixed": true
}
},
"relevanceInfo": {
"relevantDate": "2020-08-07T17:40:23Z",
"expirationDate": "2020-09-06T17:40:23Z",
"maxDistance": 22,
"voided": false,
"locations": [
{
"altitude": 0,
"latitude": 37.43900253544606,
"longitude": -122.1458918105788,
"relevantText": "location text"
},
{
"altitude": 0,
"latitude": 53.33986779999998,
"longitude": -6.236224399999969,
"relevantText": "another location text"
}
],
"beacons": [
{
"uuid": "3f8a693b-44e7-4f4d-a438-9dabca739fd5",
"major": 100,
"minor": 10,
"text": "beacon text",
"fixed": true
},
{
"uuid": "6e40dd17-c5e6-4abe-ad1b-574f0c699c3a",
"major": 150,
"minor": 20,
"text": null,
"fixed": false
}
],
"nfc": {
"message": "nfc message",
"publicKey": "encryption_public_key"
}
},
"appKeys": {
"appLaunchURL": "http://www.google.com",
"storeIds": [
123,
123,
343535
],
"userInfo": {
"a_key": "a_value",
"2_key": {
"an_object": "a_value",
"a_date": "2019-04-15T16:22:40Z"
}
}
}
}
When you created the wallet template, the response body contains the following data:
NOTE
The following parameters presented in the example request body (
fields,images,visualInfo,relevanceInfo,appKeys) are not presented in the example response body to avoid duplicating them in the call.
{
"meta": {
"timestamp": 1609267674639,
"transactionId": "84bd69d5-15a1-470d-9250-ead476515468"
},
"data": {
"serial": "5feb79da87ea693c978e9956",
"passTypeId": "passId",
"name": "Example Store card",
"type": "storecard",
"description": "Wallet pass storecard example",
"organization": "SmallYuGi7",
"googlePayCompatible": false,
"creationDate": "2020-12-29T18:47:54.593707",
"lastUpdated": "2020-12-29T18:47:54.593707",
"createdBy": "[email protected]"
}
}
The parameters presented in the request body example when creating the wallet template are the following:
| Parameter | Description |
|---|---|
| name | Template name. |
| passTypeId | Unique identifier of the pass type template. Used to distinguish pass types. |
| type | Template pass type. Valid pass styles: storecard, event, boarding, coupon, generic. |
| description | A brief description of your passes’s intent. Used by end device accessibility technologies. |
| organization | Identifies your brand inside the pass. |
| googlePayCompatible | Defines if this template pass type also generates GooglePay passes. |
| fields | Template fields |
| place | Valid field places on a pass: PRIMARY, SECONDARY, AUXILIARY, HEADER. |
| label | Field label text on a pass. |
| fixed | Fixed [fields] : Whether the field value is fixed for all recipients.Fixed [ images] : Defines if the image is fixed for all recipients.Fixed [ beacons]: Whether the text is fixed or varies for each recipient. |
| value | If the fixed parameter is ‘True’, you need to specify the field value. |
| images | Template images |
| name | Image name. Valid names are: icon, logo, strip, footer, background, thumbnail, main and hero. |
| visualInfo | Visual style attributes of passes. |
| labelColor | Field label text color on passes, in hex format. |
| backgroundColor | Background color of passes, in hex format. |
| foregroundColor | Field value text color on passes, in hex format. |
| transitType | Transit type identifier, used only by boarding passes. Valid types are: AIR, BUS, BOAT, TRAIN and GENERIC. |
| logoText | Text displayed next to the logo on Apple passes. |
| logoTextFixed | Whether the logoText is fixed or varies for each recipient. |
| barcode | Barcode type used on passes. |
| type | Barcode type used on passes. Supported barcode types are: QR, Aztec, PDF-417 and Code128. |
| content | String encoded in the barcode |
| altText | Text displayed below the barcode. |
| contentFixed | Whether the content is fixed or varies for each recipient. |
| altTextFixed | Whether the alternate text is fixed or varies for each recipient. |
| relevanceInfo | Relevance attributes of passes. Devices may display passes on the lockscreen or notify users based on these. |
| relevantDate | Date and time on which passes are Relevant. In ISO8601 format. |
| expirationDate | Date and time on which passes expire. In ISO8601 format. |
| maxDistance | Max distance in meters from any location where the pass is Relevant. |
| voided | Set this flag to true to produce voided or expired passes (same effect as expiration date).Useful for single-use coupons/cards. Default: false. |
| locations | List of locations where passes are Relevant. |
| altitude | Location altitude in meters. |
| latitude | Location latitude in degrees. |
| longitude | Location longitude in degrees. |
| relevantText | Text to display on a location. |
| beacons | List of IBeacons near which passes are Relevant. |
| uuid | The UUID is a standard identifying system which allows a 'unique' number to be generated for a device. The purpose of the ID is to distinguish iBeacons in your network, from all other beacons in networks outside your control. |
| major | Major identifier. |
| minor | Minor identifier. |
| text | Text to display nearby a beacon. |
| nfc | NFC data to enable sending data from passes on payment transactions. |
| message | Data to transmit to payment terminals. 64 bytes max. |
| publicKey | Optional public encryption key. |
| appKeys | Associated and Custom companion app information for passes. |
| appLaunchURL | App Launch URL for the specified companion apps store ids. |
| storeIds | Array of numeric Apple App Store Ids. |
| userInfo | Custom user info for companion apps. Any JSON data can be stored. |
The parameters presented in the response body example when creating the wallet template are the following:
| Parameter | Description |
|---|---|
| data | Data contained in the wallet template. |
| serial | Unique identifier of the template. |
| creationDate | Template creation timestamp. |
| lastUpdated | Timestamp of the last template update. |
| createdBy | User who created the template. |
Updating Wallet Template
Partially update an existing Wallet Template data and send on payload the wallet template object in JSON format.
You can edit a specified wallet template that was created previously. With this call, you can also add or remove fields from the wallet template. One of the special fields you can add are the images. The images help you to set the overall visual appearance and improve the layout, style and notification of the pass in order to be more intuitive to the end user.
NOTE
With this call, you do not need to provide a complete template object when updating a template.
Eight types of images are presented you can add to the wallet template style:
| Image | Details |
|---|---|
| logo | In iOS, the logo image is displayed in the top left corner of the pass, next to the logo text. Dimensions : 480 pixels wide x 150 pixels high. In Android, is displayed in the top middle of the pass. Dimensions: The minimum size of the logo on the Google Pay pass is 660 x 660 pixels. |
| icon | The icon image is shown when a Push Notification is received from the Wallet Pass in the user’s lock screen. Dimensions : 87 pixels wide x 87 pixels high |
| strip | The strip image is displayed beneath the logo. Dimensions : 1125 pixels wide by 432 pixels high. |
| footer | The footer image is displayed near the barcode. Dimensions : 381 pixels wide x 20 pixels high. |
| background | The background image is displayed behind the entire front side of the Wallet pass. Dimensions : 240 pixels wide x 293 pixels high. |
| thumbnail | The thumbnail image displayed next to the fields on the front of the pass. Dimensions : 270 pixels wide x 270 pixels high. |
| hero | The hero image is used only on google pay passes. Dimensions : 1032 pixels wide by 336 pixels high. |
| main | The main image is used only on google pay passes. 1500 x 1536 |
Images previously described are taken into account based on the images attribute.
Supported image formats are PNG.
The table 1.0 shows the images supported by each pass style.
The following table shows the images supported by each pass style.
| Pass style | Supported images |
|---|---|
| Boarding pass | logo, icon, footer. |
| Coupon | logo, icon, strip. |
| Event ticket | logo, icon, strip, background, thumbnail. If you specify a strip image, do not specify a background image or a thumbnail. |
| Store card | logo, icon, strip. |
| Generic pass | logo, icon, thumbnail. |
There are four types of Barcodes to be used inside of Wallet Passes supported by the Wallet API:
QR

Aztec

PDF-417

Code128

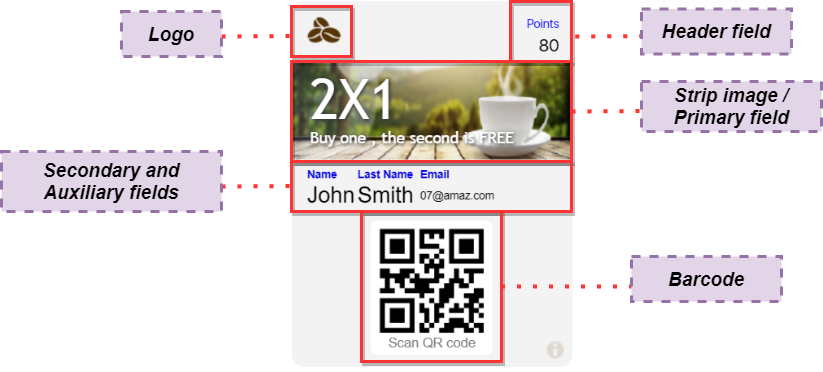
Wallet Pass example :

The information shown on a pass is broken up into fields. Each field is defined by a dictionary, which gives it a value and label (which are displayed to the user), a unique key, and optional information about how its value should be formatted.
| Field type | Description |
|---|---|
| Primary fields | The primary fields contain the most important information and are shown prominently on the pass. |
| Secondary fields | The secondary fields are less important and less prominent. |
| Auxiliary fields | Auxiliary fields are even less important than secondary fields. |
| Header fields | The header fields contain highly salient information, and they are the only field that is visible when the passes are stacked up in Wallet. |
| Back fields | The fields behind the pass are called backfields. |
The field values can be unique or non-unique, depending on the pass style. For example, the Auxiliary field value is "email" and you want the "email" value to be personalized for each pass that is generated, which means that value will not be static for each pass to generate.
The pass style determines the maximum number of fields that can appear on the front of a pass:
-
A pass can have up to three header fields, a single primary field, up to four secondary fields, and up to four auxiliary fields.
-
Boarding passes can have up to two primary fields and up to five auxiliary fields.
-
Coupons, store cards, and generic passes with a square barcode can have a total of up to four secondary and auxiliary fields, combined.
If you want to consult the structure of the call to create the Wallet Template, go to Create Wallet Template section.
HTTP Request : PATCH /wallet/templates/{serial}
To update the Wallet Template, the same structure is used as the creation of the wallet template where the relevant data is the identifier ( serial ).
You need to provide the unique identifier of the wallet template you want to update.
| Required Parameter | Description |
|---|---|
| serial | The unique identifier of the Wallet Template. |
Creating Wallet Pass
Create Wallet Passes and send on payload the wallet pass object in JSON format.
Stores Wallet Passes in the server using a JSON object data.
When you create one or more new passes, you only need to specify the unique values placed in the previously created wallet template layout.
Create new wallet passes based on the Apple and Google json keys defined in your wallet template and access them from a URL link.
HTTP Request : POST /wallet/templates/{serial}/passes/batch
It should be remembered, the unique values of the fields are personalized for each pass generated. For example: if the "Name" value is unique for each user who receives the pass, the unique value “Name” must be entered in the request body in JSON format.
When you create or update one or more wallet passes, the request body contains the following data:
[
{
"recipientId": "135dfc97-942a-42de-8a04-b22b732e682g",
"uniqueValues": {
"fields": [
{
"place": "PRIMARY",
"label": "FullName",
"value": "John Doe"
}
],
"images": [
{
"name": "logo",
"url": "https://www.example.com/wp-content/uploads/2019/04/[email protected]"
}
],
"barcode": {
"altText": "my VAR altText",
"content": "my VAR content"
},
"locations": [
{
"altitude": 0,
"latitude": 37.43900253544606,
"longitude": -122.1458918105788,
"relevantText": "location text"
},
{
"altitude": 0,
"latitude": 53.33986779999998,
"longitude": -6.236224399999969,
"relevantText": "another location text"
}
],
"beacons": [
{
"uuid": "6e40dd17-c5e6-4abe-ad1b-574f0c699c3a",
"major": 100,
"minor": 10,
"text": "my custom beacon text"
}
]
}
}
]
When you created one or more wallet passes, the response body contains the following data:
{
"meta": {
"timestamp": 1597166699457,
"transactionId": "70169d77-c165-4795-9932-35b8a3af96fb",
"explain": "a descriptive text"
},
"items": [
{
"recipientId": "string",
"url": "string"
}
]
}
To create the passes, you need to provide the unique identifier of the wallet template you want to create.
| Required Parameter | Description |
|---|---|
| serial | The unique identifier of the Wallet Template. |
The parameters presented in the request body example when creating the wallet passes are the following:
| Parameter | Description |
|---|---|
| recipientId | A JSON object containing a recipientId (to relate the pass with an id of the recipient’s data on your side).Id you provide for the recipient, preferably the id of a record holding pass custom data on your side. |
| uniqueValues | Specify the unique values. |
| fields | Template fields. |
| place | Valid field places on a pass: PRIMARY, SECONDARY, AUXILIARY, HEADER. |
| label | Field label text on a pass. |
| value | If the fixed parameter is ‘True’, you need to specify the field value. |
| images | Template images. |
| name | Image name. |
| url | URL of a image |
| barcode | Barcode type used on passes. |
| altText | Text displayed below the barcode. |
| content | String encoded in the barcode |
| locations | List of locations where passes are Relevant. |
| altitude | Location altitude in meters. |
| latitude | Location latitude in degrees. |
| longitude | Location longitude in degrees. |
| relevantText | Text to display on a location. |
| beacons | List of IBeacons near which passes are Relevant. |
| uuid | The UUID is a standard identifying system which allows a 'unique' number to be generated for a device. The purpose of the ID is to distinguish iBeacons in your network, from all other beacons in networks outside your control. |
| major | Major identifier. |
| minor | Minor identifier. |
| text | Text to display nearby a beacon. |
The parameters presented in the response body example when creating the wallet passes are the following:
| Parameter | Description |
|---|---|
| items | The items array contains a set of passes that have been created. |
| recipientId | A JSON object containing a recipientId (to relate the pass with an id of the recipient’s data on your side).Id you provide for the recipient, preferably the id of a record holding pass custom data on your side. |
| url | The URL allows you to download the pass. |
Downloading Wallet Pass
When the pass is created, the end-users can download the pass and distribute it to your end users.
To be called from devices, you need to download the pass for the given template and recipient ids, providing the proper object for each platform based on its User-Agent.
Apple devices will receive the Apple Wallet pkpass file.
Android devices will be redirected to the GooglePay save link (https: //pay.google.com/gp/v/save / ...).
When the browser sends a GET request to
[ https://elastic.messangi.me/ironbank/v2/wallet/templates/{serial}/passes/{recipientId}/download ]
the pass gets downloaded with filename ‘{serial}.pkpass’.
HTTP Request : GET /wallet/templates/{serial}/passes/{recipientId}/download
To download the pass, you need to provide the unique identifier of the wallet template and recipient of the pass you want to download.
| Required Parameter | Description |
|---|---|
| serial | The unique identifier of the Wallet Template. |
| recipientId | A JSON object containing a recipientId (to relate the pass with an id of the recipient’s data on your side).Id you provide for the recipient, preferably the id of a record holding pass custom data on your side. |
Example
In the following example, we are going to create a store card.
These instructions describe how you can create your first Wallet Template! Using cURL calls.
Before you can start using the Wallet API, you need to complete the following steps:
-
Get access credentials.
-
Get your API Key
-
Have cURL installed in your machine
For more information, go to the Build your API Call section.
Your API call must have the following components:
-
A host -> The host requests are always [ https://elastic.messangi.me/ ]
-
An Authorization header -> Your API Key must be included in the Authorization header.
-
A request -> When submitting data to a resource via POST or PUT, you must submit your payload in JSON.
Create a Wallet Pass Template
The steps to create a wallet pass template of a store card using the Wallet API are the following:
curl -X POST "https://elastic.messangi.me/ironbank/v2/wallet/templates" -H "accept: application/json" -H "Authorization: Bearer <YOUR_API_KEY>" -H "Content-Type: multipart/form-data" --form 'template={
"name": "Example Store card",
"type": "storecard",
"description": "Wallet pass storecard example",
"organization": "SmallYuGi7"
}'
-
Copy the curl example above.
-
Paste the curl call into your favorite text editor.
-
Copy your API key and paste it in the
Authorizationheader. -
In the data section, we recommend you to specify the
name( Template name ),type( Template pass type ),description( Brief description of the pass ) andorganization( Your brand inside the pass ) before entering the other parameters. -
Copy the code and paste it in your terminal command.
-
Press Enter.
-
Check the response body and verify the wallet template created.
-
Copy the parameter
serial(Template ID) located in the response body for future requests.
Update a Wallet Pass Template
Once the template is created, we proceed to add the parameters to create an intuitive store card pass for the user.
The steps to update a wallet pass template of a store card using the Wallet API are the following:
curl -X PATCH "https://elastic.messangi.me/ironbank/v2/wallet/templates/<WALLET_TEMPLATE_ID>" -H "accept: application/json" -H "Authorization: Bearer <YOUR_API_KEY>" -H "Content-Type: multipart/form-data" --form 'template={
"fields": [
{
"place": "HEADER",
"label": "Points",
"fixed": "false"
},
{
"place": "SECONDARY",
"label": "Name",
"fixed": "false"
},
{
"place": "SECONDARY",
"label": "Last Name",
"fixed": "false"
},
{
"place": "AUXILIARY",
"label": "email",
"fixed": "false"
}
],
"images": [
{
"name": "logo",
"fixed": "true"
},
{
"name": "icon",
"fixed": "true"
},
{
"name": "strip",
"fixed": "true"
}
],
"googlePayCompatible" : true,
"visualInfo" : {
"labelColor" : "#666666",
"backgroundColor" : "#f3f3f3",
"foregroundColor" : "#0000ff",
"barcode" : {
"type" : "QR",
"contentFixed" : false,
"altTextFixed" : false
}
}
}' --form "logo=@/mnt/c/Users/tec13/Pictures/logo.png;type=image/png" --form "icon=@/mnt/c/Users/tec13/Pictures/icon.png;type=image/png" --form "strip=@/mnt/c/Users/tec13/Pictures/strip.png;type=image/png"
-
Copy the curl example above.
-
Paste the curl call into your favorite text editor.
-
Copy your API key and paste it in the
Authorizationheader. -
Copy the unique identifier
serialof the wallet template into the URL.
-
Next we add the optional fields to the curl call:
-
Activate pass compatibility with Google Pay
-
Template fields :
PRIMARY,SECONDARY,AUXILIARY,HEADER. -
Template images:
icon,logo,strip. -
Visual info: barcode [
QR]The values of the template fields and the barcode are unique.
-
In the data section, we recommend you to specify the
fields( Template fields ),images( Template images ),visualInfo( Visual information of the pass ) andgooglePayCompatible( Compatibility with Google Pay ). -
Copy the code and paste it in your terminal command.
-
Press Enter.
-
Check the response body and verify the wallet template updated.
-
Copy the parameter
serial(Template ID) located in the response body for future requests.
Create Wallet Passes
Once the template is created, we proceed to create the store card pass for two users.
The steps to create one or more wallet passes of a store card using the Wallet API are the following:
curl -X POST "https://elastic.messangi.me/ironbank/v2/wallet/templates/<WALLET_TEMPLATE_ID>/passes/batch" -H "accept: application/json" -H "Authorization: Bearer <YOUR_API_KEY>" -H "Content-Type: application/json;charset=UTF-8" -d "{\"items\":[{\"recipientId\":\"abcdefg7\",\"uniqueValues\":{\"fields\":[{\"place\":\"HEADER\",\"label\":\"Points\",\"value\":\"50\"},{\"place\":\"SECONDARY\",\"label\":\"Name\",\"value\":\"Sarah\"},{\"place\":\"SECONDARY\",\"label\":\"Last Name\",\"value\":\"Carter\"},{\"place\":\"AUXILIARY\",\"label\":\"email\",\"value\":\"[email protected]\"}],\"barcode\":{\"altText\":\"my VAR altText\",\"content\":\"my VAR content\"}}},{\"recipientId\":\"abababab\",\"uniqueValues\":{\"fields\":[{\"place\":\"HEADER\",\"label\":\"Points\",\"value\":\"20\"},{\"place\":\"SECONDARY\",\"label\":\"Name\",\"value\":\"Joshua\"},{\"place\":\"SECONDARY\",\"label\":\"Last Name\",\"value\":\"Albarn\"},{\"place\":\"AUXILIARY\",\"label\":\"email\",\"value\":\"[email protected]\"}],\"barcode\":{\"altText\":\"my VAR altText\",\"content\":\"my VAR content\"}}}]}"
-
Copy the curl example above.
-
Paste the curl call into your favorite text editor.
-
Copy your API key and paste it in the
Authorizationheader. -
Copy the unique identifier
serialof the wallet template into the URL. -
Next we add the unique values to the curl call:
-
Template fields:
PRIMARY,SECONDARY,AUXILIARY,HEADER. -
Visual info: barcode [
QR]
-
In the data section, specify the
recipientId( unique identifier of the recipient ),uniqueValues( unique values ),fields( template fields which are unique ) andbarcode( barcode which is unique ).
Copy the code and paste it in your terminal command. -
Press Enter.
-
Check the response body and verify the wallet template updated.
-
In the response body, you can download the passes by copying every value of the
urlparameter and placing it in the browser the pkpass will be downloaded immediately.
"items": [
{
"recipientId": "-8a04732e682g",
"url": "elastic.messangi.me/--"
},
{
"recipientId": "135dfc977382g",
"url": "elastic.messangi.me/--"
}
- Copy the parameter
serial(Template ID) andrecipientIdlocated in the response body for future requests.
Download Wallet Passes
Once the pass is created, we proceed to download the store card pass for the users.
The steps to download a wallet pass using the Wallet API are the following:
curl -X GET "https://elastic.messangi.me/ironbank/v2/wallet/templates/<WALLET_TEMPLATE_ID>/passes/<RECIPIENT_ID>/download?forcePkPass=true" -H "accept: application/vnd.apple.pkpass" -H "Authorization: Bearer <YOUR_API_KEY>" --output <WALLET_PASS_NAME>
-
Copy the curl example above.
-
Paste the curl call into your favorite text editor.
-
Copy your API key and paste it in the
Authorizationheader. -
In the data section, select the URL and enter the id (
serial) of the wallet template and his recipient Id (recipientId) into the URL:
[ https://elastic.messangi.me/ironbank/v2/wallet/templates/{serial}/passes/{recipientId}/download?forcePkPass=true ]
-
To download the Wallet Pass with a specific name, type the desired name of the pass :
--output <WALLET_PASS_NAME> -
Copy the code and paste it in your terminal command or copy the URL to your Browser.
-
Press Enter.
-
The pass will be downloaded immediately.
-
Copy the parameter
serial(Template ID) andrecipientIdlocated in the response body for future requests.
Congratulations! You have created your own pass!
Updated over 2 years ago
