Digital Coupon
Digital Coupons provide an easy way to deliver mobile promotions, offers, and rewards via SMS, Email, Subscription Forms, or QR codes. These coupons help businesses drive customer engagement, boost sales, and improve customer retention.
This Campaign allows you to design, build, and deliver personalized mobile digital coupons. You can create, distribute, and manage a digital coupon for your users to generate store visits and boost sales by offering attractive discounts.
After you have selected New Campaign, entered the Campaign Name, and selected Digital Coupon from the campaign options, you will be redirected to the Digital Coupon campaign creation section of the UI, which has the following steps,

- Delivery
- Design
- Content
- Interactions
- Message
- Summary
Delivery
You define the Delivery Channel and the campaign Recipients in the Delivery step.
Currently, three delivery channels are available for Digital Coupon campaigns,
For more information on selecting the desired delivery channel, go to the Delivery section.
For information on selecting the desired Recipients, go to Define Recipients in the Campaign Elements section.
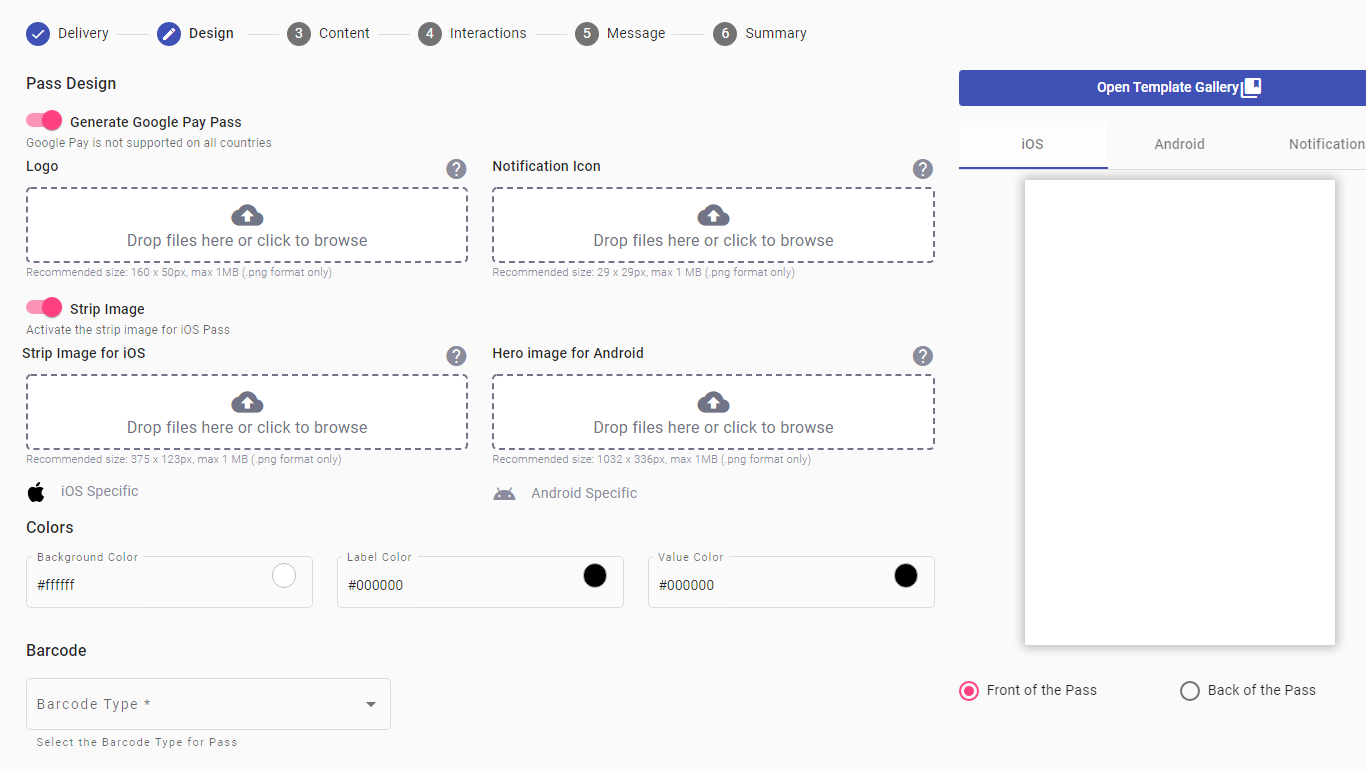
Design
In this step, you set the appearance of the Coupon with your brand's colors and fonts and add your logo, icon, and a Strip image if you'd like.
Customize the appearance of the digital coupon using:
- A pre-existing template (via Open Template Gallery) for a faster setup.
- Manual customization by defining individual components.
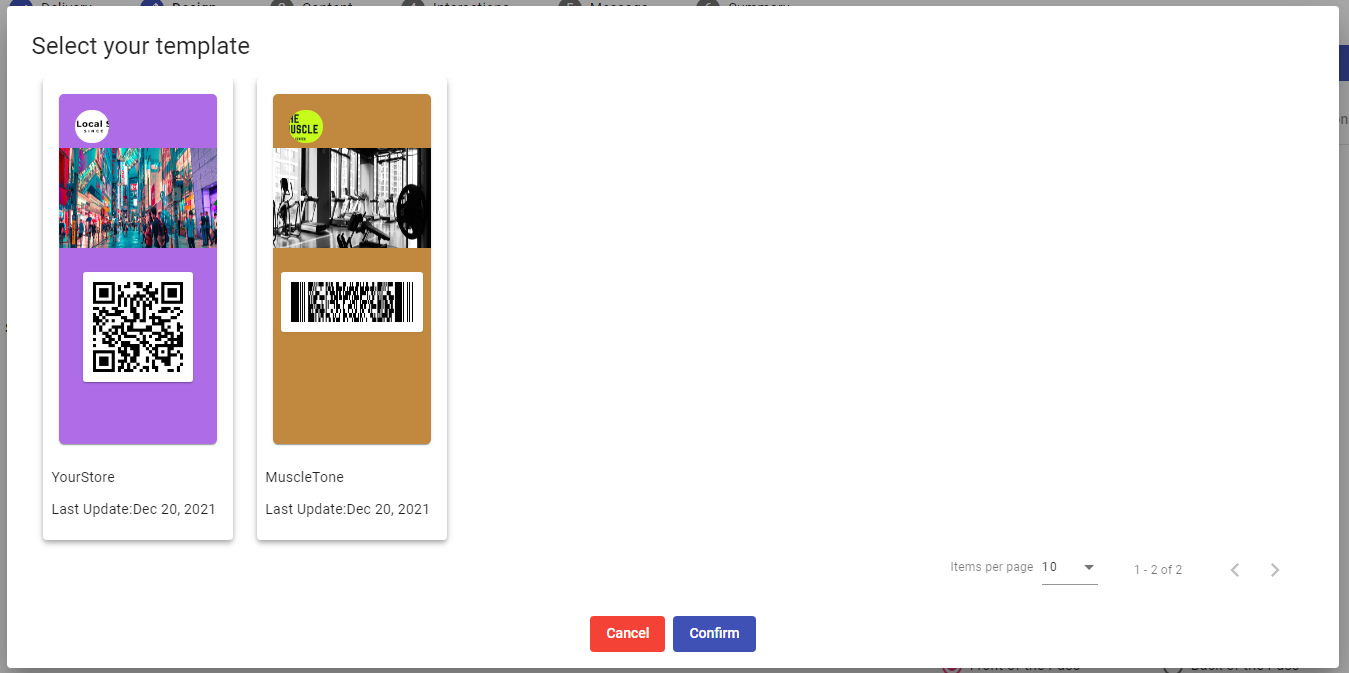
Selecting Template
The template approach requires you to set up the template beforehand. Using templates simplifies the campaign creation process as you won't have to create a coupon from scratch.
You can view templates by selecting Open Template Gallery on the top right corner, above the preview window.

A popup window will appear, showing templates that have already been created and stored in the platform.

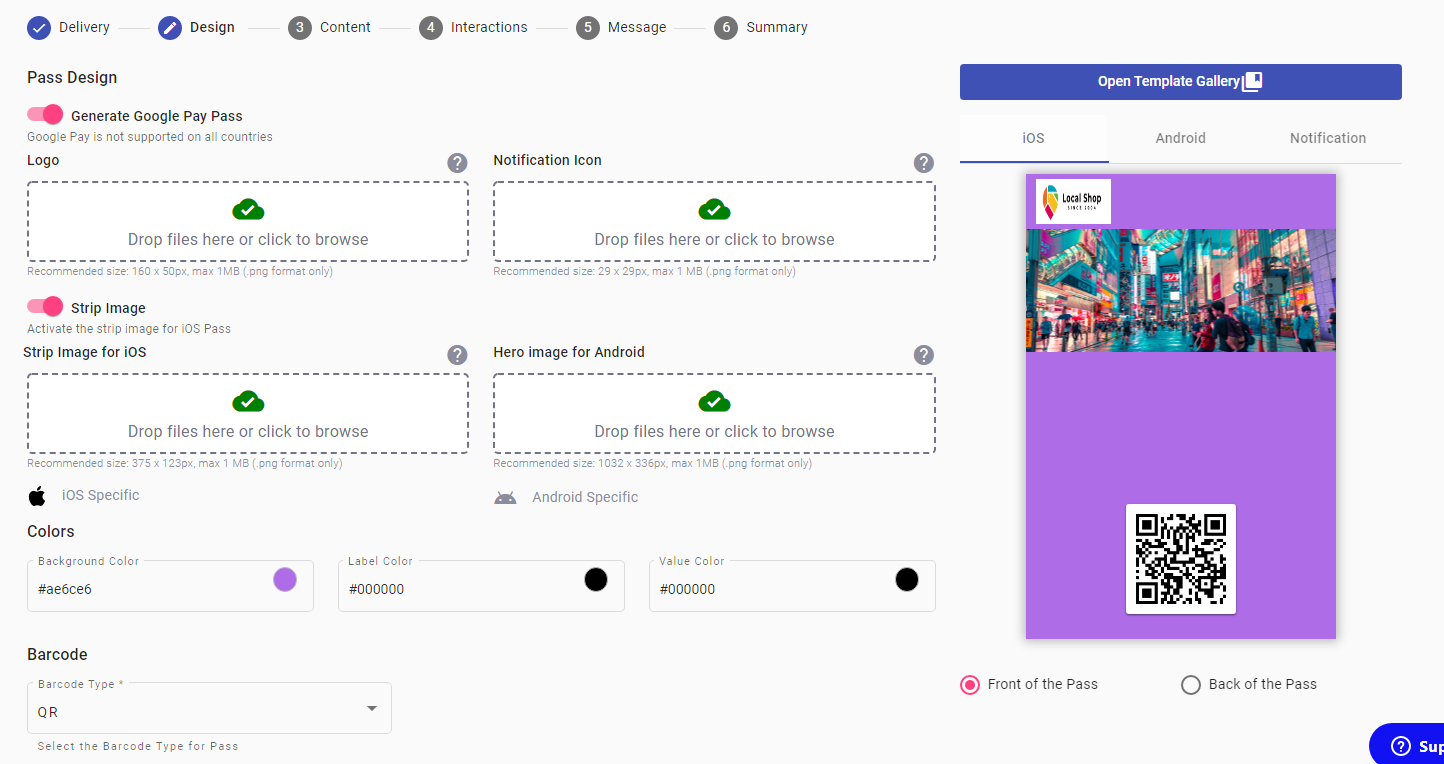
Select and confirm a template aligned with your campaign.
The template's contents will automatically populate all the pertinent sections of the Design window. All you have to do at this point is verify that the downloaded contents align with your campaign's purposes by reviewing and adapting each element for conformity.

Select Next after you have verified the design setup.
Step-by-step configuration
Build the coupon design from scratch. Note that this coupon will not be saved as a template and won't be available for future campaigns.
The overall design has three main components,
- Pass Design: Upload images for Logo, Notification Icon, Strip Image, and Hero Image (optional).
- Colors: Set background, label, and value colors.
- Barcode: Select a barcode format (QR, Aztec, PDF-417, or Code128) or disable it.
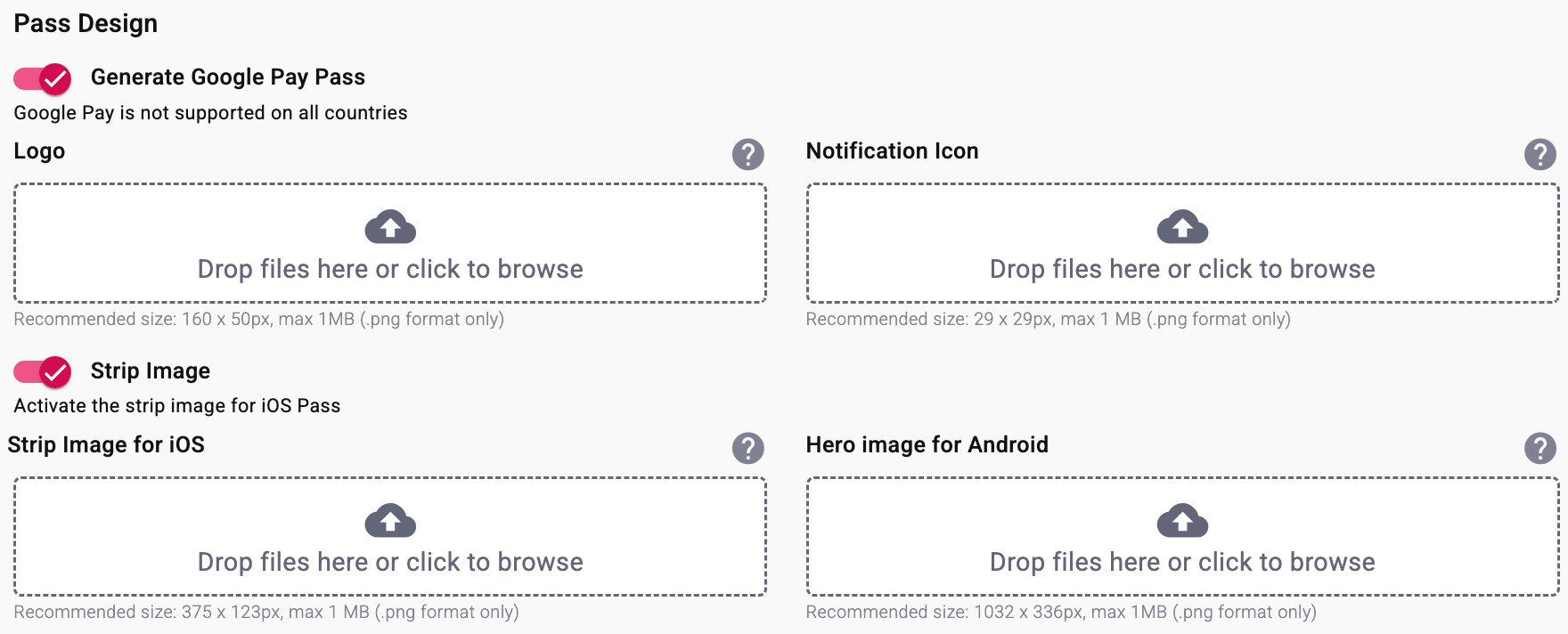
Pass Design
The Pass Design step allows you to customize the visual appearance of the coupon by uploading images that represent your brand. This step ensures the digital coupon aligns with your branding and provides a professional look. You can add up to four different images, each with a specific function:

Image | Details |
|---|---|
Logo | In iOS, the logo image is displayed in the top left corner of the pass, next to the logo text. Dimensions: 480 pixels wide x 150 pixels high. In Android, it is displayed in the top middle of the pass. Dimensions: The minimum size of the logo on the Google Pay pass is 660 x 660 pixels. |
Notification icon | The icon image is shown when a Push Notification is received from the Wallet Pass in the user’s lock screen. Dimensions: 87 pixels wide x 87 pixels high. |
Strip Image | The strip image is displayed beneath the logo. Dimensions: 1125 pixels wide by 432 pixels high. |
Hero | The hero image is used only on Google Pay passes. Dimensions: 1032 pixels wide by 336 pixels high. |
Click on the Generate Google Pay Pass toggle to enable Google Pay Pass.
If you don't want to generate an Android digital coupon, disable the toggle. Hero Image for Android will not be available, and the Android tab in Mobile Digital Coupon Composer will disappear.
If you want to display a strip image (below the logo), toggle the Strip Image option on.
NOTEIf you don't add the Hero Image into the Digital Coupon, the Strip Image is added by default.
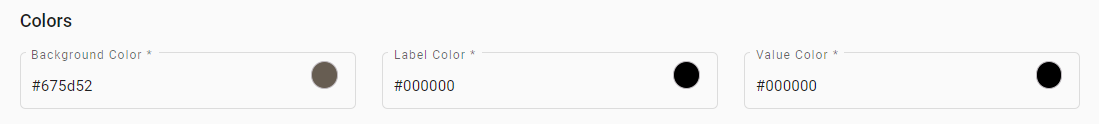
Colors
The Colors step defines the visual theme of your digital coupon by setting colors for different elements. You can use a color picker to match your brand's theme.

Barcode
The Barcode step enables automatic barcode generation, allowing users to redeem their coupons by scanning a machine-readable code. If someone scans the barcode with a mobile device's code reader, they are redirected to promotional information designated by the creator.
Selecting the Barcode Type dropdown menu, you will see the four options available for the Wallet Pass Coupon:
QR
Aztec
PDF-417
Code128
The coupon will not include a barcode if you select 'none' in the dropdown.
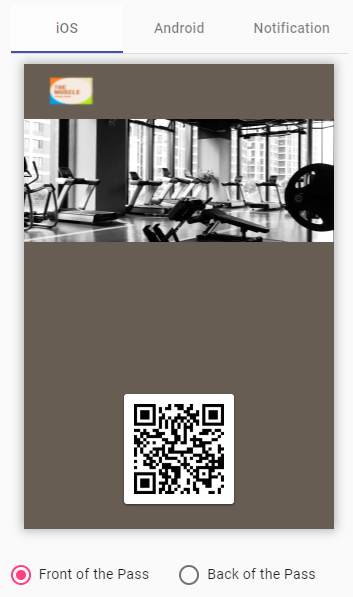
The Mobile Wallet Pass Composer allows you to view the Wallet Pass's content according to the device's operating system, including the notifications, by selecting the IOS, Android, and Notification tab. It helps to visualize how your users will receive notifications and Wallet Coupons!

The Mobile Wallet Pass Composer has two sides :
-
Front of the Pass: Displays the front side of the Wallet Pass.
-
Back of the Pass: Displays the backside of the Wallet Pass.
When you select the Back of the Pass button on the iOS device, it displays the following options:
Automatic Updates: The user decides if he wants to receive updates on the Wallet Pass.
Allow Notifications: The user decides if he wants to receive notifications of the Wallet Pass.
Suggest on Lock Screen: The user decides if he wants to turn on or off suggestions on the lock screen to show the pass based on time or location.
Remove Pass: The user decides if he wants to delete the Wallet Pass.
NOTEEnd users only interact with the options shown on the backside of the wallet pass.
On Android, the Wallet Pass Details are displayed as a long strip.
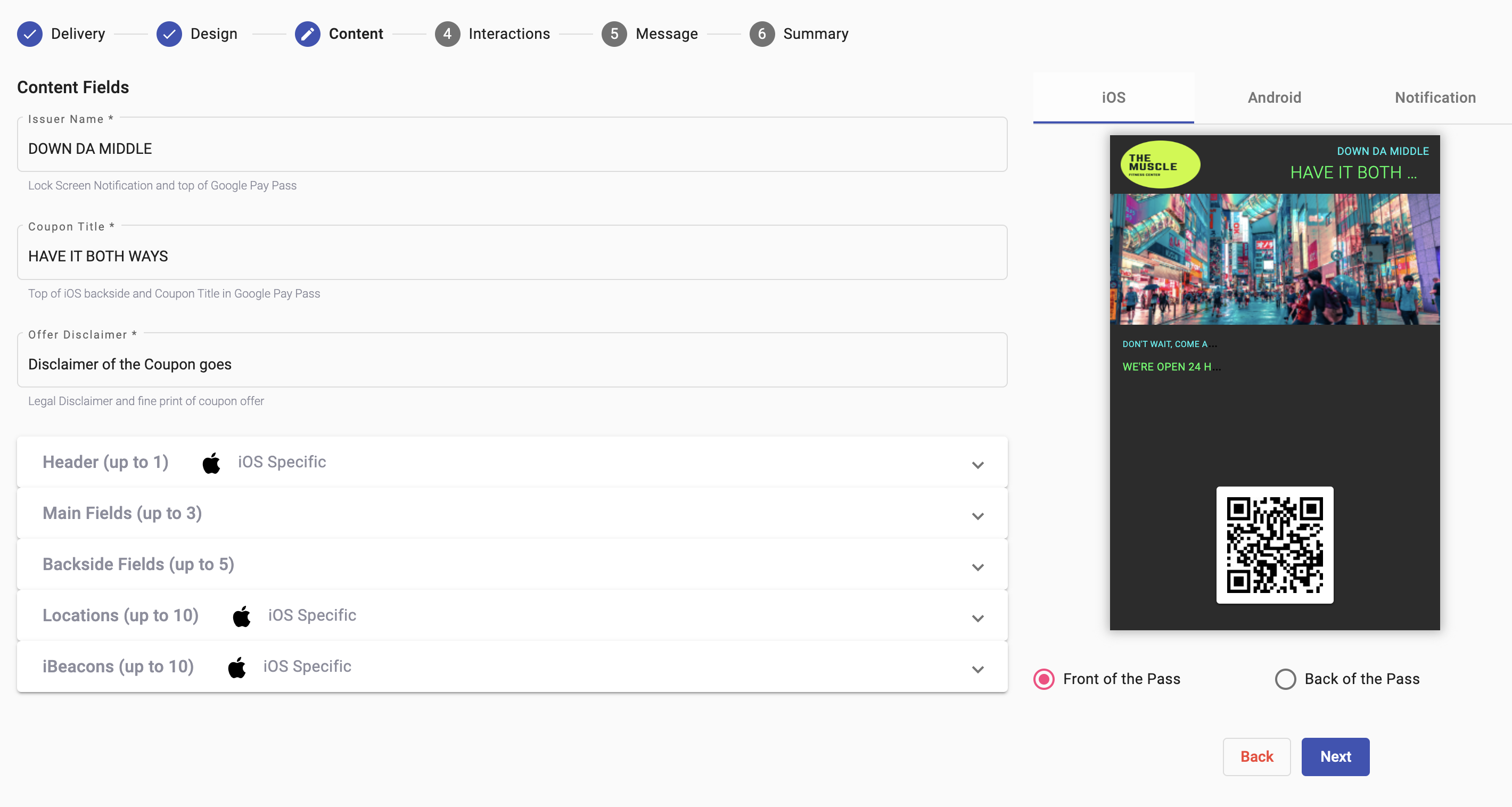
Content
In this step, you enter information associated with the coupon, such as the coupon issuer name, the coupon title, a disclaimer statement, and in general, data that conforms to what is expected from passes to store them in Apple Pay or Google Pay wallets.
Keep in mind that some elements are OS-specific, so they will only be visible in the respective preview.

These are the steps to configure the Digital Coupon, from top to bottom in the main pane:
- Issuer Name: Identify the template in the grid of the Templates section, which will appear in the lock screen notification and on top of the Google Pay Pass.
- Coupon Title: Appears at the top of the iOS backside and appears as the Coupon title in Google Pay Pass
- Offer Disclaimer: Enter the terms and conditions of the promotion. This information will appear on the back of the Coupon for the iOS case and further down on the Android screen as you scroll in that direction.
Additional sections allow further customization: Header, Main Fields, Backside Fields, Locations & IBeacons.
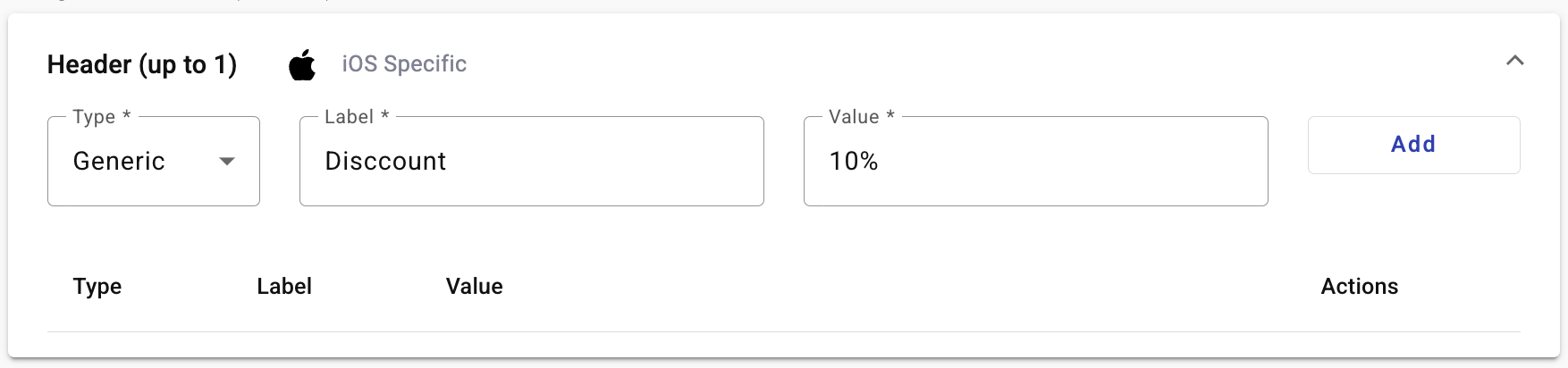
Header
The Header is an iOS-specific element of the Coupon setup, and it refers to the content that will appear in the top right corner of the iOS version of the coupon. It contains highly relevant information as it will be the visible component of the coupon pass when it is stacked up in the iOS wallet app.
The Header consists of:
-
Field Type: The Digital Coupons allow you to display personalized and variable fields for each user. Field values can be Generic or unique, depending on the pass style.
- Generic The value of the Generic Fields will be static for all users.
- Unique Fields are personalized for each digital coupon generated, which means they display personalized and variable fields for each user.
-
Label: A short text descriptor (e.g., "Discount"). This variable is a label that identifies an item in the Coupon.
-
Value: The actual value shown (e.g., "$10 Off" or "Exclusive Offer"). This variable depends on the Type selected for this entry. For the Generic Type case, the Value field can be used to establish a monetary amount, a discount percentage, or something that describes the value proposition of the Coupon. Still, it has no restrictions as to what can be entered. For the Unique Type case, as we mentioned above, the Value variable will be restricted to the options offered by the pull-down menu displaying the existing platform fields. These fields are used throughout the platform to customize other types of Messaging or Interactive Campaigns.

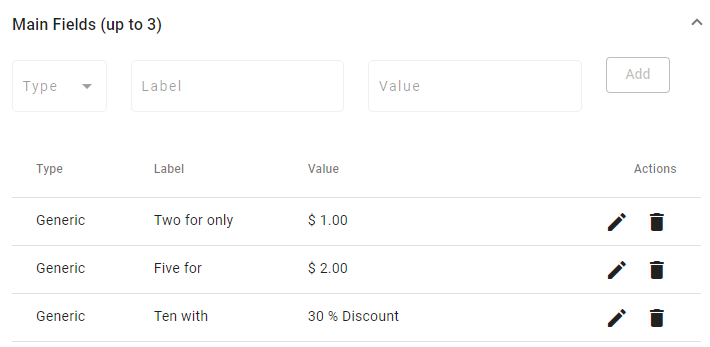
Main Fields
Through Main Fields, you can offer the details of the coupon promotion. It also addresses iOS and Google Pay Passes to best adapt to each coupon configuration. You can configure up to three Fields for the Coupon presentation to cover all the promotional information.
For the case of iOS, the Main Fields are located under the Strip Image, and for the Google Pay Pass, because of its configuration, the Main Fields can be found by scrolling down on the phone screen to uncover them.
Configuring the Main Fields is done the same way as for the iOS Header, having the same elements, characteristics, and constraints. The Type_can be Generic and Unique, _Label _identifies the Coupon items, and _Value shares the same properties as the case of iOS Header. Below is an example of a fully defined Main Fields section.

Notice that once a coupon field is defined, you have the option to edit it or delete it under Actions.
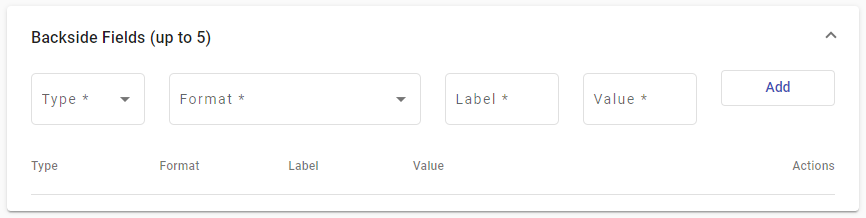
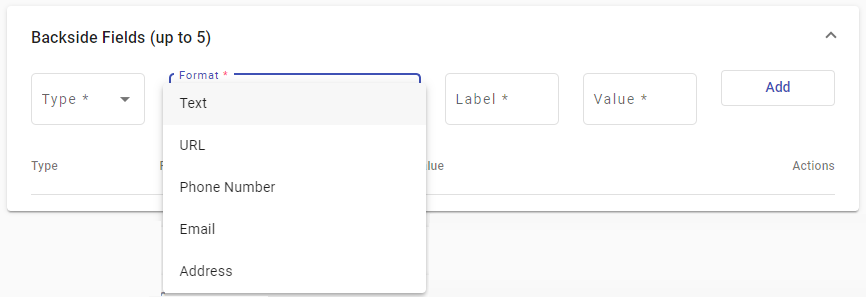
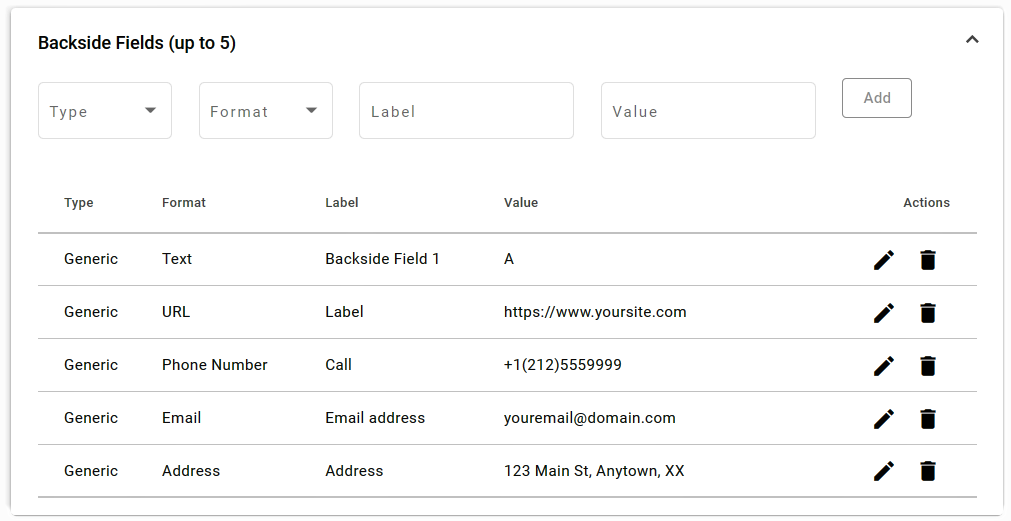
Backside Fields
Backside Fields address the “reverse side” of the Coupon for iOS, while for the Android case, they continue populating the coupon further down into it. Up to 5 fields can be configured.

The configuration of each Field uses the same approach used in the areas above: Type, Label, and Value, with the added twist of ensuring that the data format of the contents of the Generic Type Value is restricted to the format option you select in the Format entry box, whereas before, the Generic Type Value was open to having any value.

The data entered in the Value box must conform to the Format selected from the options shown. These are strictly formatting options and are not confused with Subscriber platform Fields. You can see an example of A fully populated Backside Fields section in the image below.

Locations & iBeacons (iOS Only)
These features enable location-based notifications, allowing users to receive alerts when they are near a store. To learn how to configure it, go to Mobile Wallet Elements.
Interactions
In this step, define coupon expiration and redemption settings:
NOTEIf you didn't select a barcode in the Details section, you wouldn't be able to choose the barcode value or redemption type.
Follow these steps for the Pass Interactions Configuration :
-
In the Coupon Expiration section, set the validity of the Wallet Pass by selecting the calendar icon located in the Expiration Date field. It will display a calendar where you can set the date when the coupon will expire.
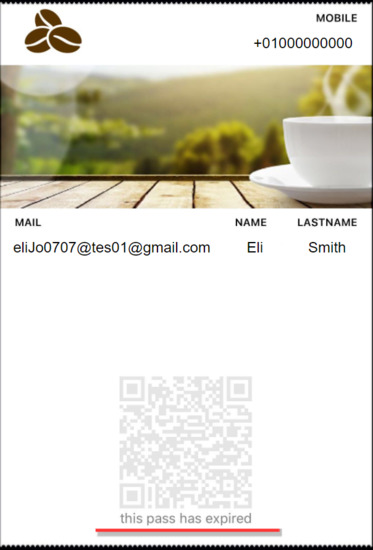
Once the defined date has passed, the Pass becomes invalid. The Barcode will be blurred, and the text "This pass is no longer valid" will be displayed.
The pass will remain saved inside of the user's Mobile Wallet because only the end-user is allowed to delete their Passes from their Wallet Application.
-
In the Barcode redemption section, select the Generate Unique Codes option from the dropdown to generate the Barcode Value for each wallet pass.
-
In the Barcode redemption section, select the WEB Redeem option from the dropdown to update the wallet pass coupon once the user has scanned the QR code. When users scan the QR code, they will be redirected to a redemption mobile web app site. It Marks the QR code as claimed, and the end-user will not be able to scan the QR code again. For example, when the end-user goes to the store to claim the coupon, the worker scans the barcode and redirects him to the Rewards Redemption Manager page to redeem the barcode:
The worker enters his credentials (username/password) and scans the code by selecting the Scan button.
Once scanned, select the Redeem button to redeem the customer's coupon. Immediately upon redeeming the code, the status will change to GENERATED.
If the status is REDEEMED and the coupon code displays a message that the code has expired, it means that the code has been redeemed.

- Select Next to continue with the configuration.
Message
Create the message that will deliver the coupon to the recipients.
For more information about the message's Content and personalized fields configuration, go to the Message Content and Message Personalization section.
Once all the message details have been addressed, move on to the Summary by clicking on Next.
NOTEIf you have selected a Subscription Form as the engagement channel for the campaign, the Message step in the configuration is not needed, because the campaign's participation will be through an URL set in the Subscription Form report of the campaign you selected in the Live Forms section.
When the URL for the subscription form is selected by the user, it will display a form, that when filled and submitted, will result in the automatic download of the coupon.
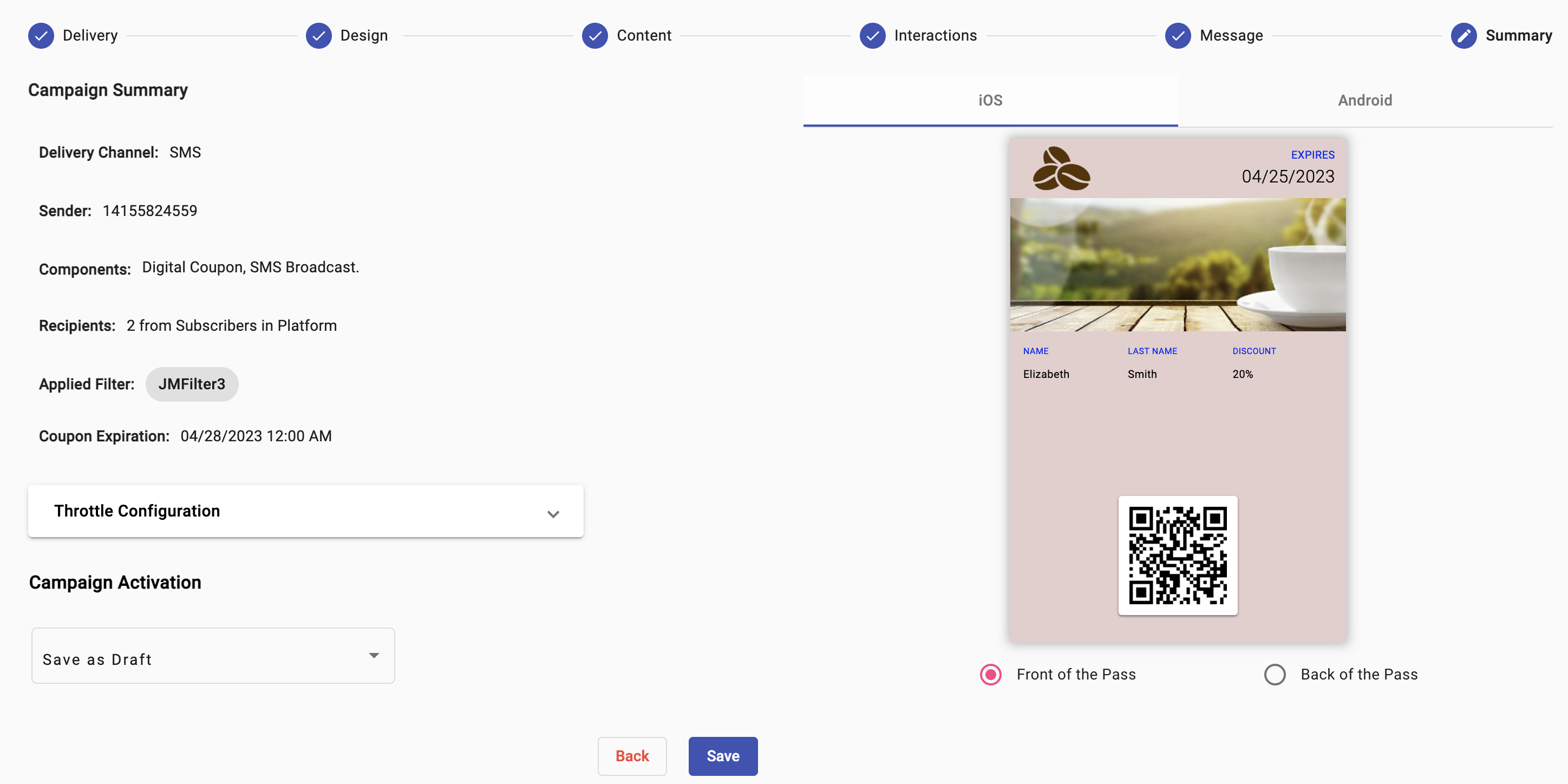
Summary
This will review and display the configured Campaign Details and set the desired activation time.

The summary step consists of the following elements:
-
Delivery Channel: Type of channel (SMS, Email, Subscription Form) through which the campaign was sent.
-
Sender: According to the sender type selected during campaign setup is used as the sender of the notification message.
Remember, each delivery channel has its sender type ( Sender number [Sub, Sender Email ).
- , Live Form : Type of component ).
-
Components: Type of components of which the interactive campaign is composed: Campaign type and Delivery Channel.
-
Recipients: Number of Recipients who will receive the coupon.
-
Applied Filter: Filter type applied.
-
Coupon Expiration: Configured date on which the coupon will expire.
-
Throttle Configuration: Set through the slider, the rate at which the messages will be sent.
-
Campaign Activation: Set the campaign delivery date (Live nel the Subscription Form], Now, Schedule, Save As Draft).
For , Now, Schedule, Save As Draft).
For more information about the Summary step settings, go to Summary in the Campaign Elements section.
Updated 13 days ago
