Member Card
Member Cards digitize long-term wallet items, allowing users to store digital membership cards in their mobile wallets. These cards contain membership details, discounts, and real-time updates, offering a convenient way for businesses to engage with their customers.
This campaign lets you create, distribute, and manage digital membership cards using custom designs or built-in templates.
To create a Member card campaign, complete the following steps,

- Delivery
- Design
- Content
- Interactions
- Message
- Summary
Delivery
You define the Delivery Channel and the campaign Recipients in the Delivery step.
Currently, two delivery channels are available for the Member Card campaign
For more information on selecting the desired delivery channel, go to the Delivery section.
For information on selecting the desired Recipients, go to Define Recipients in the Campaign Elements section.
.
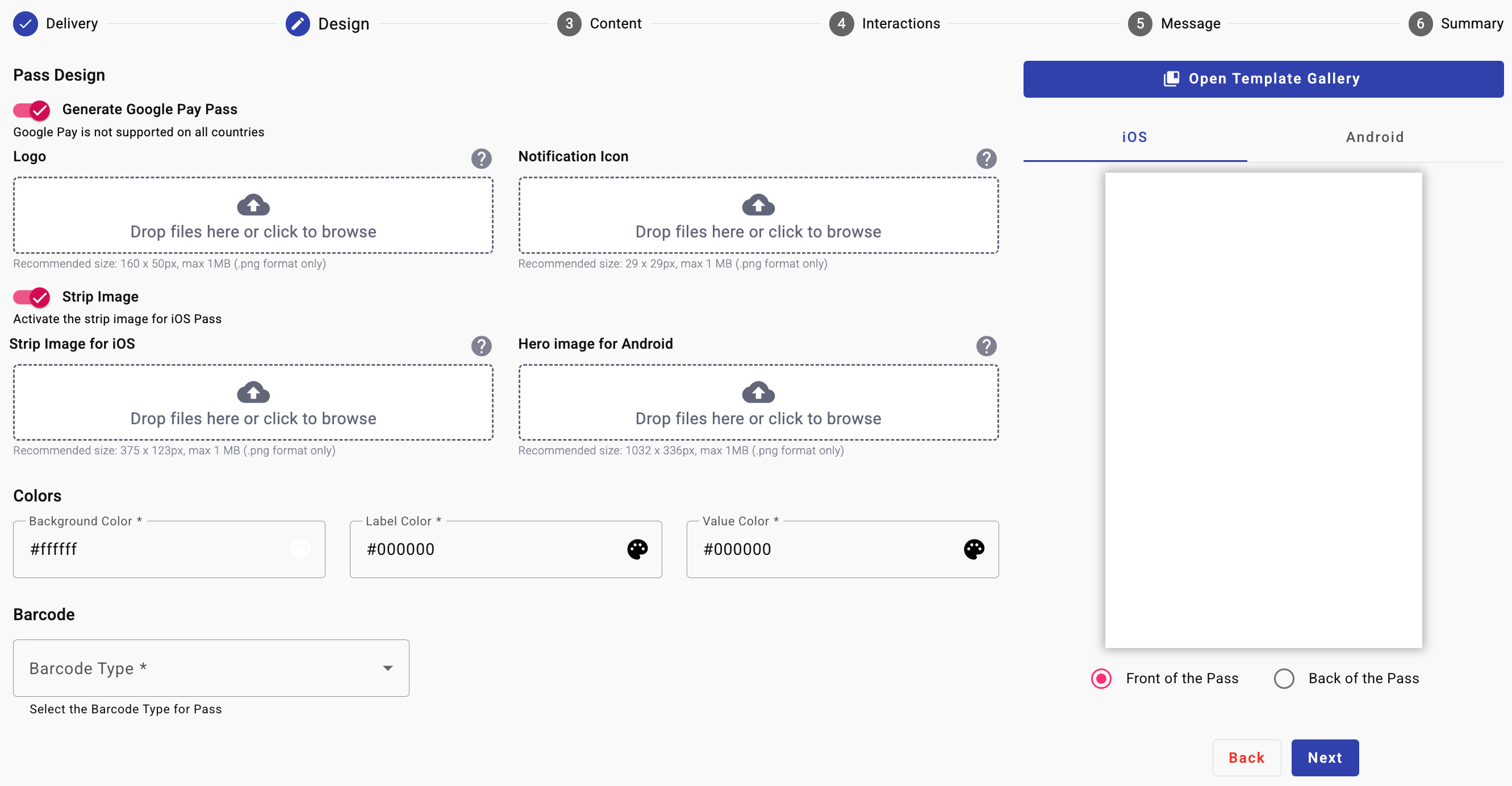
Design
In this step, customize the template by choosing your brand’s colors and fonts and adding your logo, icon, and a Strip image if you’d like.
Customize the appearance of the member card using:
- A pre-existing template (via Open Template Gallery) for a faster setup.
- Manual customization by defining individual components.
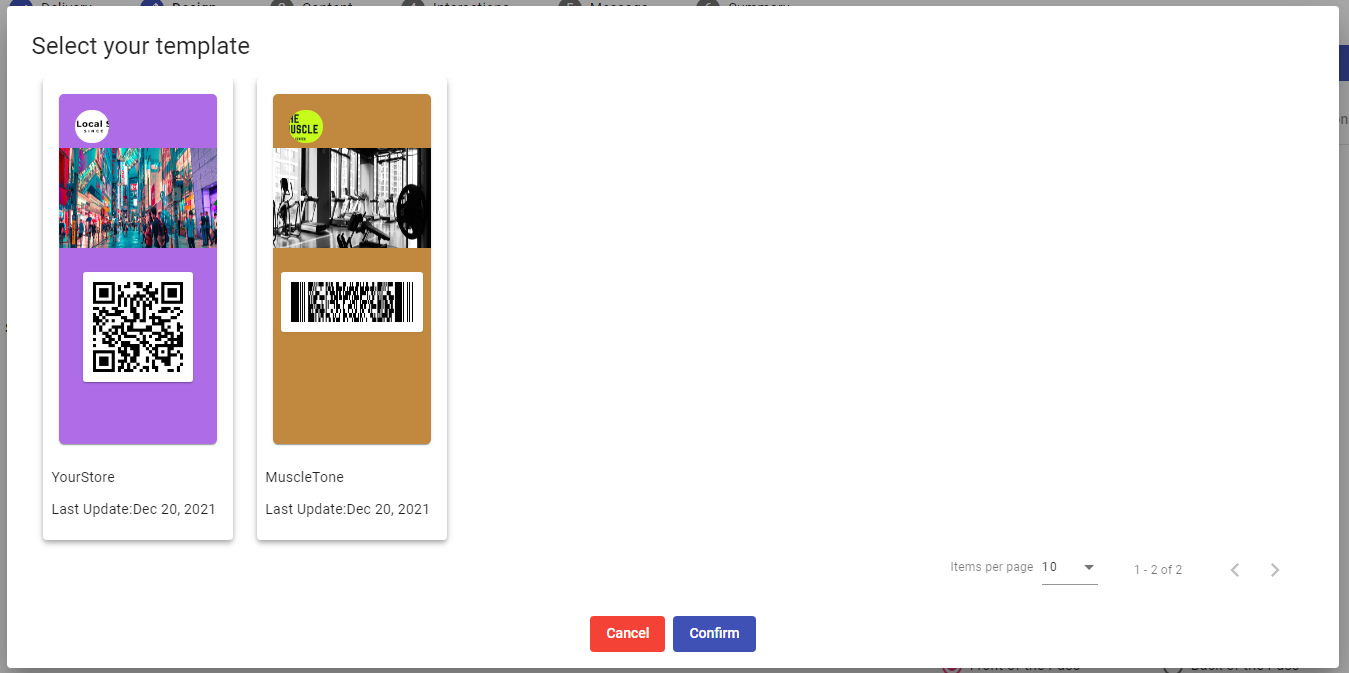
Selecting Template
The template approach requires you to set up the template beforehand. Using templates simplifies the campaign creation process, as you won't have to create a member card from scratch.
You can view templates by selecting Open Template Gallery on the top right corner, above the preview window.

A popup window will appear, showing templates that have already been created and stored in the platform.

Select and confirm a template aligned with your campaign.
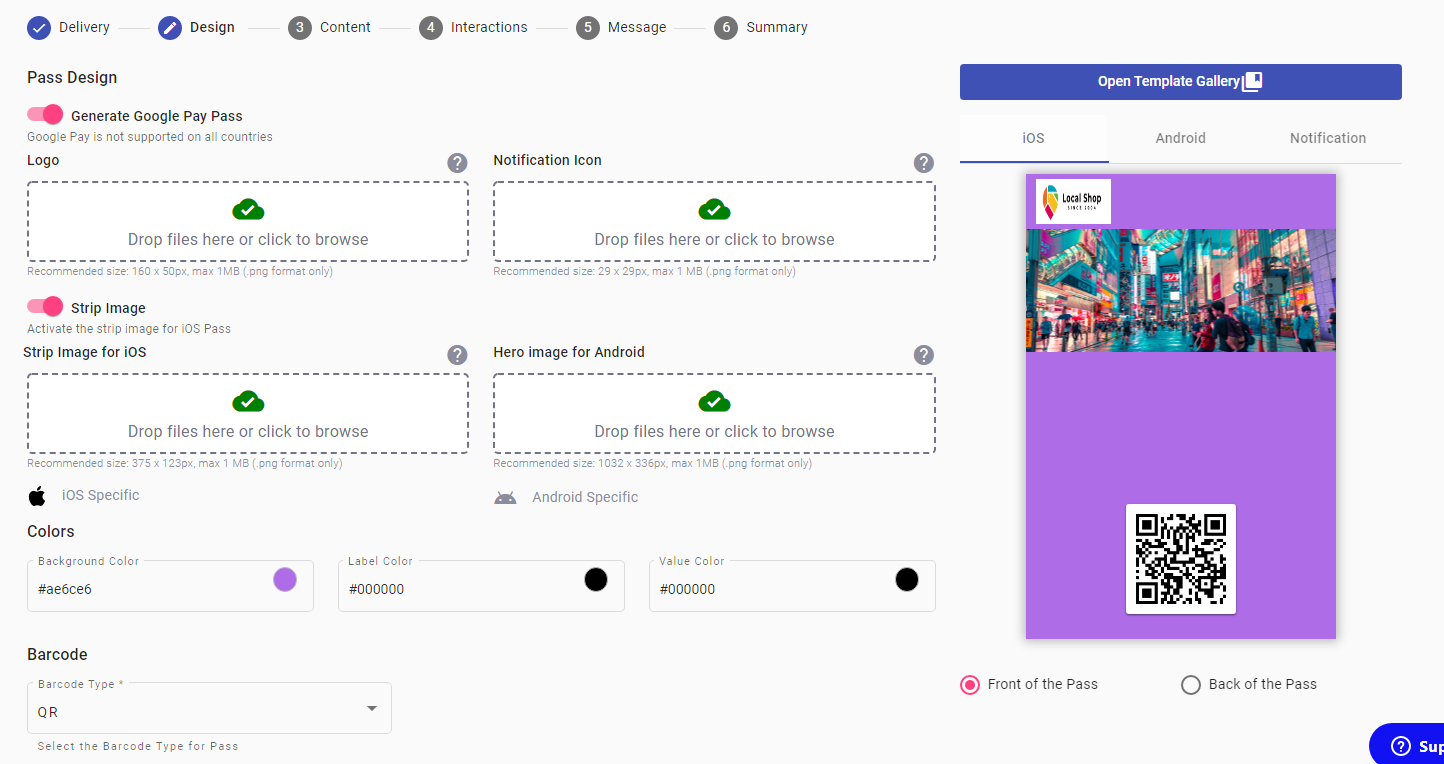
The template's contents will automatically populate all the pertinent sections of the Design window. All you have to do at this point is verify that the downloaded contents align with your campaign's purposes by reviewing and adapting each element for conformity.

Select Next after you have verified the design setup.
Step-by-step configuration
Build the member card design from scratch. Note that this card will not be saved as a template and won't be available for future campaigns.
The overall design has three main components,
- Pass Design: Upload images for Logo, Notification Icon, Strip Image, and Hero Image (optional).
- Colors: Set background, label, and value colors.
- Barcode: Select a barcode format (QR, Aztec, PDF-417, or Code128) or disable it.
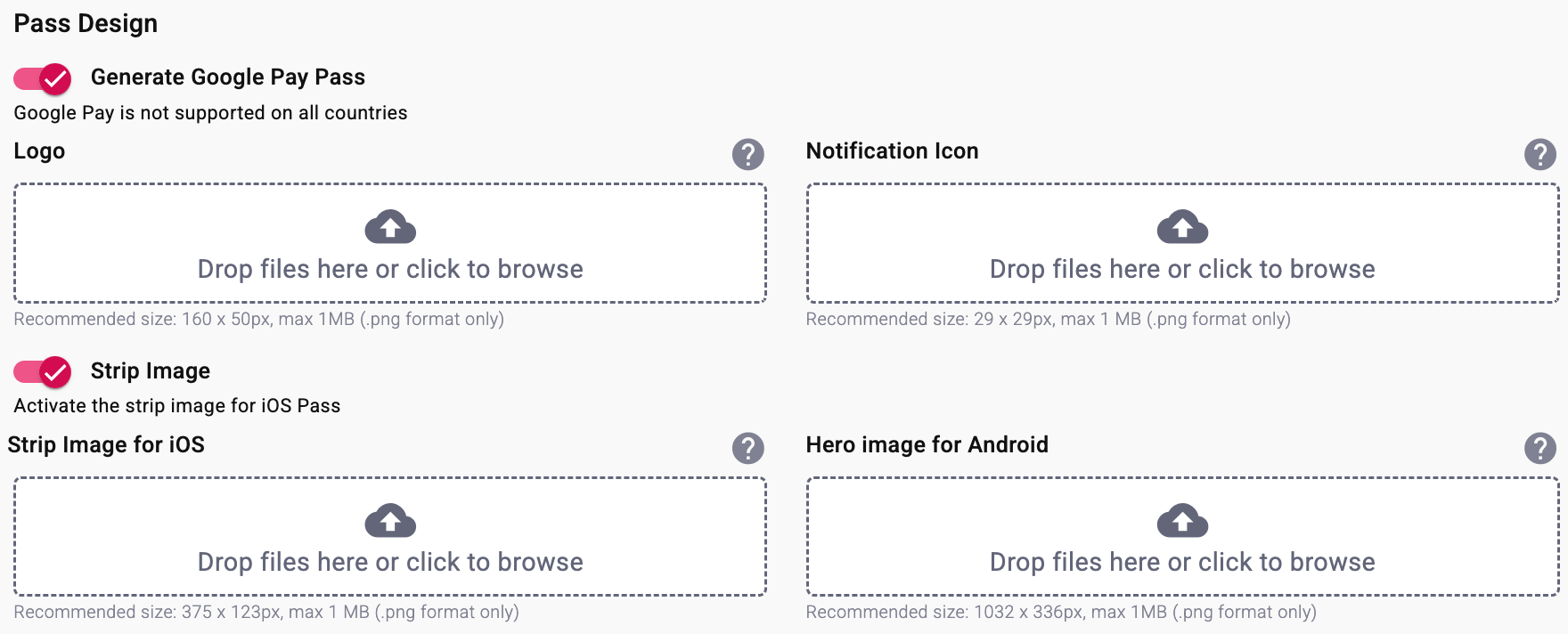
Pass Design
The Pass Design step allows you to customize the visual appearance of the member card by uploading images that represent your brand. This step ensures the member card aligns with your branding and provides a professional look. You can add up to four different images, each with a specific function:

Image | Details |
|---|---|
Logo | In iOS, the logo image is displayed in the top left corner of the pass, next to the logo text. Dimensions: 480 pixels wide x 150 pixels high. In Android, it is displayed in the top middle of the pass. Dimensions: The minimum size of the logo on the Google Pay pass is 660 x 660 pixels. |
Notification icon | The icon image is shown when a Push Notification is received from the Wallet Pass in the user’s lock screen. Dimensions: 87 pixels wide x 87 pixels high. |
Strip Image | The strip image is displayed beneath the logo. Dimensions: 1125 pixels wide by 432 pixels high. |
Hero | The hero image is used only on Google Pay passes. Dimensions: 1032 pixels wide by 336 pixels high. |
Click on the Generate Google Pay Pass toggle to enable Google Pay Pass.
If you don't want to generate Android member cards, disable the toggle. Hero Image for Android will not be available, and the Android tab in Mobile Member Card Composer will disappear.
If you want to display a strip image (below the logo), toggle the Strip Image option on.
NOTEIf you don't add the Hero Image into the Member Card, the Strip Image is added by default.
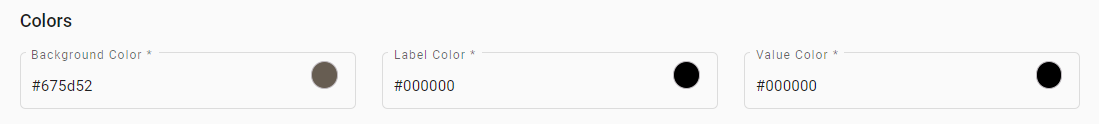
Colors
The Colors step defines the visual theme of your member card by setting colors for different elements. You can use a color picker to match your brand's theme.

Barcode
The Barcode step enables automatic barcode generation, allowing users to redeem their member cards by scanning a machine-readable code. If someone scans the barcode with a mobile device's code reader, they are redirected to promotional information designated by the creator.
Selecting the Barcode Type dropdown menu, you will see the four options available for the member card:
QR
Aztec
PDF-417
Code128
The member card will not include a barcode if you select 'none' in the dropdown.
The Mobile Wallet Pass Composer allows you to view the Wallet Pass's content according to the device's operating system, including the notifications, by selecting the IOS, Android, and Notification tab. It helps to visualize how your users will receive notifications and Member Cards!
The Mobile Wallet Pass Composer has two sides :
-
Front of the Pass: Displays the front side of the Member Card.
-
Back of the Pass: Displays the backside of the Member Card.
When you select the Back of the Pass button on the iOS device, it displays the following options:
Automatic Updates: The user decides if he wants to receive updates on the Member Card.
Allow Notifications: The user decides if he wants to receive notifications of the Member Card.
Suggest on Lock Screen: The user decides if he wants to turn on or off suggestions on the lock screen to show the pass based on time or location.
Remove Pass: The user decides if he wants to delete the Member Card.
NOTEEnd users only interact with the options shown on the backside of the member card.
On Android, the Member Card Details are displayed as a long strip.
Content step
The Content step defines the membership details displayed on the digital card. Here, you’ll add text fields such as the membership ID and benefits, ensuring each card is tailored to the user.
To continue with the Design Content Configuration of the Wallet Pass. You need to specify the Content Fields of the Membership Card:
Content Fields: Set specific fields for the Membership Card Template that will remain the same throughout the experience for a given user.
These are the steps to configure the Member Card from top to bottom in the main pane:
- Issuer Name: Enter the name of the organization that is offering promotions, special offers, or other discounts. Identify the template in the grid of the Templates section, which will appear in the lock screen notification and on the top of the Google Pay Pass.
- Program Name: Enter the Title of the membership program you are creating
Additional sections allow further customization: Header, Main Fields, Backside Fields, Locations.
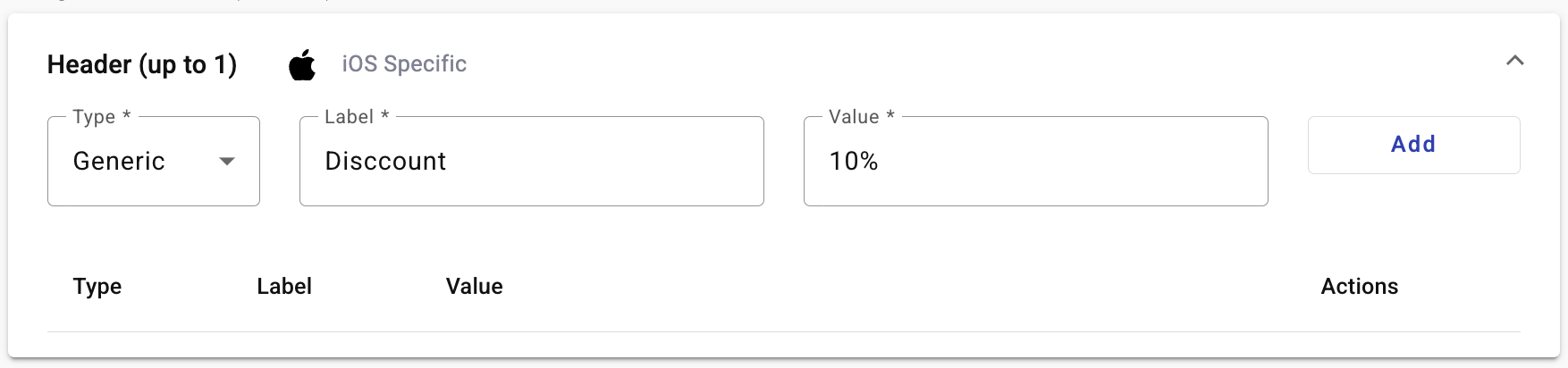
Header
The Header is an iOS-specific element of the card setup, and it refers to the content that will appear in the top right corner of the iOS version of the card. It contains highly relevant information as it will be the visible component of the card pass when it is stacked up in the iOS wallet app.
-
Field Type: The Member Cards allow you to display personalized and variable fields for each user. Field values can be Generic or unique, depending on the pass style.
- Generic The value of the Generic Fields will be static for all users.
- Unique Fields are personalized for each member card generated, which means they display personalized and variable fields for each user.
-
Label: A short text descriptor (e.g., "Discount"). This variable is a label that identifies an item in the card.
-
Value: It is essential to be aware that some of the elements in the Member Card Template have the option to have a Generic Value for all the cards delivered or to use a Unique Value per card, where the value is extracted from a Subscription List used in the moment of Delivery. If you select the Generic Field Type, you need to specify its value. Otherwise, if you select the Unique Field Type, the value is extracted from a Subscription List.

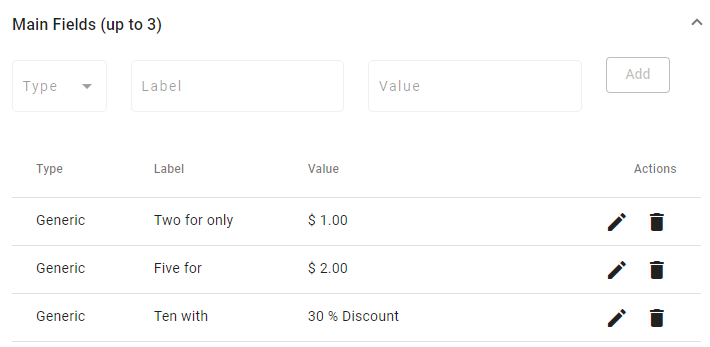
Main Fields
Through Main Fields, you can offer the details of the member card promotion. It also addresses iOS and Google Pay Passes to best adapt to each card configuration. You can configure up to three Fields for the Card presentation to cover all the promotional information.
For the case of iOS, the Main Fields are located under the Strip Image, and for the Google Pay Pass, because of its configuration, the Main Fields can be found by scrolling down on the phone screen to uncover them.
Configuring the Main Fields is done the same way as for the iOS Header, having the same elements, characteristics, and constraints. The Type_can be Generic and Unique, _Label _identifies the Card items, and _Value shares the same properties as the case of iOS Header. Below is an example of a fully defined Main Fields section.

Notice that once a member card field is defined, you have the option to edit it or delete it under Actions.
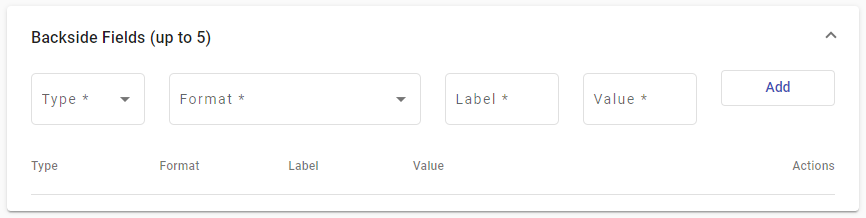
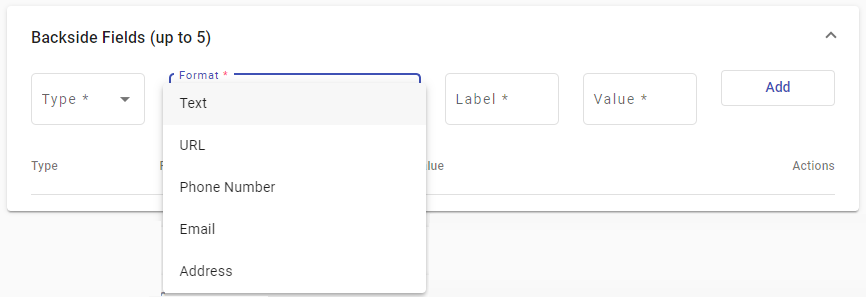
Backside Fields
Backside Fields address the “reverse side” of the Member Card for iOS, while for the Android case, they continue populating the card further down into it. Up to 5 fields can be configured.

The configuration of each Field uses the same approach used in the areas above: Type, Label, and Value, with the added twist of ensuring that the data format of the contents of the Generic Type Value is restricted to the format option you select in the Format entry box, whereas before, the Generic Type Value was open to having any value.

The data entered in the Value box must conform to the Format selected from the options shown. These are strictly formatting options and are not confused with Subscriber platform Fields. You can see an example of A fully populated Backside Fields section in the image below.
Locations
This feature enables location-based notifications, allowing users to receive alerts when they are near a store. To learn how to configure it, go to Mobile Wallet Elements.
Interactions
In this step, define member card expiration and redemption settings:
NOTEIf you didn't select a barcode in the Details section, you wouldn't be able to choose the barcode value or redemption type.
Follow these steps for the Pass Interactions Configuration :
- In the Coupon Expiration section, set the validity of the Member Card by selecting the calendar icon located in the Expiration Date field. It will display a calendar where you can set the date of the Member Card.
Once the defined date has passed, the pass becomes invalid, and the Barcode inside of the Pass is blurred and labeled "This pass is no longer valid."
NOTEThe expiration date doesn't mean the member card is going to be deleted.
The pass will remain saved inside of the user's Mobile Wallet because only the end-user is allowed to delete their cards from their Wallet Application.
-
In the Barcode redemption section, select the Generate Unique Codes option from the dropdown to generate the Barcode Value for each member card.
-
In the Barcode redemption section, select the Check-in option from the Redemption type drop-down to update the member card pass once the user has scanned the QR code.
The user, when scanning the QR code, was redirected to a redemption website. It marks the QR code as already enabled, then the member card is updated on the user's phone, therefore, the user will be able to scan the QR code again.
NOTEThese codes are not redeemed only once as in digital member card but are "check in" codes. That is, these codes can be scanned one or more times until the pass expires. This code helps to accumulate visits.
For example, when the end-user goes to the store to claim the member card, the worker scans the barcode and redirects him to the Redemption Manager page to scan the barcode.
The worker enters his credentials (username/password) and scans the code by selecting the Scan button.
Immediately after the code is scanned, the status will change to ENABLED.
If the status is DISABLED, the code has expired, copied, or scanned by someone other than the business that initially scans the code.
- Select Next to continue with the configuration.
Message
Create the message that will deliver the member card to the recipients
For more information about the message's Content and personalized fields configuration, go to the Message Content and Message Personalization section.
Once all the message details have been addressed, move on to Summary by clicking on Next.
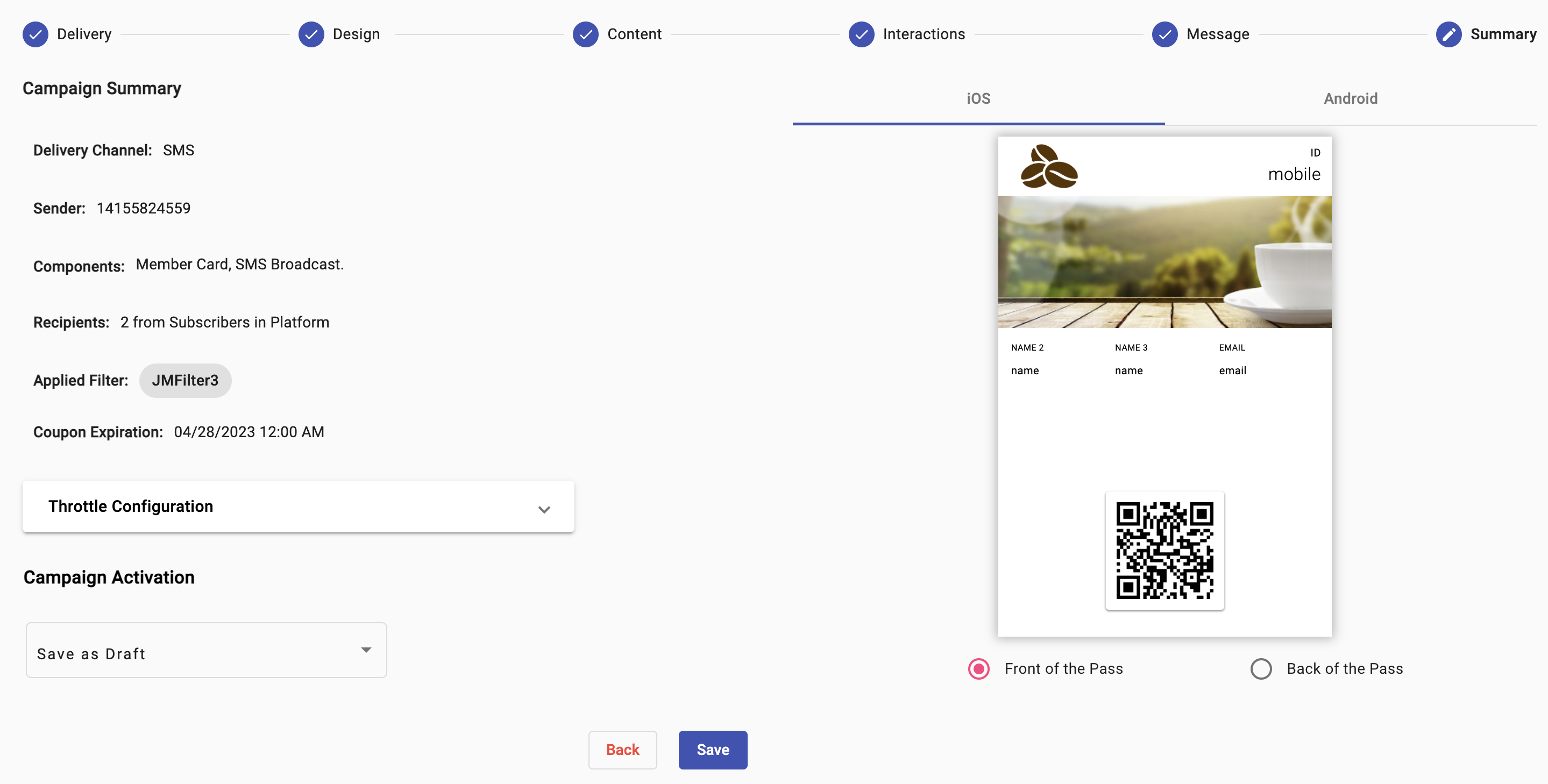
Summary
This will review and display the configured Campaign Details and set the desired activation time.

The summary step consists of the following elements:
-
Delivery Channel: Type of channel (SMS, Email) through which the campaign was sent.
-
Sender: According to the sender type selected during campaign setup is used as the sender of the notification message.
Remember, each delivery channel has its own sender type ( Sender number - _Co, Sender Email of com ).
-
Components: Type of components of which the interactive campaign is composed: Campaign type and Delivery Channel.
-
Recipients: Number of Recipients who will receive the card.
-
Applied Filter: Filter type applied.
-
Card Expiration: Configured date on which the card will expire.
-
Throttle Configuration: Set through the slider, the rate at which the messages will be sent.
-
Campaign Activation: Set the campaign delivery date (Now, Schedule, Save As Draft).
For more information about the Summary step settings, go to Summary in the Campaign Elements section.
Updated 12 days ago
