Member Card Template
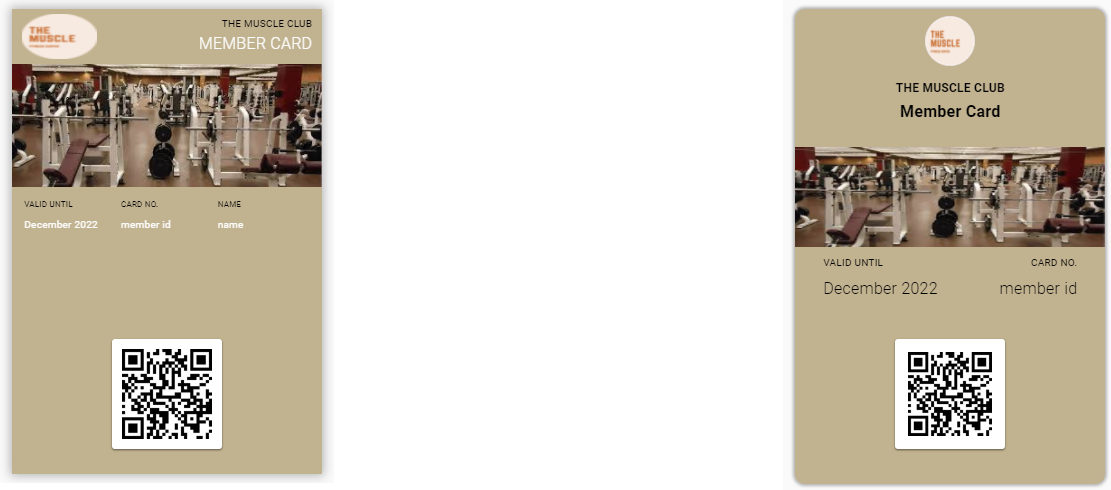
The Member Card Template enables you to preconfigure the design and behavior of digital membership or loyalty cards to be used in campaigns. This feature streamlines the creation process by allowing you to define key visual and functional elements of the card in advance, ensuring brand consistency and a better user experience across devices.

The template is optimized for both iOS and Android (Google Wallet) environments, and includes a responsive preview panel that displays your changes in real time as you configure each element.

NOTESome fields and visual elements behave differently or are exclusive to specific platforms (iOS or Android). Make sure to preview your design for both platforms as you configure it.
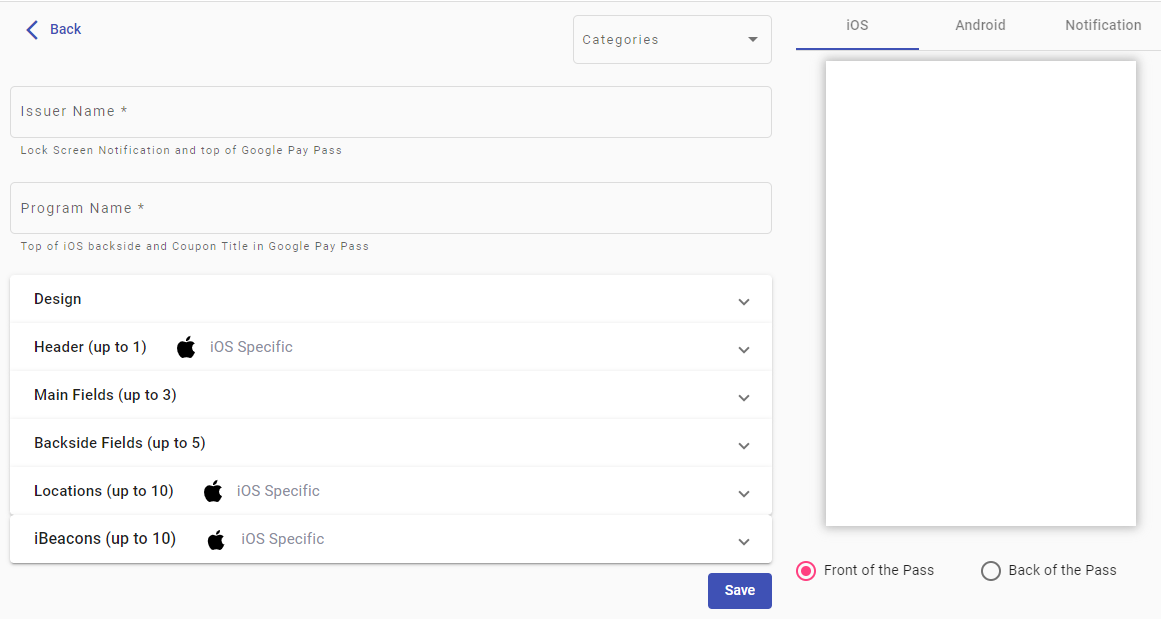
These are the steps to configure the Member Card from top to bottom in the main pane:
- Issuer Name: Enter the name of the organization that is offering promotions, special offers, or other discounts. Identify the template in the grid of the Templates section, which will appear in the lock screen notification and on top of the Google Pay Pass.
- Program Name: Enter the Title of the membership program you are creating.
Additional sections allow further customization: Design, Header, Main Fields, Backside Fields, Locations, and Ibeacons.
Design
In this step, customize the template by choosing your brand’s colors and fonts and adding your logo, icon, and a Strip image if you’d like.

The overall design has three main components,
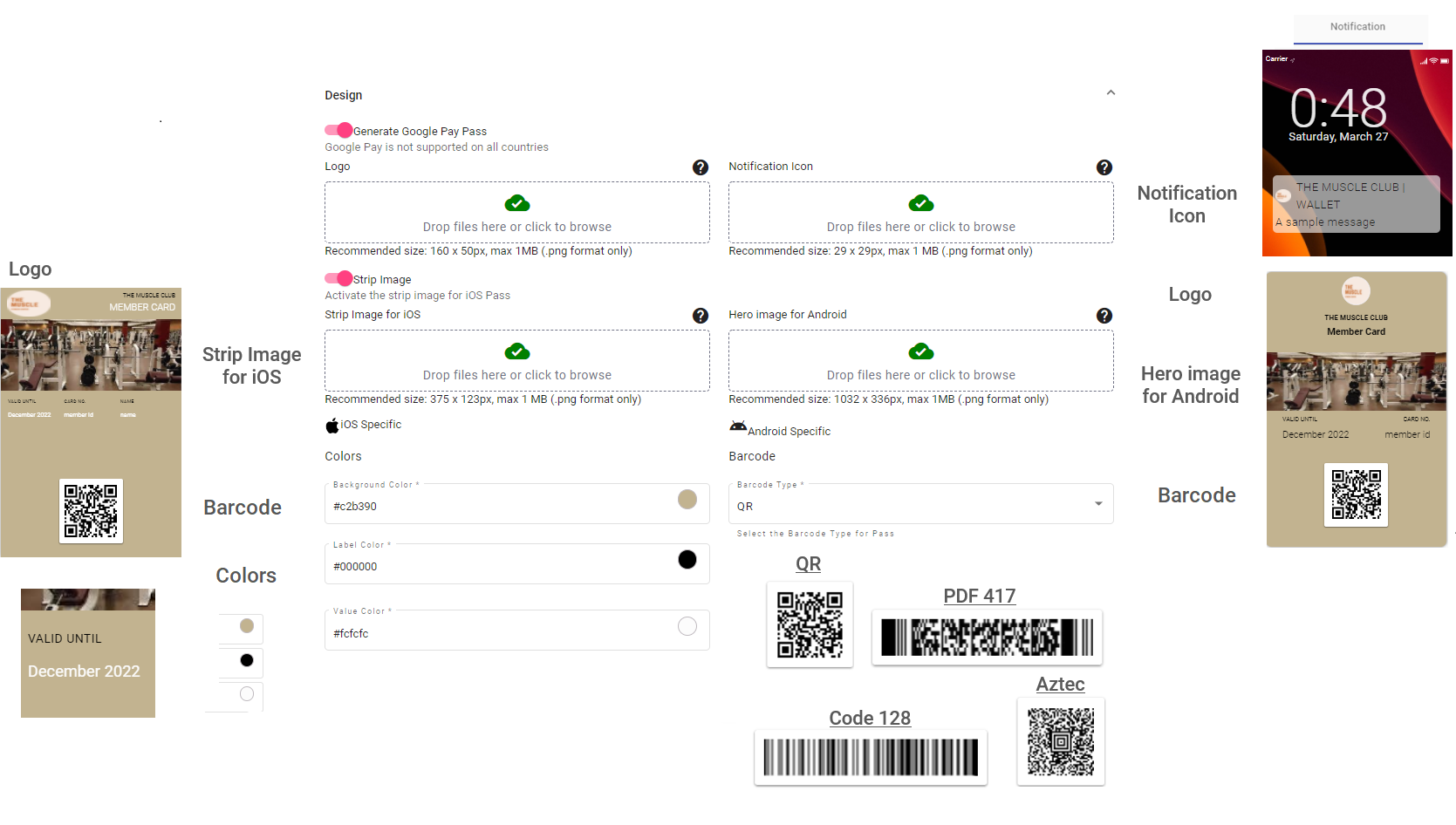
- Pass Design: Upload images for Logo, Notification Icon, Strip Image, and Hero Image (optional).
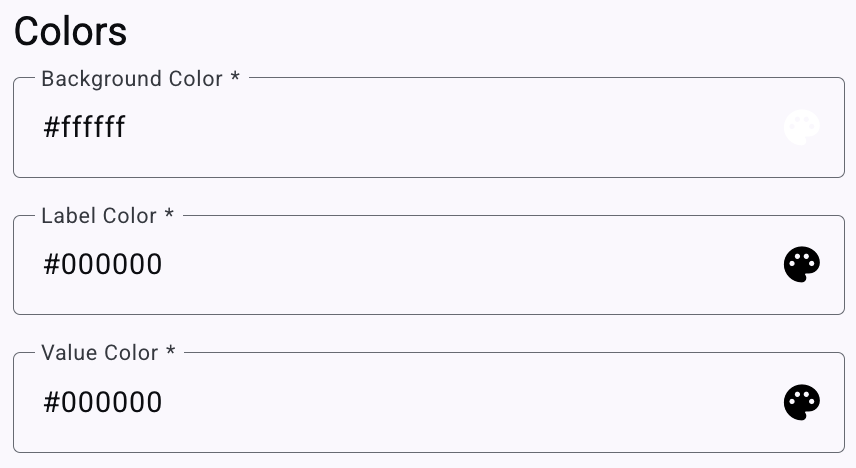
- Colors: Set background, label, and value colors.
- Barcode: Select a barcode format (QR, Aztec, PDF-417, or Code128) or disable it.
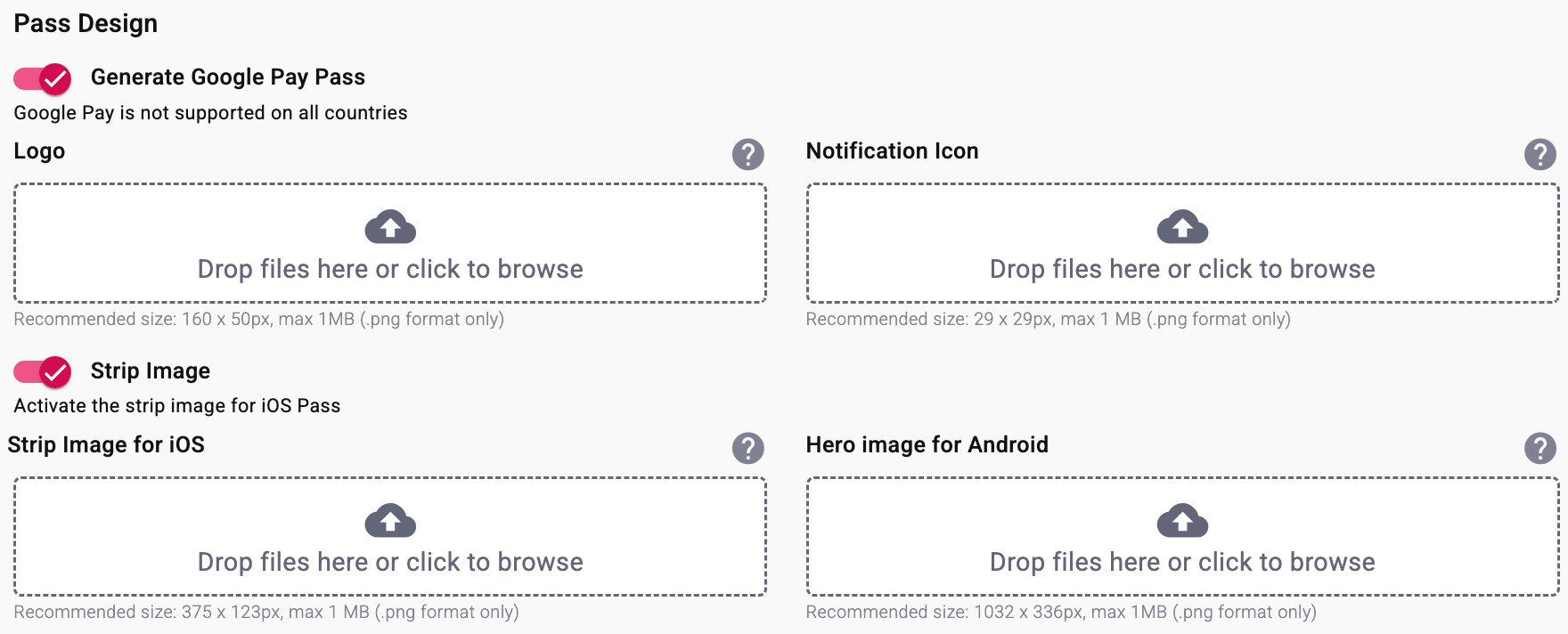
Pass Design
The Pass Design step allows you to customize the visual appearance of the coupon by uploading images that represent your brand. This step ensures the member card aligns with your branding and provides a professional look. You can add up to four different images, each with a specific function:

Image | Details |
|---|---|
Logo | In iOS, the logo image is displayed in the top left corner of the pass, next to the logo text. Dimensions: 480 pixels wide x 150 pixels high. In Android, it is displayed in the top middle of the pass. Dimensions: The minimum size of the logo on the Google Pay pass is 660 x 660 pixels. |
Notification icon | The icon image is shown when a Push Notification is received from the Wallet Pass in the user’s lock screen. Dimensions: 87 pixels wide x 87 pixels high. |
Strip Image | The strip image is displayed beneath the logo. Dimensions: 1125 pixels wide by 432 pixels high. |
Hero | The hero image is used only on Google Pay passes. Dimensions: 1032 pixels wide by 336 pixels high. |
Click on the Generate Google Pay Pass toggle to enable Google Pay Pass.
If you don't want to generate an Android member card, disable the toggle. Hero Image for Android will not be available, and the Android tab in Mobile Member Card Composer will disappear.
If you want to display a strip image (below the logo), toggle the Strip Image option on.
NOTEIf you don't add the Hero Image into the Member Card, the Strip Image is added by default.
Colors
The Colors step defines the visual theme of your member card by setting colors for different elements. You can use a color picker to match your brand's theme.

Barcode
The Barcode step enables automatic barcode generation, allowing users to redeem their member cards by scanning a machine-readable code. If someone scans the barcode with a mobile device's code reader, they are redirected to promotional information designated by the creator.
Selecting the Barcode Type dropdown menu, you will see the four options available for the member card:
QR
Aztec
PDF-417
Code128
The member card will not include a barcode if you select 'none' in the dropdown.
The Mobile Wallet Pass Composer allows you to view the Wallet Pass's content according to the device's operating system, including the notifications, by selecting the IOS, Android, and Notification tab. It helps to visualize how your users will receive notifications and Member Cards!
Header
The Header is an iOS-specific element of the card setup, and it refers to the content that will appear in the top right corner of the iOS version of the card. It contains highly relevant information as it will be the visible component of the card pass when it is stacked up in the iOS wallet app.
- Field Type: The Member Cards allow you to display personalized and variable fields for each user. Field values can be Generic or unique, depending on the pass style.
- Generic The value of the Generic Fields will be static for all users.
- Unique Fields are personalized for each member card generated, which means they display personalized and variable fields for each user.
- Label: A short text descriptor (e.g., "Discount"). This variable is a label that identifies an item in the card.
- Value: It is essential to be aware that some of the elements in the Member Card Template have the option to have a Generic Value for all the cards delivered or to use a Unique Value per card, where the value is extracted from a Subscription List used in the moment of Delivery. If you select the Generic Field Type, you need to specify its value. Otherwise, if you select the Unique Field Type, the value is extracted from a Subscription List.
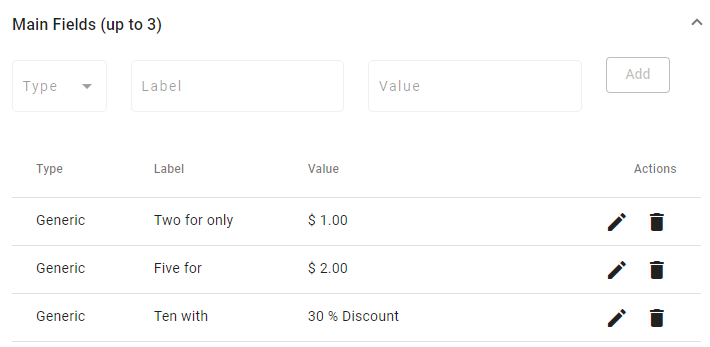
Main Fields
Through Main Fields, you can offer the details of the member card promotion. It also addresses iOS and Google Pay Passes to best adapt to each card configuration. You can configure up to three Fields for the Card presentation to cover all the promotional information.
For the case of iOS, the Main Fields are located under the Strip Image, and for the Google Pay Pass, because of its configuration, the Main Fields can be found by scrolling down on the phone screen to uncover them.
Configuring the Main Fields is done the same way as for the iOS Header, having the same elements, characteristics, and constraints. The Type_can be Generic and Unique, _Label _identifies the Card items, and _Value shares the same properties as the case of iOS Header. Below is an example of a fully defined Main Fields section.

Notice that once a member card field is defined, you have the option to edit it or delete it under Actions.
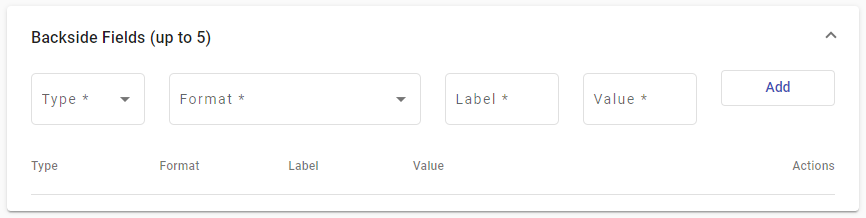
Backside Fields
Backside Fields address the “reverse side” of the Member Card for iOS, while for the Android case, they continue populating the card further down into it. Up to 5 fields can be configured.

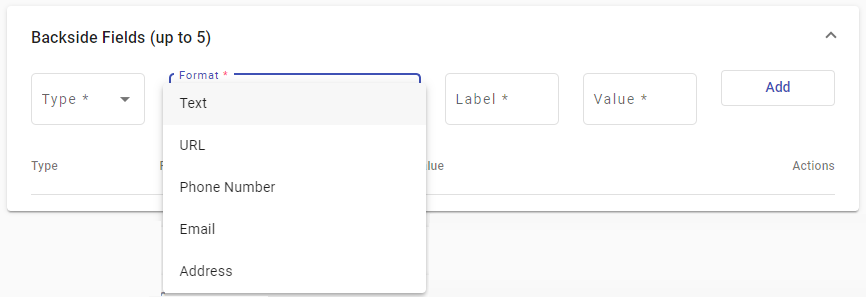
The configuration of each Field uses the same approach used in the areas above: Type, Label, and Value, with the added twist of ensuring that the data format of the contents of the Generic Type Value is restricted to the format option you select in the Format entry box, whereas before, the Generic Type Value was open to having any value.

The data entered in the Value box must conform to the Format selected from the options shown. These are strictly formatting options and are not confused with Subscriber platform Fields. You can see an example of A fully populated Backside Fields section in the image below.
Locations (iOS Only)
This feature enables location-based notifications, allowing users to receive alerts when they are near a store. To learn how to configure it, go to Mobile Wallet Elements.
IBeacons (iOS Only)
This Apple technology standard allows Mobile Apps to listen for beacon signals and react accordingly. It will enable Mobile Apps to understand their position on a micro-local scale and deliver content to users based on location using Bluetooth Low Energy technology. To learn how to configure it, go to IBeacons.
Final Steps
Once all configurations are complete:
- Categories (Optional) - You can organize your template by assigning it to a category using the Categories dropdown. This makes templates easier to find later.
- Click Save
- The template will be added to the Member Card templates type in your Templates dashboard
You can now use this template when creating new campaigns involving digital membership cards, enabling faster and consistent deployment across devices.
Updated 14 days ago
