Updating Wallet Template
The next step is Partially updating an existing Wallet Template by adding new features (data) according to the pass style you selected, and sending on payload the wallet template object in JSON format. That is, you can edit a specified wallet template that was created previously. With this call, you can also add or remove fields from the wallet template. One of the special fields you can add are the images, fields, and barcodes, among others.
NOTEWith this call, you do not need to provide a complete template object when updating a template.
The images help you to set the overall visual appearance and improve the layout, style, and notification of the pass in order to be more intuitive to the end user. There are eight types of images you can add to the wallet template according to the pass style you chose when creating the wallet template in the previous step :
NOTEEach image must be in .png format.
Image | Description & Size | Wallet Pass Compatible |
|---|---|---|
logo | In iOS, the logo image is displayed in the top left corner of the pass, next to the logo text: 480 pixels wide x 150 pixels high. In Android, is displayed in the top middle of the pass. The minimum size of the logo on the Google Pay pass is 660 pixels wide x 660 pixels high. | Boarding pass Coupon Event ticket Store card Generic pass |
icon | The icon image is shown when a Push Notification is received from the Wallet Pass in the user’s lock screen: 87 pixels wide x 87 pixels high. | Boarding pass Coupon Event ticket Store card |
strip | The strip image is displayed beneath the logo: 1125 pixels wide x 432 pixels high. | Coupon Event ticket Store card Generic pass |
footer | The footer image is displayed near the barcode: 381 pixels wide x 20 pixels high. | Boarding pass |
background | The background image is displayed behind the entire front side of the Wallet pass: 240 pixels wide x 293 pixels high. | Event ticket |
thumbnail | The thumbnail image displayed next to the fields on the front of the pass: 270 pixels wide x 270 pixels high. | Event ticket Generic pass |
hero | The hero image is used only on google pay passes: 1032 pixels wide x 336 pixels high. | |
main | The main image is used only on google pay passes: 1500 pixels wide x 1536 pixels high. |
In summary, the following table shows the images supported by each wallet pass type:
Wallet Pass Type | Supported images |
|---|---|
Boarding pass | logo, icon, footer |
Coupon | logo, icon, strip |
Event ticket | logo, icon, strip, background, thumbnail If you specify a strip image, do not specify a background image or a thumbnail. |
Store card | logo, icon, strip |
Generic pass | logo, icon, thumbnail |
There are four types of Barcodes to be used inside of Wallet Passes supported by the Wallet API you can add to the wallet template:
QR

Aztec

PDF-417

Code128

In order to create a wallet pass, you are able to add custom fields (unique) or general fields to the wallet template.
There are five types of fields you can add to the wallet template:
| Field type | Description |
|---|---|
| Primary fields | The primary fields contain the most important information and are shown prominently on the pass. |
| Secondary fields | The secondary fields are less important and less prominent. |
| Auxiliary fields | Auxiliary fields are even less important than secondary fields. |
| Header fields | The header fields contain highly salient information, and they are the only field that is visible when the passes are stacked up in Wallet. |
| Backfields | The fields behind the pass are called backfields. |
The field values can be unique or non-unique, depending on the pass style. For example, the Auxiliary field value is "email" and you want that the "email" value to be personalized for each pass that is generated, which means that the value will not be static for each pass to generate.
The pass style determines the maximum number of fields that can appear on the front of a pass:
-
Coupons, store cards, and generic passes with a square barcode can have a total of up to four secondary and auxiliary fields, combined.
-
Boarding passes can have up to two primary fields and up to five auxiliary fields.
Each field is defined by a dictionary, which gives it a value and label (which are displayed to the user), a unique key, and optional information about how its value should be formatted as shown in the next example.
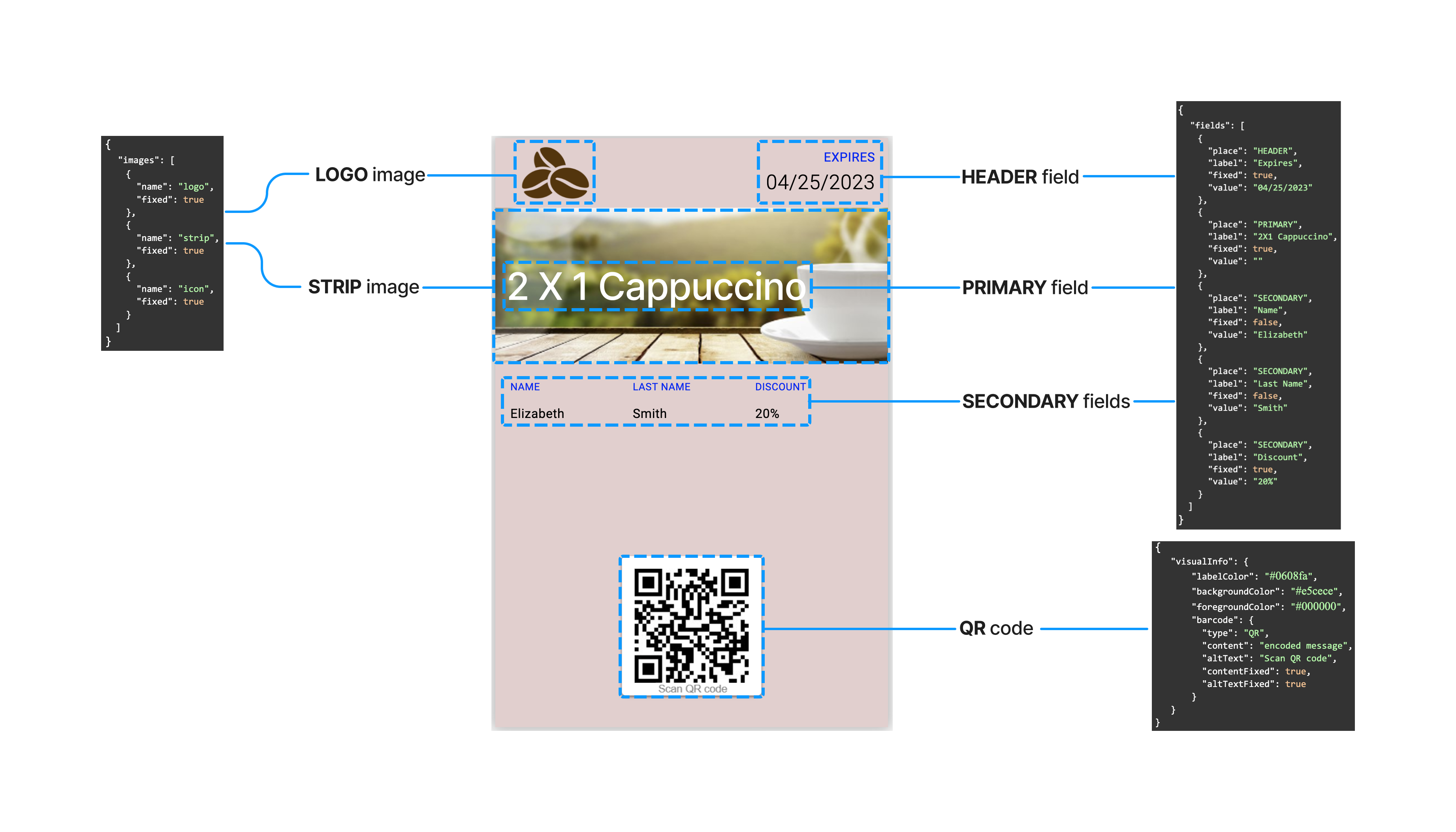
The following wallet pass example will help you to understand the location of each image, field, barcode, and JSON format for each one according to the wallet pass type.
Store Card example:

The field values can be unique or generic, depending on the pass style. For example, the Secondary field (label) is "name" and you want that the "name" value to be personalized for each pass that is generated, which means that the value will not be static for each pass to generate.
From the stored card example mentioned above, the "fixed" parameter means if the field will be unique (false) or generic (true). That is, the SECONDARY fields → “Name” and “Last Name” will be false, because once the wallet pass is generated and created will be sent to different end-users, therefore the name and last name values will be different for each recipient.
If the field is generic like the SECONDARY field → “Discount” and the HEADER field → “Expires” will be true, because once the wallet pass is generated and created will be sent to different end-users, but the discount and expires values won't be changed for each recipient. That is, these values are static for each pass.
The pass style determines the maximum number of fields that can appear on the front of a pass:
A pass can have up to three header fields, a single primary field, up to four secondary fields, and up to four auxiliary fields.
Boarding passes can have up to two primary fields and up to five auxiliary fields.
Coupons, store cards, and generic passes with a square barcode can have a total of up to four secondary and auxiliary fields, combined.
To update the Wallet Template, the same structure is used as the creation of the wallet template where the relevant data is the identifier ( serial ).
HTTP Request: PATCH /wallet/templates/{serial}
Before updating the wallet template, you need to provide the unique identifier of the wallet template created.
| Required Parameter | Description |
|---|---|
| serial | Unique identifier of the Wallet Template. |
In the following request body, we enter the parameters needed to create a simple store card according to the pass style selected when creating the wallet template as the example above.
NOTEFor Unique values (
"fixed": false) , do not enter the “value” parameter in the request body when creating or updating the wallet template, because the values will change depending on who the pass is addressed to.
{
"images": [
{
"name": "logo",
"fixed": true
},
{
"name": "strip",
"fixed": true
},
{
"name": "icon",
"fixed": true
}
],
"fields": [
{
"place": "HEADER",
"label": "Expires",
"fixed": true,
"value": "04/25/2023"
},
{
"place": "PRIMARY",
"label": "2X1 Cappuccino",
"fixed": true,
"value": ""
},
{
"place": "SECONDARY",
"label": "Name",
"fixed": false
},
{
"place": "SECONDARY",
"label": "Last Name",
"fixed": false
},
{
"place": "SECONDARY",
"label": "Discount",
"fixed": true,
"value": "20%"
}
],
"visualInfo": {
"labelColor": "#0608fa",
"backgroundColor": "#e5cece",
"foregroundColor": "#000000",
"barcode": {
"type": "QR",
"content": "encoded message",
"altText": "Scan QR code",
"contentFixed": true,
"altTextFixed": true
}
}
}The parameters presented in the request body example when creating the Wallet Template of a store card are the following:
NOTEThere are additional parameters that are not included in the example request body when creating the Wallet Template of a store card. These parameters will be included according to the pass style (event ticket, boarding pass, coupon, generic pass) the user desires to create.
| Parameter | Required | Description |
|---|---|---|
| images | No | Wallet Template images. |
| images. name |
Yes | Image type. There are 8 types of images you can add to the wallet template according to the pass type chosen when creating the template:
NOTE: Each imagen must be in .png format. For more information to know what type of images you need to add to the wallet template according to the pass type, go to the Updating Wallet Template section. |
| images. fixed |
Yes | Defines if the image is unique or generic (fixed) for all recipients.
|
| fields | No | Wallet Template text fields. |
| fields. place |
Yes | Field type. There are 4 types of fields you can add to the wallet template according to the pass type chosen when creating the template:
|
| fields. label |
Yes | Field text of the wallet template. |
| fields. fixed |
Yes | Defines if the field text is unique or generic (fixed) for all recipients.
|
| fields. value |
No | Value of the field text. If the If the |
| visualInfo | No | Visual style attributes of the wallet template. |
| visualInfo. labelColor |
No | Set the field text color in hexadecimal (#RRGGBB) format. |
| visualInfo. backgroundColor |
No | Set the background color of the wallet pass in hexadecimal (#RRGGBB) format. |
| visualInfo. foregroundColor |
No | Set the field value text color in hexadecimal (#RRGGBB) format. |
| visualInfo. barcode |
No | Wallet Template barcode information. |
| visualInfo. barcode. type |
Yes | Barcode type. Choose one of the following 4 types of barcodes you can add to the wallet template: |
| visualInfo. barcode. content |
No | String encoded in the barcode. |
| visualInfo. barcode. altText |
No | Text displayed below the barcode. |
| visualInfo. barcode. contentFixed |
Yes | Defines if the barcode content is unique or generic (fixed) for all recipients.
|
| visualInfo. barcode. altTextFixed |
Yes | Defines if the text displayed below the barcode (Alt Text) is unique or generic (fixed) for all recipients.
|
| relevanceInfo | No | Relevance attributes of the wallet pass. Mobile devices may display pass on the lockscreen or notify users based on this. |
| relevanceInfo. relevantDate |
No | Wallet Pass relevant date and time. It must be in ISO8601 format. |
| relevanceInfo. expirationDate |
No | Wallet Pass expiration date and time. It must be in ISO8601 format. |
| relevanceInfo. maxDistance |
No | Max distance in meters from any location where the pass is Relevant. |
| relevanceInfo. voided |
Yes | Set this flag to Useful for single-use coupons/cards. By default is |
| relevanceInfo. locations |
No | List (array) of locations where the wallet pass is relevant. |
| relevanceInfo. locations. altitude |
No | Set the altitude in meters. |
| relevanceInfo. locations. latitude |
No | Set the latitude in degrees. |
| relevanceInfo. locations. longitude |
No | Set the longitude in degrees. |
| relevanceInfo. locations. relevantText |
No | Text to display in the location. |
| relevanceInfo. beacons |
No | List (array) of IBeacons near where the wallet pass is Relevant. The UUID, major and minor values provide the identifying information for the iBeacon. |
| relevanceInfo. beacons. uuid |
Yes | The UUID is a standard identifying system which allows a 'unique' number to be generated for a device. The purpose of the ID is to distinguish iBeacons in your network, from all other beacons in networks outside your control. When you receive your beacons, they will all have a common proximity UUID set, which will look something like: f7826da6-4fa2-4e98-8024-bc5b71e0893e Application developers should define a UUID specific to their app and deployment use case. Size: 16 bytes |
| relevanceInfo. beacons. major |
No | Specifies a specific iBeacon and use case. For example, this could define a sub-region within a larger region defined by the UUID. That is, Major values are intended to identify and distinguish a group—for example all beacons on a certain floor or room in your venue could be assigned a unique Major value. Size: 2 bytes. By default, if you don't set the major value, it will be |
| relevanceInfo. beacons. minor |
No | Allows further subdivision of region or use case, specified by the application developer. That is, Minor values are intended to identify and distinguish an individual—for example distinguishing specific beacons within a group of beacons assigned a Major value. Size: 2 bytes. By default, if you don't set the major value, it will be |
| relevanceInfo. beacons. text |
No | Text to display nearby a beacon. |
| relevanceInfo. beacons. fixed |
Yes | Defines if the beacon is unique or generic (fixed) for all recipients.
|
| relevanceInfo. nfc |
No | NFC data to enable sending data from passes on payment transactions. NFC stands for "Near Field Communication". NFC is a technology that allows the secure transfer of data between two nearby devices. On mobile phones, this technology is predominately used to facilitate contactless payments, as well as confirming identity for loyalty card usage or point redemption. |
| relevanceInfo. nfc. message |
Yes | Data to transmit to payment terminals. Max 64 bytes. |
| relevanceInfo. nfc. message. publicKey |
No | Optional public encryption key. |
| appKeys | No | Associated and Custom companion app information for wallet pass. |
| appKeys. appLaunchURL |
No | A URL to be passed to the associated app when launching it. The app receives this URL in the If this key is present, the |
| appKeys. storeIds |
No | List (array) of numeric Apple App Store Ids. Only one item in the list is used—the first item identifier for an app compatible with the current device. If the app is not installed, the link opens the App Store and shows the app. If the app is already installed, the link launches the app. |
| appKeys. userInfo |
No | Custom user info for companion apps. Any JSON data can be stored. |
When you create the Wallet Template of a store card, the response body contains the following data:
{
"meta": {
"timestamp": 1663695135248,
"transactionId": "930617db-da5c-4d09-9f74-01465734b19a"
},
"data": {
"serial": "6329f8c5b258215f37f17327",
"passTypeId": "pass.com.ironbank.production",
"name": "test Template doc",
"type": "storecard",
"description": "A wallet pass storecard example",
"organization": "My Organization Name",
"googlePayCompatible": false,
"creationDate": "2022-09-20T17:30:45.922840834",
"lastUpdated": "2022-09-20T17:32:15.241162348",
"fields": [
{
"place": "HEADER",
"label": "Expires",
"fixed": true,
"value": "04/25/2023"
},
{
"place": "PRIMARY",
"label": "2X1 Cappuccino",
"fixed": true,
"value": ""
},
{
"place": "SECONDARY",
"label": "Name",
"fixed": false,
"value": null
},
{
"place": "SECONDARY",
"label": "Last Name",
"fixed": false,
"value": null
},
{
"place": "SECONDARY",
"label": "Discount",
"fixed": true,
"value": "20%"
}
],
"images": [
{
"name": "logo",
"fixed": true
},
{
"name": "strip",
"fixed": true
},
{
"name": "icon",
"fixed": true
}
],
"visualInfo": {
"labelColor": null,
"backgroundColor": null,
"foregroundColor": null,
"transitType": null,
"logoText": null,
"logoTextFixed": null,
"barcode": {
"type": "QR",
"content": "encoded message",
"altText": "Scan QR code",
"contentFixed": true,
"altTextFixed": true
}
},
"createdBy": "[email protected]"
}
}The parameters presented in the response body example when creating the Wallet Template of a store card are the following:
NOTEThere are additional parameters that are not included in the example response body when creating the Wallet Template of a store card. These parameters will be included according to the pass style (event ticket, boarding pass, coupon, generic pass) the user desires to create.
| Parameter | Description |
|---|---|
| data | Data contained once the Wallet Template has been created or updated. |
| data. serial |
Unique identifier of the wallet template. |
| data. passTypeId |
Unique identifier of the pass type template. Used to distinguish pass types. |
| data. name |
Wallet Template name. |
| data. type |
Wallet Template pass type.
|
| data. description |
A brief description of your wallet passes’s intent. |
| data. organization |
Identifies your brand inside the wallet pass. |
| data. googlePayCompatible |
Defines if this wallet template pass type also generates GooglePay passes.
|
| data. creationDate |
Date when the wallet template has been created. |
| data. lastUpdated |
Date when the wallet template has been updated. |
| data. images |
Optional. Wallet Template images. |
| data. images. name |
Required. Image type. There are 8 types of images you can add to the wallet template according to the pass type chosen when creating the template:
NOTE: Each imagen must be in .png format. For more information to know what type of images you need to add to the wallet template according to the pass type, go to the Updating Wallet Template section. |
| data. images. fixed |
Required. Defines if the image is unique or generic (fixed) for all recipients.
|
| data. fields |
Optional. Wallet Template text fields. |
| data. fields. place |
Required. Field type. There are 4 types of fields you can add to the wallet template according to the pass type chosen when creating the template:
|
| data. fields. label |
Required. Field text of the wallet template. |
| data. fields. fixed |
Required. Defines if the field text is unique or generic (fixed) for all recipients.
|
| data. fields. value |
Optional. Value of the field text. If the If the |
| data. visualInfo |
Optional. Visual style attributes of the wallet template. |
| data. visualInfo. labelColor |
Optional. Set the field text color in hexadecimal (#RRGGBB) format. |
| data. visualInfo. backgroundColor |
Optional. Set the background color of the wallet pass in hexadecimal (#RRGGBB) format. |
| data. visualInfo. foregroundColor |
Optional. Set the field value text color in hexadecimal (#RRGGBB) format. |
| data. visualInfo. barcode |
Optional. Wallet Template barcode information. |
| data. visualInfo. barcode. type |
Required. Barcode type. Choose one of the following 4 types of barcodes you can add to the wallet template: |
| data. visualInfo. barcode. content |
Optional. String encoded in the barcode. |
| data. visualInfo. barcode. altText |
Optional. Text displayed below the barcode. |
| data. visualInfo. barcode. contentFixed |
Required. Defines if the barcode content is unique or generic (fixed) for all recipients.
|
| data. visualInfo. barcode. altTextFixed |
Required. Defines if the text displayed below the barcode (Alt Text) is unique or generic (fixed) for all recipients.
|
| data. relevanceInfo |
Optional. Relevance attributes of the wallet pass. Mobile devices may display pass on the lockscreen or notify users based on this. |
| data. relevanceInfo. relevantDate |
Optional. Wallet Pass relevant date and time. It must be in ISO8601 format. |
| data. relevanceInfo. expirationDate |
Optional. Wallet Pass expiration date and time. It must be in ISO8601 format. |
| data. relevanceInfo. maxDistance |
Optional. Max distance in meters from any location where the pass is Relevant. |
| data. relevanceInfo. voided |
Required. Set this flag to Useful for single-use coupons/cards. By default is |
| data. relevanceInfo. locations |
Optional. List (array) of locations where the wallet pass is relevant. |
| data. relevanceInfo. locations. altitude |
Optional. Set the altitude in meters. |
| data. relevanceInfo. locations. latitude |
Optional. Set the latitude in degrees. |
| data. relevanceInfo. locations. longitude |
Optional. Set the longitude in degrees. |
| data. relevanceInfo. locations. relevantText |
Optional. Text to display in the location. |
| data. relevanceInfo. beacons |
Optional. List (array) of IBeacons near where the wallet pass is Relevant. The UUID, major and minor values provide the identifying information for the iBeacon. |
| data. relevanceInfo. beacons. uuid |
Required. The UUID is a standard identifying system which allows a 'unique' number to be generated for a device. The purpose of the ID is to distinguish iBeacons in your network, from all other beacons in networks outside your control. When you receive your beacons, they will all have a common proximity UUID set, which will look something like: f7826da6-4fa2-4e98-8024-bc5b71e0893e Application developers should define a UUID specific to their app and deployment use case. Size: 16 bytes |
| data. relevanceInfo. beacons. major |
Optional. Specifies a specific iBeacon and use case. For example, this could define a sub-region within a larger region defined by the UUID. That is, Major values are intended to identify and distinguish a group—for example all beacons on a certain floor or room in your venue could be assigned a unique Major value. Size: 2 bytes. By default, if you don't set the major value, it will be |
| data. relevanceInfo. beacons. minor |
Optional. Allows further subdivision of region or use case, specified by the application developer. That is, Minor values are intended to identify and distinguish an individual—for example distinguishing specific beacons within a group of beacons assigned a Major value. Size: 2 bytes. By default, if you don't set the major value, it will be |
| data. relevanceInfo. beacons. text |
Optional. Text to display nearby a beacon. |
| data. relevanceInfo. beacons. fixed |
Required. Defines if the beacon is unique or generic (fixed) for all recipients.
|
| data. relevanceInfo. nfc |
Optional. NFC data to enable sending data from passes on payment transactions. NFC stands for "Near Field Communication". NFC is a technology that allows the secure transfer of data between two nearby devices. On mobile phones, this technology is predominately used to facilitate contactless payments, as well as confirming identity for loyalty card usage or point redemption. |
| data. relevanceInfo. nfc. message |
Optional. Data to transmit to payment terminals. Max 64 bytes. |
| data. relevanceInfo. nfc. message. publicKey |
Optional. Optional public encryption key. |
| data. appKeys |
Optional. Associated and Custom companion app information for wallet pass. |
| data. appKeys. appLaunchURL |
Optional. A URL to be passed to the associated app when launching it. The app receives this URL in the If this key is present, the |
| data. appKeys. storeIds |
Optional. List (array) of numeric Apple App Store Ids. Only one item in the list is used—the first item identifier for an app compatible with the current device. If the app is not installed, the link opens the App Store and shows the app. If the app is already installed, the link launches the app. |
| data. appKeys. userInfo |
Optional. Custom user info for companion apps. Any JSON data can be stored. |
| data. createdBy |
User who created the wallet template. |
Updated 4 months ago
