Personalize Marketing & Utility Template
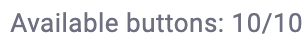
The Personalize section is where the message to be delivered is configured. It consists of the template name at the very top of the Personalize pane as feedback on how it was set up, as many language tabs as selected at the Metadata section, and an emulated device screen.
NOTEIn case you want to create an Authentication template, go to the Personalize Authentication section

Each language tab content must be in the language corresponding to the configured tab. The English tab needs English content, the Spanish tab needs Spanish content, etc.

The next table summarizes each component you can include in the marketing and utility template and their different types of options.
Main Components | Options | Required |
|---|---|---|
| No | |
Contains text, variables (personalized fields / placeholders), and emojis. | Yes | |
A short line of text to the bottom of your message template. When creating a message template, you may include a footer at the end of the message. A footer may only contain text. No personalized fields (placeholders) or emojis are allowed. A footer has a limit of 60 characters. | No | |
Format Options: Phone Number, Static URL, Dynamic URL.
| No |
WARNINGWhen creating a message template, you must have the following:
Fill in the template with the text and/or media components (Header, Body, Buttons, Footer), including parameter placeholders (variable), as required. Make sure the_value_ of the placeholders (variable) do not contain newlines, or more than 4 consecutive spaces.
- Newline or Tab Characters: WhatsApp restricts the use of newline (\n) and tab (\t) characters in placeholders. Ensure that your message does not contain any unexpected line breaks or tab spaces.
- Excessive Spaces: WhatsApp also prohibits more than four consecutive spaces. This is to maintain a consistent look and feel for messages and avoid formatting issues.
Here’s an example to illustrate how to adjust the value of the placeholder (variable) in the template message that might cause this error:
Incorrect Value
The following message constains only a variable:
Hello {{name}}, thank you for reaching out!The incorrect value of the variable is the following:
Hello Dear Victor, thank you for reaching out!Issues: The placeholder
{{name}}is replaced by“ Dear Victor”There are more than four consecutive spaces between“Hello”,“Dear”, and“Victor”, which does not compliant with WhatsApp’s formatting requirements.Correct Value
The following message constains only a variable:
Hello {{name}}, thank you for reaching out!The correct value of the variable is the following:
Hello Victor, thank you for reaching out!The placeholder value for
{{name}}is”Victor”, without any unnecessary spaces, making it compliant with WhatsApp’s formatting requirements.
Markdown syntaxMarkdown syntax is a powerful tool that can help you make your messages stand out and capture the attention of your recipients. You can create visually appealing and easy-to-understand messages. making your messages more readable. In the world of short attention spans, properly formatted messages can help ensure that your content is understood and remembered. Therefore, markdown is a lightweight markup language that you can use to add formatting elements to plain text text.
Markdown for WhatsApp templates refers to a simplified text formatting system that allows you to apply basic styles to text in WhatsApp components ( Header, Body, Footer).
WhatsApp only supports a limited set of basic formatting options, such as bold, italics, strikethrough, and monospace:
- Bold Text: To make text bold, place asterisks
*around the text. (e.g.,*this text is bold*).- Italic Text: To italicize text, use underscores
_around the text. (e.g.,_this text is italic_).- Strikethrough Text: To strike through text, place tildes
~around the text. (e.g.,~this text is Strikethrough~).- Monospaced Text: To display text in a monospaced (fixed-width) font, use three backticks (
).</code>) around the text. (e.g.,<code>this text is Monospaced```
Header
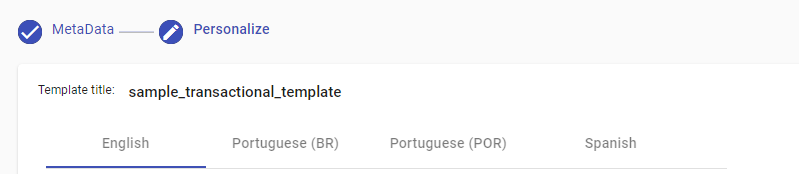
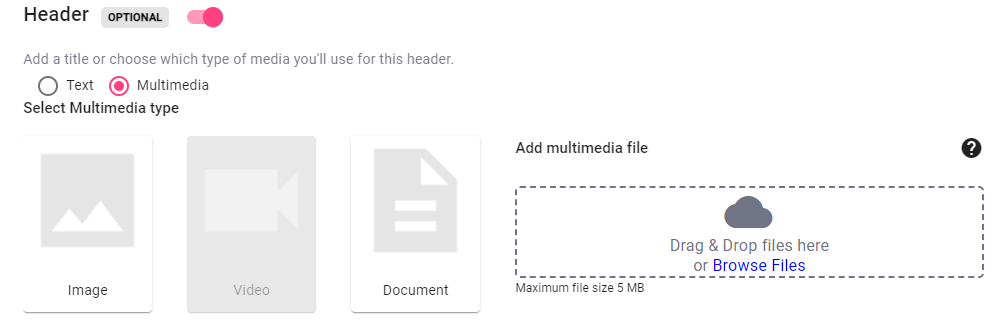
The Header is an optional element. It offers two options, either a text or a multimedia header, selected through radio buttons. It is placed at the top of the message,

If text is selected as the header, it provides a title text entry box of up to 60 characters with an option to add one variable based on the fields defined in the platform. The character length of the field, once the actual value is placed, will contribute to the overall character length of the title, and care must be exercised not to exceed the 60 characters provided. The character counter under the text box will keep track of how many characters have been entered. To enter the personalized field (variable/ placeholder), go to the Adding Variables section.
The header will be displayed in bold characters as the first element of the message on the recipient’s device. You can get a sense of its presentation through the emulated device screen to the right of the Personalize pane.

If Multimedia is selected, the platform will offer three options to select from – image, video, or document- and they are chosen by selecting one of the multimedia content images.

The details below specify the types of multimedia files that can be used on our platform, along with their maximum file sizes and supported formats:
- Image: Images must be less than 5MB and the format must be .jpg or ..png
- Video: Video must be less than 5MB and the format must be .mp4, .3gpp (Only H.264 video codec and AAC audio codec are supported).
- Document: Documents must be less than 5MB and the format must be .pdf
To know how to add variables (placeholders) to the Header, go to the Adding Variables section
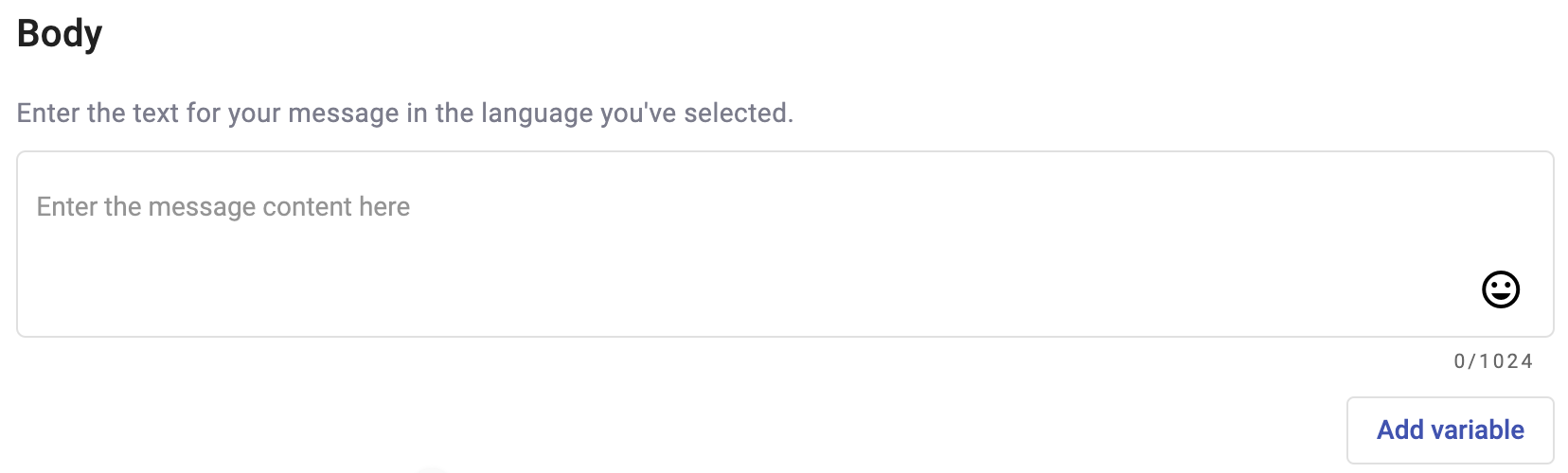
Body
The message body is the only mandatory element and it is where the message contents are entered, providing room for 1024 characters, and the capabilities to personalize the content with your user-defined fields as variables, and emojis. All these elements add to the character totals so care must be exercised so that the 1024 limit is not exceeded.

NOTEThe minimum number of characters you can enter into the text body is 10 characters.
The maximum number of characters that you can enter into the text body is 1024 characters.
ON MESSAGE VARIABLESVariables to be added to the message body, are platform defined fields and those that you have defined and added to the platform.
To know how to add variables (placeholders) to the text body, go to the Adding Variables section.
Review the fields section of the platform here.
Footer
Another optional element, the footer, allows you to place a closing message or prompt for a Call To Action to your message that is 60 characters in length. It immediately follows the Body section of the message and precedes the Button elements of the template.

Buttons
You can enhance your WhatsApp message templates by adding up to two (2) optional types of buttons: Quick Reply and Call to Action. These buttons are designed to make it easier for your users to interact with your business directly from the chat.
-
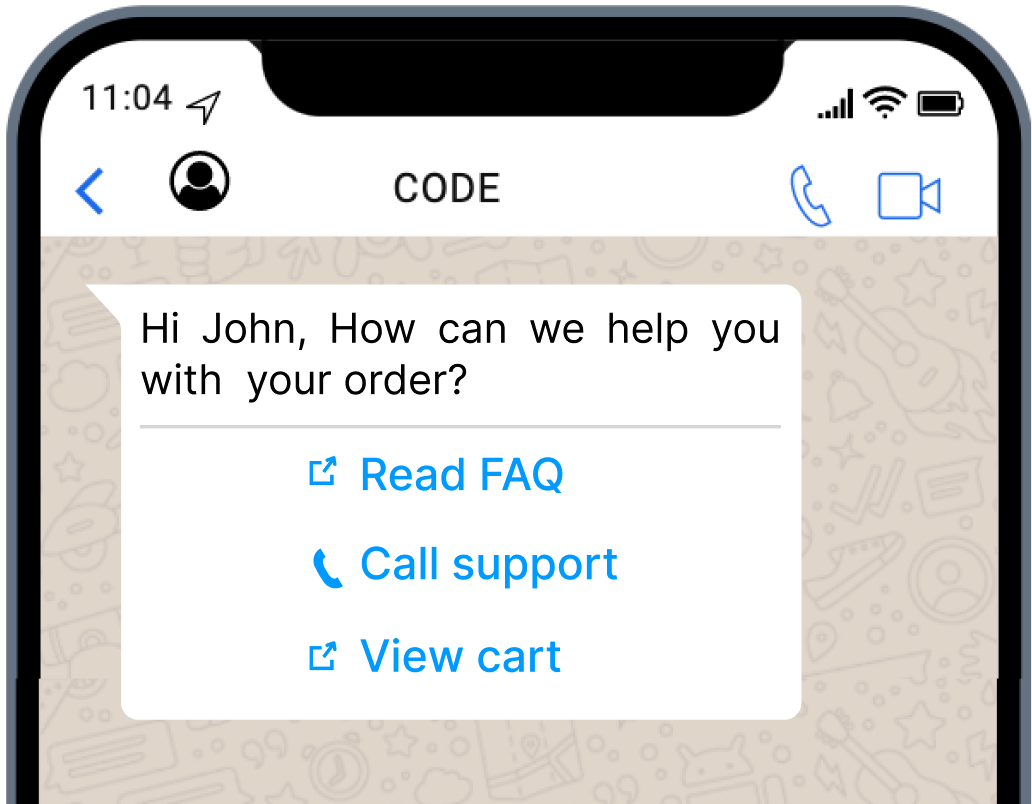
Call to Action button: This button allows the customer to call a specific phone number or go to a particular URL (static, dynamic, or both).

Up to three (3) call to action buttons are allowed. That is, when creating a WhatsApp template, you can include up to three call-to-action buttons. These buttons can be either a phone number button or URL buttons (dynamic or static). You are limited to including only one phone number button per template. The remaining buttons can be URL buttons, either dynamic or static, but the total number of call-to-action buttons must not exceed three.
-
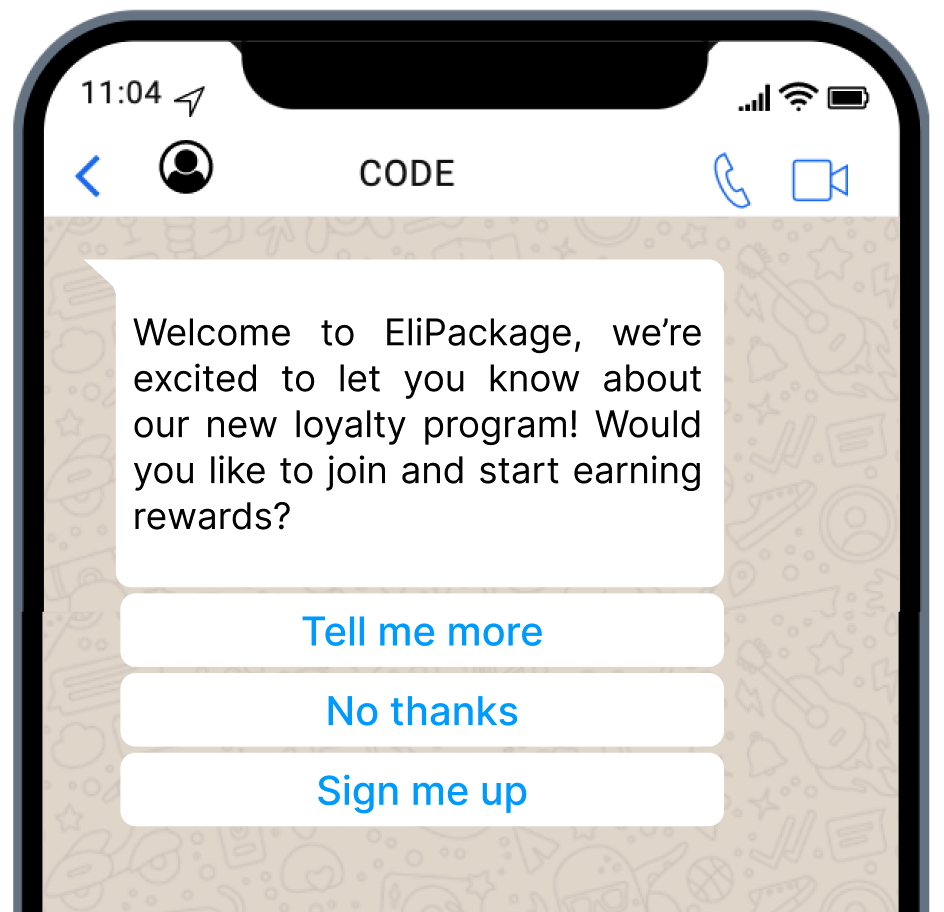
Quick Reply: This button offers a quicker way for users to make a selection from a menu when interacting with a business.

Up to ten (10) quick reply buttons are allowed. For example, we are going to add two buttons to the message content:
Button Text = Yes, Button payload: agree
Button Text = No, Button payload: NotAgreeIf the end user selects the button ‘Yes’, the platform will interpret it as ‘agree’ → agree (Yes).
You set the value of the Button payloads to Keyword Senders (Auto-Reply, Opt-Out, Help Response, Join Response).
The quick reply buttons can be used to trigger the campaigns linked to the space. For example, we are going to add three buttons to the message content:
Button Text = ContactChatbot
Button Text = PlayRaffle
Button Text = AnswerSurveyThese three button texts (ContactChatbot, PlayRaffle, AnswerSurvey) are keywords that were defined when creating the campaigns. This action triggers an automated response that directs the user to the campaign. Once the end user selects one of these options, will be redirected to the campaign that is linked to the quick reply button selected which contains the keyword to trigger the campaign.
Here’s a step-by-step on how to add multiple buttons (Call to Action and Quick Reply) to a WhatsApp Template:
Enable Buttons Section
After composing the message body, click on the Buttons toggle to enable and start adding a new button to the template.

Adding multiple buttons: You can include up to 10 buttons in total in a single WhatsApp message template. These can be a combination of Quick Reply and Call to Action buttons, according to the total number of buttons allowed per button type.
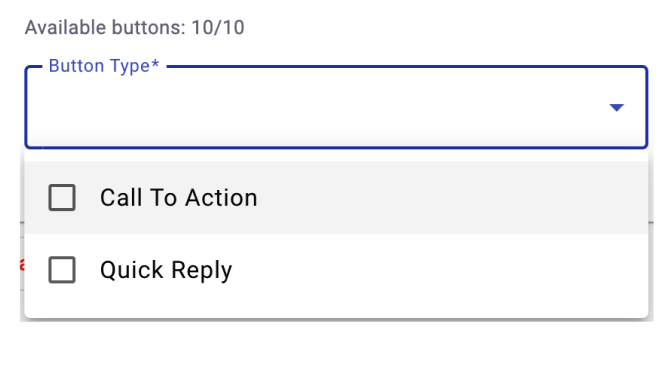
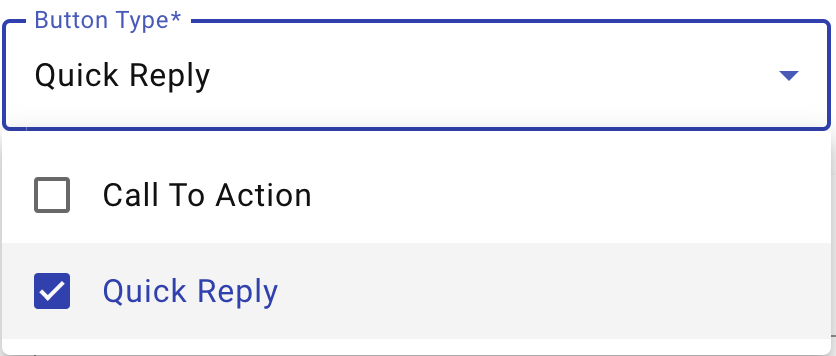
To add each button type click on the Button Type dropdown menu, it will display the two different button types you desire to add to their WhatsApp template.

NOTEWhen you add the first button to the template, regardless of whether it is a Call to Action or Quick Reply button, it will be placed in the first position. For example, if you start with a Call to Action button like “Call to Phone Number,” this will be the topmost button in the list.
When you decide to add a second button of a different type (e.g., after adding a Call to Action, you now add a Quick Reply), the system automatically creates a division between the button types. This division ensures that buttons of different types are grouped separately.
Each new button you add will be placed under the correct group according to its type. For instance:
- If you add a Quick Reply button after having already added a Call to Action button, the Quick Reply button will be positioned below all Call to Action buttons, and a clear separation will exist between the two groups.\
That is, buttons of the same type will always be grouped together in the final template. For example, if you add three Call to Action buttons first, they will all appear together, one after the other, at the top of the message. If you then add Quick Reply buttons, they will all be grouped together below the Call to Action buttons.
It’s worth noting the counter located at the top of the Button Type dropdown menu plays a crucial role in managing the number of buttons you can add to a WhatsApp template.
The counter indicates the total number of buttons allowed in your template. In this case, the template can accommodate up to 10 buttons. It also shows how many buttons have already been added.
For example, the counter reads “10/10,” meaning that 10 buttons are available to be added to the template. When the counter turns to "0/10" meaning that all 10 available button slots have been used.
This counter ensures that you do not exceed the maximum number of buttons allowed in the template. As you add buttons, the counter will update to reflect the remaining slots
-
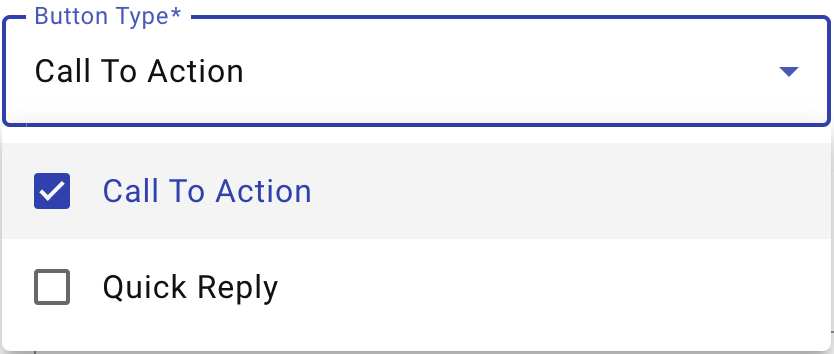
Call to Action buttons: Click on the dropdown menu labeled Button Type and check the box next to “Call To Action.” This selection will allow you to configure a Call to Action (CTA) button.

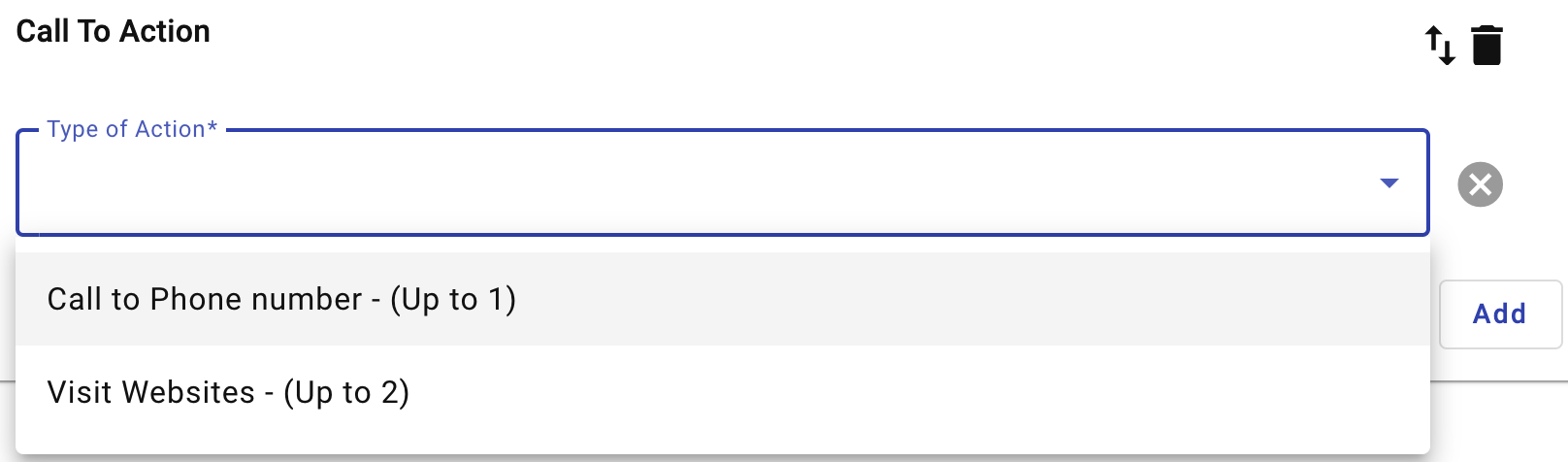
Once selected, you are prompted to choose the specific type of CTA from the Type of Action dropdown menu: Call to Phone number and Visit Websites.

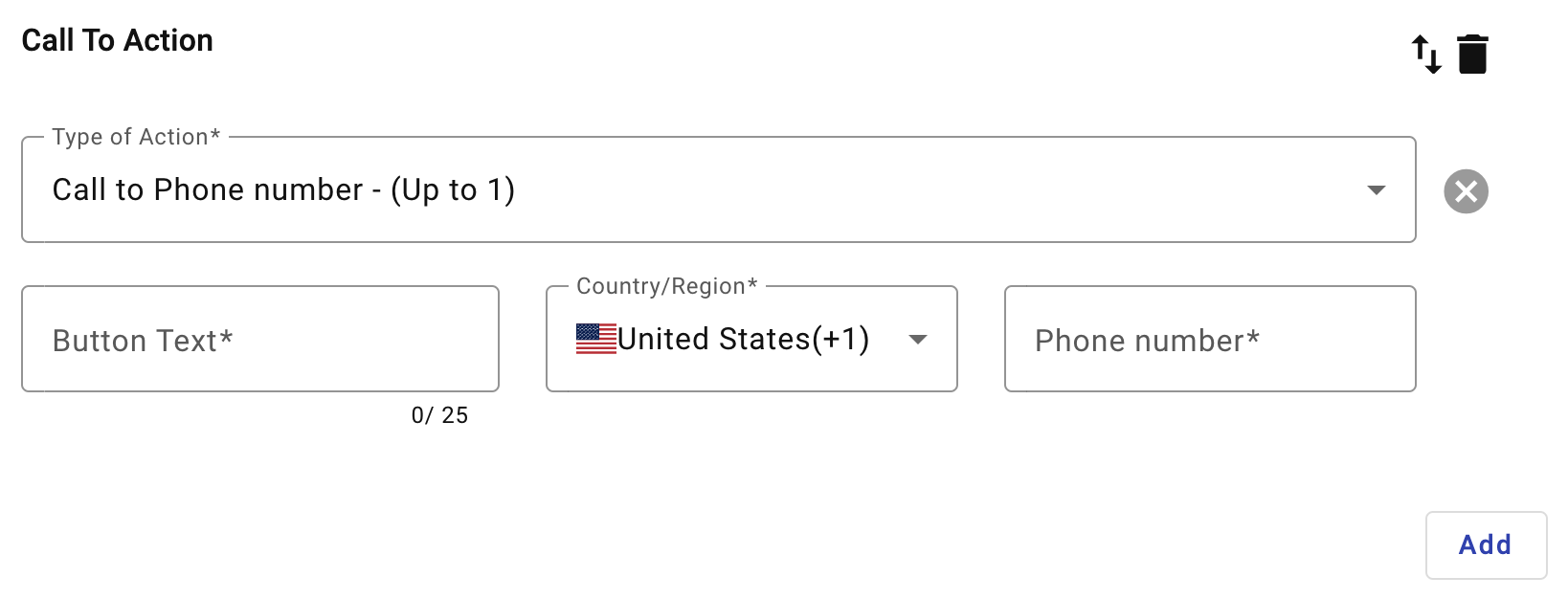
Call Phone number: This option allows users to call a specific phone number directly from the WhatsApp message. The note “(Up to 1)” indicates that only one “Call to Phone Number” button is allowed per template.

-
Button Text: Enter the text that will appear on the button in the WhatsApp message. This text should be concise and indicate the action, such as “Call Now” or “Contact Us”. The text field allows up to 25 characters.
-
Country/Region: Select the country code for the phone number.
-
Phone number: Enter the specific phone number that users will call when they click the button. Make sure the number is accurate and formatted correctly for the selected country.
Remember that you can only add one “Call to Phone Number” button to the template. If you try to add another, the system will prevent it.
Visit Websites: This option allows to direct users from the WhatsApp message to a specific webpage. When users click this button, they are immediately taken to the URL you’ve specified during the configuration. The note “(Up to 2)” indicates that only 2 “Visit Websites” buttons are allowed per template. There are two types of Website buttons: Static and Dynamic.
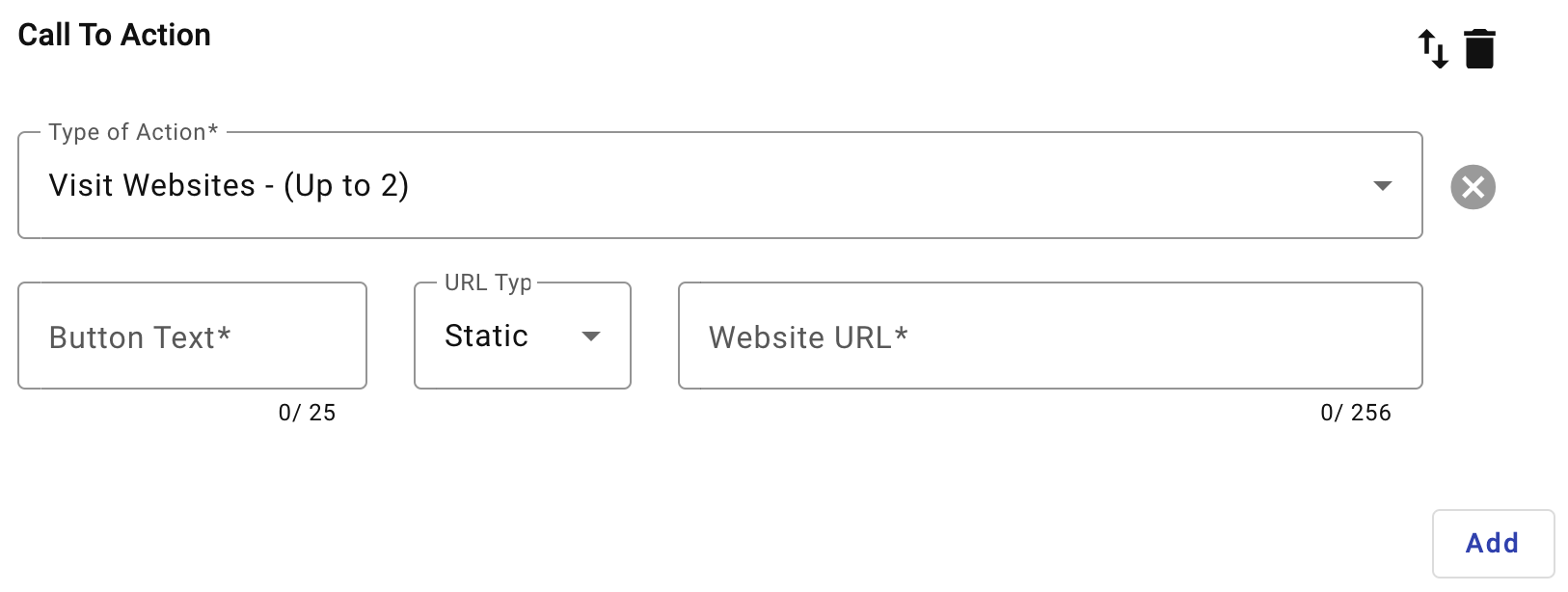
Static: This option means that all users who click the button will be directed to the same fixed website URL. For example, if you want everyone to visit your homepage, you would select “Static” and then enter your homepage URL in the “Website URL” field.

-
Button Text: Enter the text that will appear on the button in the WhatsApp message. This text should be concise and indicate the action, such as “Visit Our Website” or “Learn more”. The text field allows up to 25 characters.
-
URL Type: Select the Static URL type option from the dropdown menu.
-
Website URL: Enter the URL that users will be directed to when they click the button. Ensure that the URL is correct and active (e.g.,
https://elipackage.com). As a good practice, we recommend you the URL starts with"http://…"or"https://…"that will redirect the user to the website. The text field allows up to 256 characters.WARNINGWhatsApp does not allow direct links to WhatsApp in Call-to-Action buttons.
Call-to-Action buttons can only be used to open external websites. If you need to share a WhatsApp link (for example, a wa.me link), include it directly in the message body instead of using a button.
Example:
❌ Not supported (CTA button) - Using a Call-to-Action button with a direct WhatsApp link:
Button URL:
https://wa.me/XXXXXXXX✅ Supported (message body) - Including the WhatsApp link directly in the message body:
Message text: Chat with us on WhatsApp (
https://wa.me/XXXXXXXX)
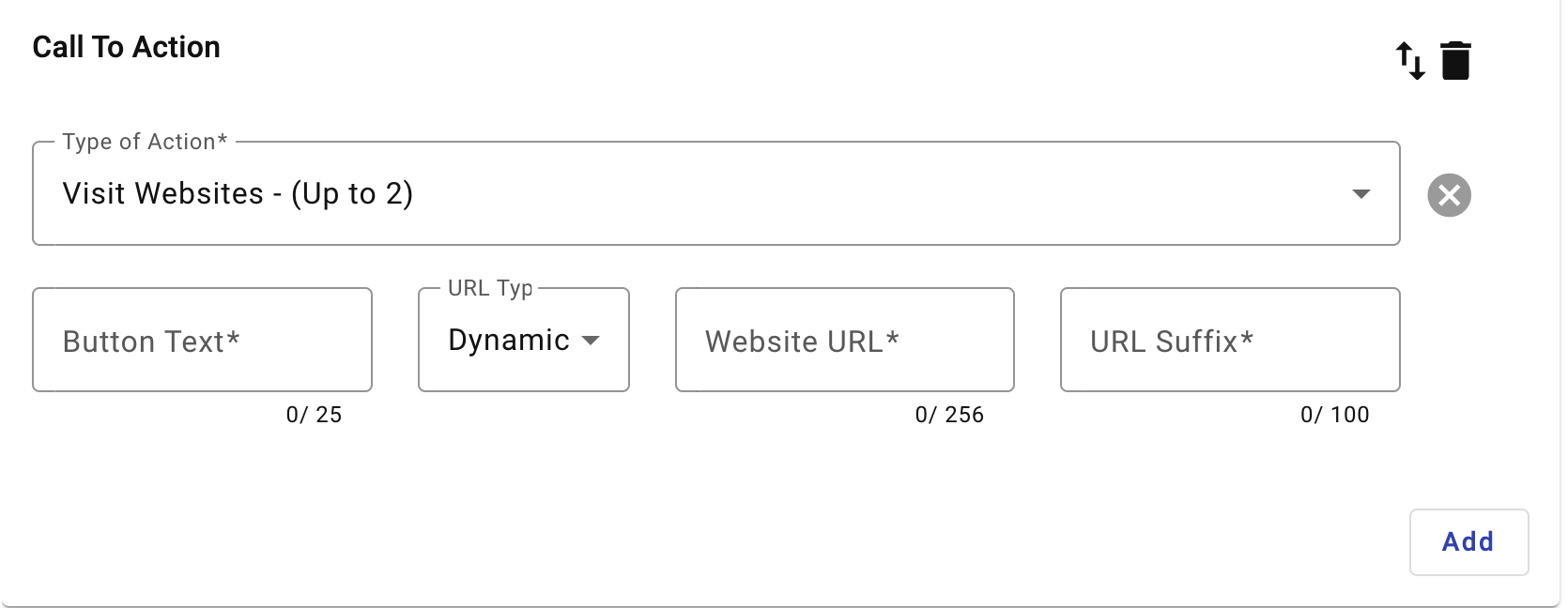
Dynamic: This option allows you to customize the URL for each user based on certain parameters. For instance, you might direct users to a personalized landing page by appending unique identifiers to the URL.

-
Button Text: Enter the text that will appear on the button in the WhatsApp message. This text should be concise and clearly indicate the action, such as “View Your Offer” or “Track Your Order” The text field allows up to 25 characters.
-
URL Type: Select the Dynamic URL type option from the dropdown menu.
-
Website URL: Enter the base URL where users will be directed. This is the primary website address without the personalized parameters (e.g.,
https://example.com/user). As a good practice, we recommend you the URL starts with"http://…"or"https://…"that will redirect the user to the website. The text field allows up to 256 characters.NOTEWhen adding the dynamic Website URL, we recommend do not add a
"/"at the end of the URL. The system will automatically append the"/"to the URL during processing. if the user adds the"/", the system will ensure only one is included, avoiding duplication. -
URL Suffix: Enter the dynamic part of the URL, which will be appended to the base URL. This suffix might include variables (e.g.,
?userID=12345or&utm_campaign=sale2024). The actual value of these variables can be customized based on the data you have for each user. To enter the URL Suffix (variable), go to the Adding Variables section.
After you’ve entered all the necessary details for the CTA button selected, click on the Add button to include an additional CTA button.
-
-
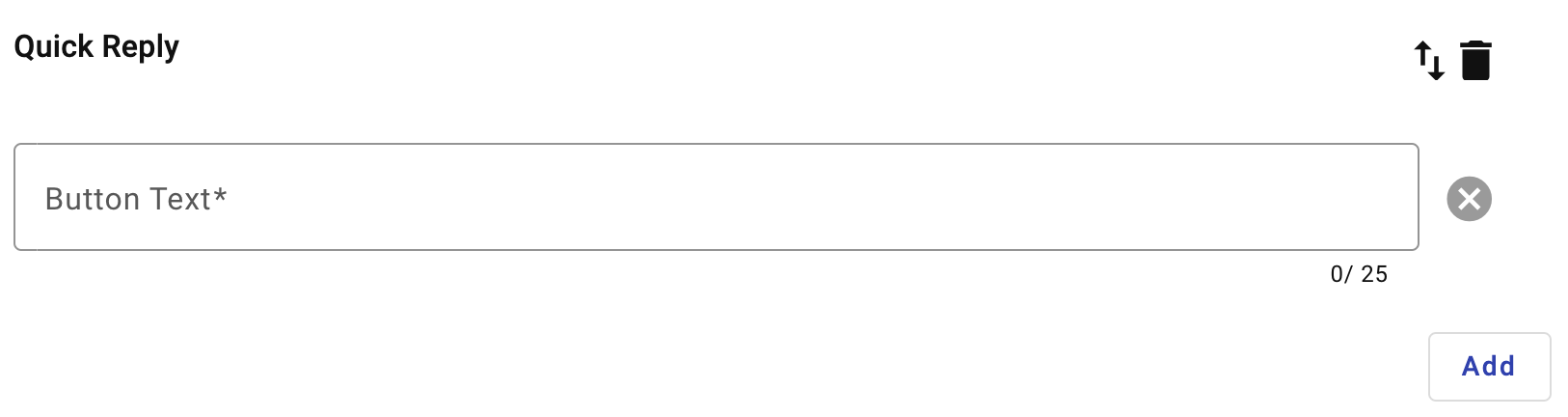
Quick Reply buttons: Click on the dropdown menu labeled Button Type and check the box next to “Quick Reply”. This selection will allow you to configure a Quick Reply button.

This type of message offers a quicker way for users to make a selection from a menu when interacting with a business. That is, it allows you to include in the template up to 10 predefined responses as selectable buttons, offering a convenient way for your users to respond to your message.

- Button Text: Enter the button payload or keyword that will appear on the button in the WhatsApp message. This is the text that users will see and tap on to send a quick response. The button text is limited to 25 characters. For instance, you have created an interactive Raffle-type campaign. The campaign is designed to be activated by a specific keyword, which in this example is
“PlayTime.”By entering“PlayTime”into the Button Text field of the Quick Reply button, you ensure that when users select this option, the campaign will be triggered, and they will be entered into the raffle automatically. This setup streamlines user participation and ensures the campaign is activated correctly.
After you’ve entered all the necessary details for the Quick Reply button selected, click on the Add button to include an additional Quick Reply button.
- Button Text: Enter the button payload or keyword that will appear on the button in the WhatsApp message. This is the text that users will see and tap on to send a quick response. The button text is limited to 25 characters. For instance, you have created an interactive Raffle-type campaign. The campaign is designed to be activated by a specific keyword, which in this example is
Once the WhatsApp template has been configured, we proceed to select the Save button to create the WhatsApp template. After saving your WhatsApp template, it must undergo an approval process before it can be used to send messages to your recipients. WhatsApp requires up to 48 hours to review and approve the template. During this time, the template is evaluated to ensure it complies with WhatsApp’s messaging policies and guidelines.
WhatsApp Template StatusOnce the WhatsApp has been created, META will assign a quality status to the WhatsApp template, to know more about these status we recommend you go to the WhatsApp Template Quality Status section.
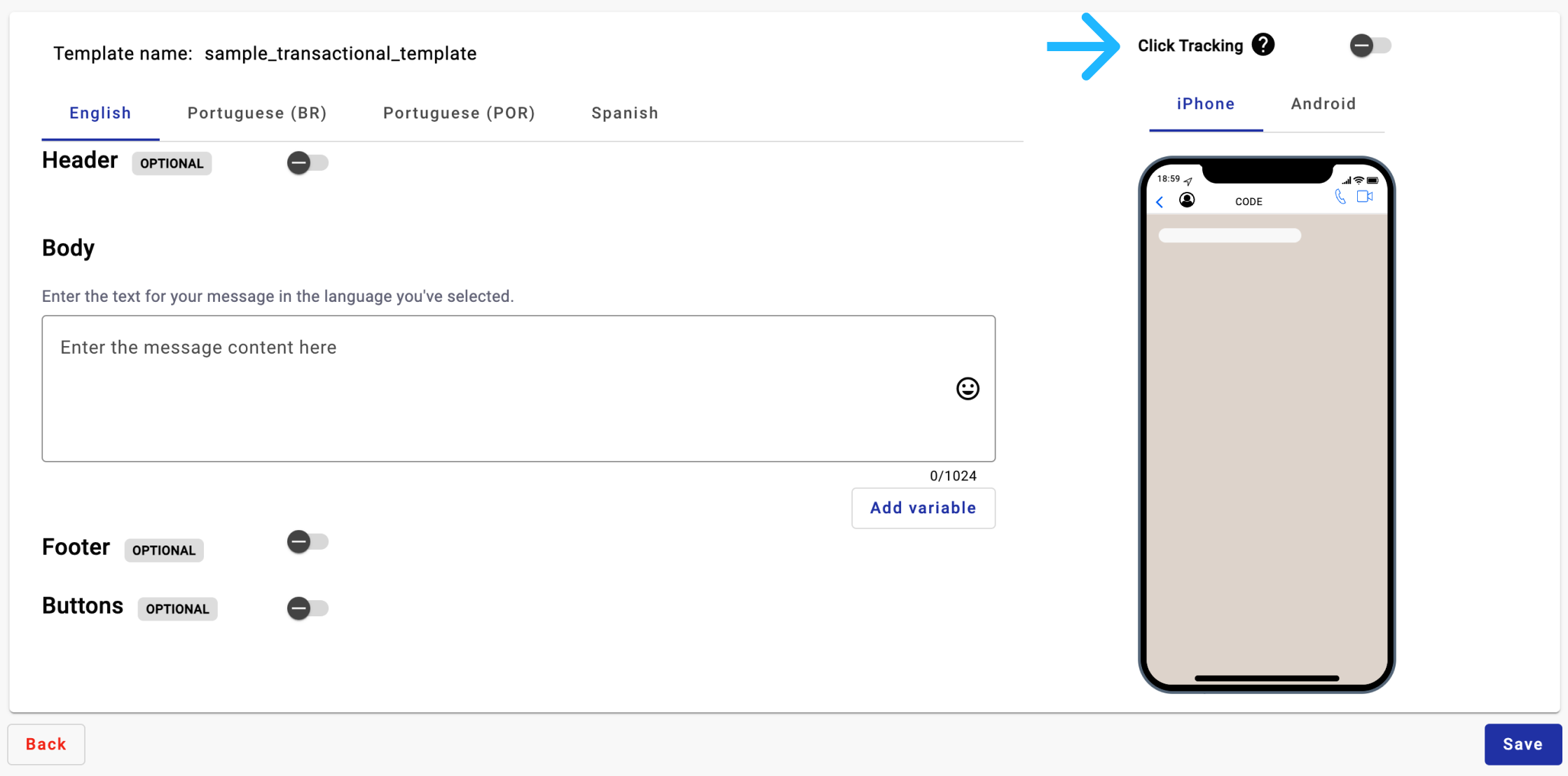
Click Tracking (buttons)
If a WhatsApp Template includes at least one Call-to-Action button that links to a URL (static or dynamic) or a Quick Reply button, you have the option to monitor the user interactions when they click on each button. That is, by enabling this feature, you can collect valuable data about how users engage with buttons, providing insights into the effectiveness of your template.
As a result, adding at least one of the buttons mentioned above the Click Tracking toggle will be displayed at the top of the template preview.

For more information go to the Enabling Click Tracking section.
Updated 25 days ago