Creating & Sending WhatsApp Media Message Template
Media message templates expand the content you can send recipients beyond the standard message template type to include these components: headers, media, and buttons. This type of template allows you to predefine the configuration of text message, media and buttons features, and personalized fields (placeholders) that provide additional information.
Template Components
When creating a media message template, you must select which components you want to include. When editing a template, you have the flexibility to add or remove optional components such as header, footer, and buttons.
Media Message Templates contain 4 main components:
-
Header (Text & Media -> Optional)
-
Text Message (body -> Required)
-
Footer (Text -> Optional)
-
Buttons (Call to Action & Quick Reply -> Optional)
Categories SupportOnly the Marketing and Utility template categories support template components.
Header
Add a title or choose which type of media you'll use for this header. This type of template includes an optional header.
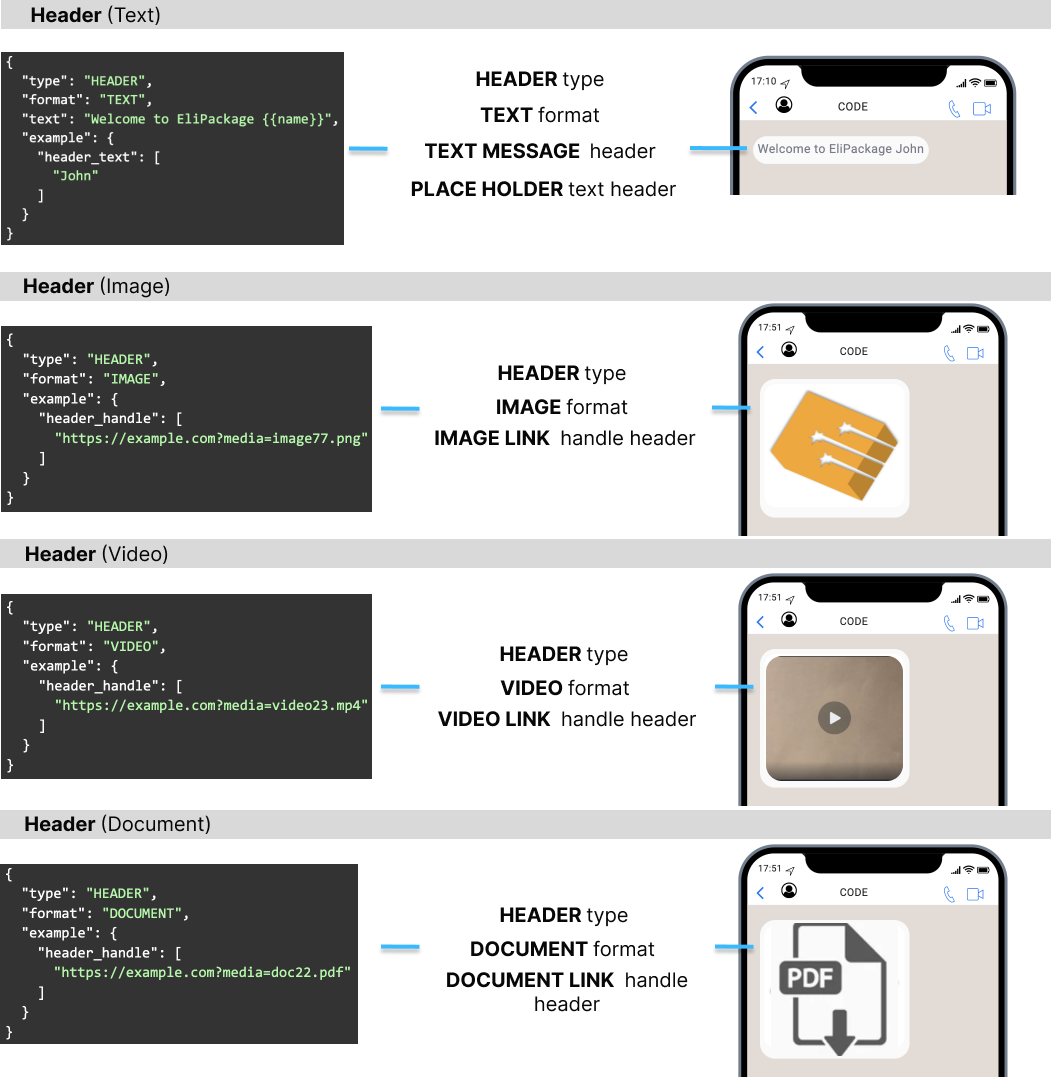
The Header contains the media, which can be text, an image, video, or pdf file, and it is located at the top of the message. You can use headers to provide additional information to end users.
Headers can contain the following:
-
Text: Should only contain text, one personalized field, and emojis. A text header has a limit of 60 characters including emojis.
Media Header InfoWhen creating a media message template with a media header, you do not specify the actual files that will be used; you only specify the type of file that will be used. Actual files to be sent are specified as links when sending the template.
-
Image: Images must be less than 5MB and the format must be .jpg or .png.
-
Video: Video must be less than 5MB and the format must be .mp4, .3gpp (Only H.264 video codec and AAC audio codec are supported).
-
Document: Documents must be less than 5MB, and the format must be .pdf
The following media template examples will help you understand each media type that contains the header (text with a placeholder, image, video, or component) in JSON format. That is, this diagram shows each parameter that the header is composed of and how it will be displayed by the user.

Editable Media HeaderYou are only able to edit the Multimedia Header (Image, Video or Document) in the request body when sending the message template to the recipient even though the media template has been approved.
Text Message
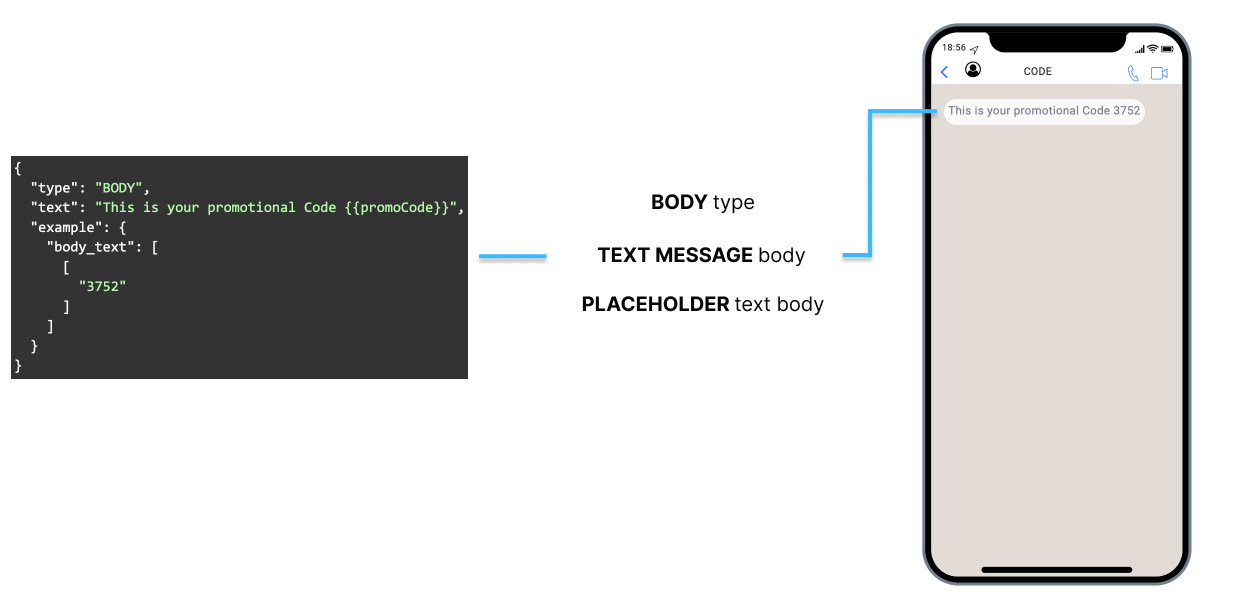
Enter the text for your message in the language you've selected. The body of a message template should only contain text, personalized fields (placeholders), markdown, and emojis. There is no limit to the number of parameters allowed in the body, but when sending the message template, the total number of characters may not exceed 1024. If using parameters in the body, they may contain many characters as long as the total body length does not exceed 1024 characters.
For instance, let's compose the following message that includes a line break (\n) and this emoji (😀):
"We are pleased to present our new product:
The Amplifier 480xAr :grinning:"
The following media template example will help you to understand the location of the Text Message with a personalized field (placeholder) in JSON format. That is, this diagram shows each parameter in which the text message is composed and how it will be displayed by the user.

Footer
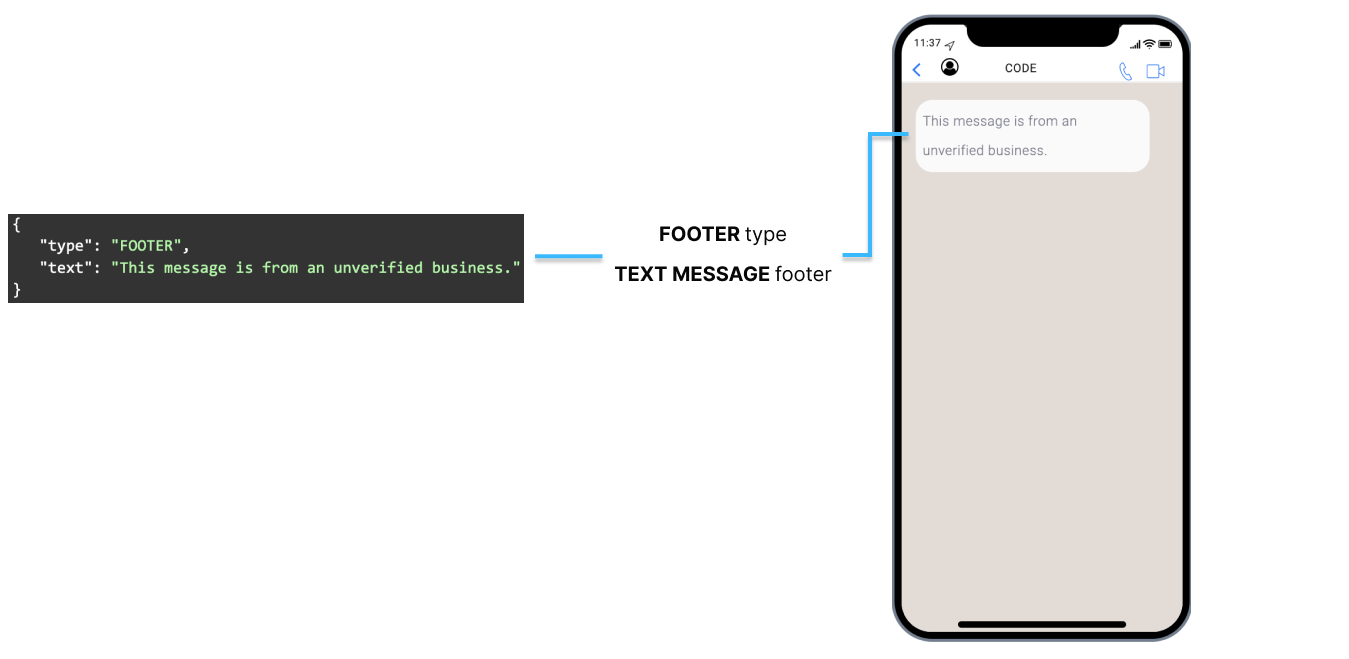
Add a short line of text to the bottom of your message template. When creating a message template, you may include a footer at the end of the message. A footer may only contain text. No personalized fields (placeholders) or emojis are allowed. A footer has a limit of 60 characters.

Buttons
This type of template includes optional buttons.
Two kinds of buttons may be added to a media message template: call to action and quick reply.
-
Call To Action: A call to action button allows the customer to call a specific phone number or go to a specific URL (static, dynamic, or both).
Up to three (3) call to action buttons are allowed. That is, when creating a WhatsApp template, you can include up to three call-to-action buttons. These buttons can be either a phone number button or URL buttons (dynamic or static). You are limited to including only one phone number button per template. The remaining buttons can be URL buttons, either dynamic or static, but the total number of call-to-action buttons must not exceed three.
Format options include Phone Number, static URL, and Dynamic URL. This lets you add a phone number and website URL to your message. If you choose a URL, you can choose from a Static (fixed) website URL or a Dynamic website URL, which creates a personalized link for each campaign you use the template on by adding a variable at the end of the link. The suffix value you set here acts as a default. When you send this template, you can set another value or leave it as it is.
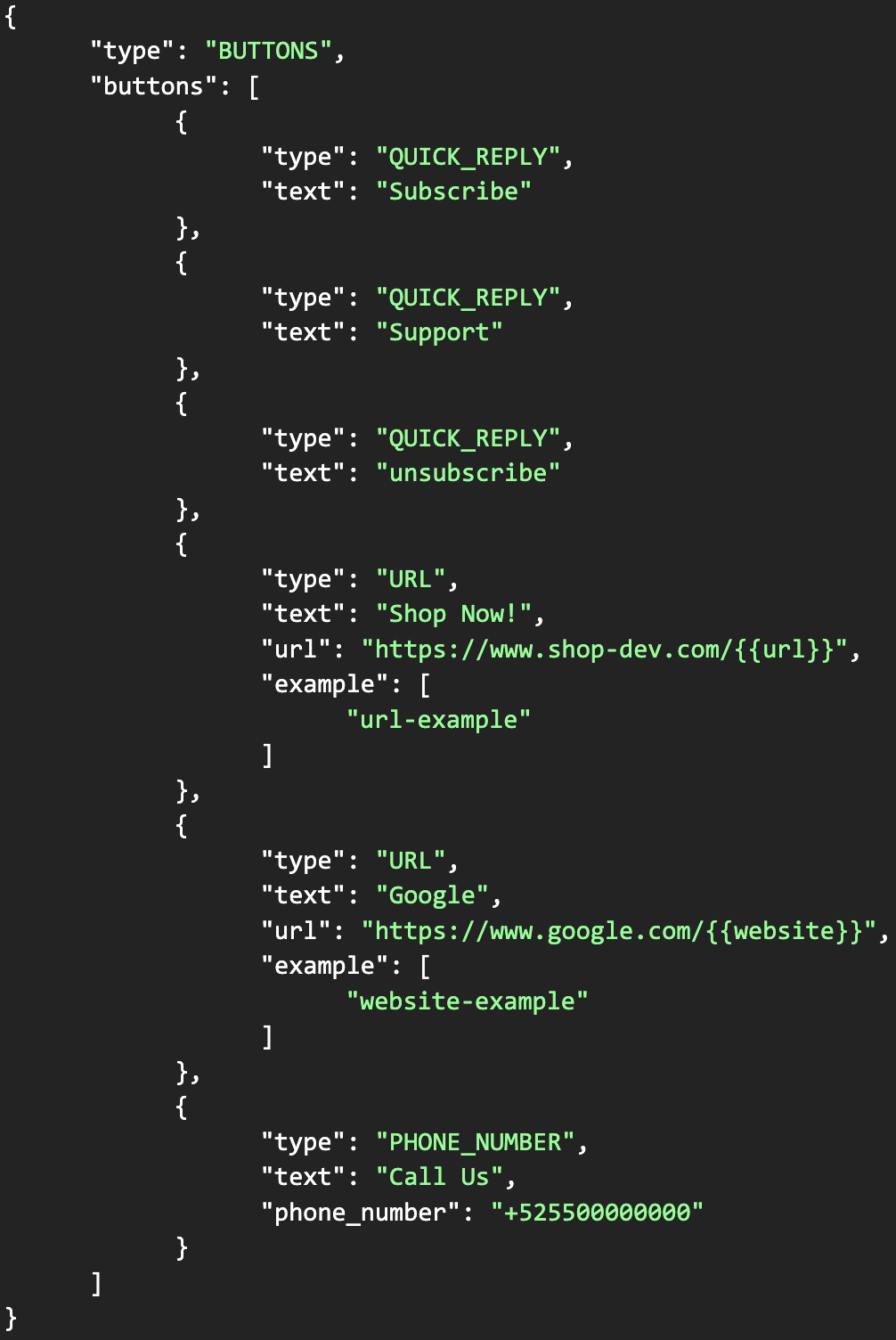
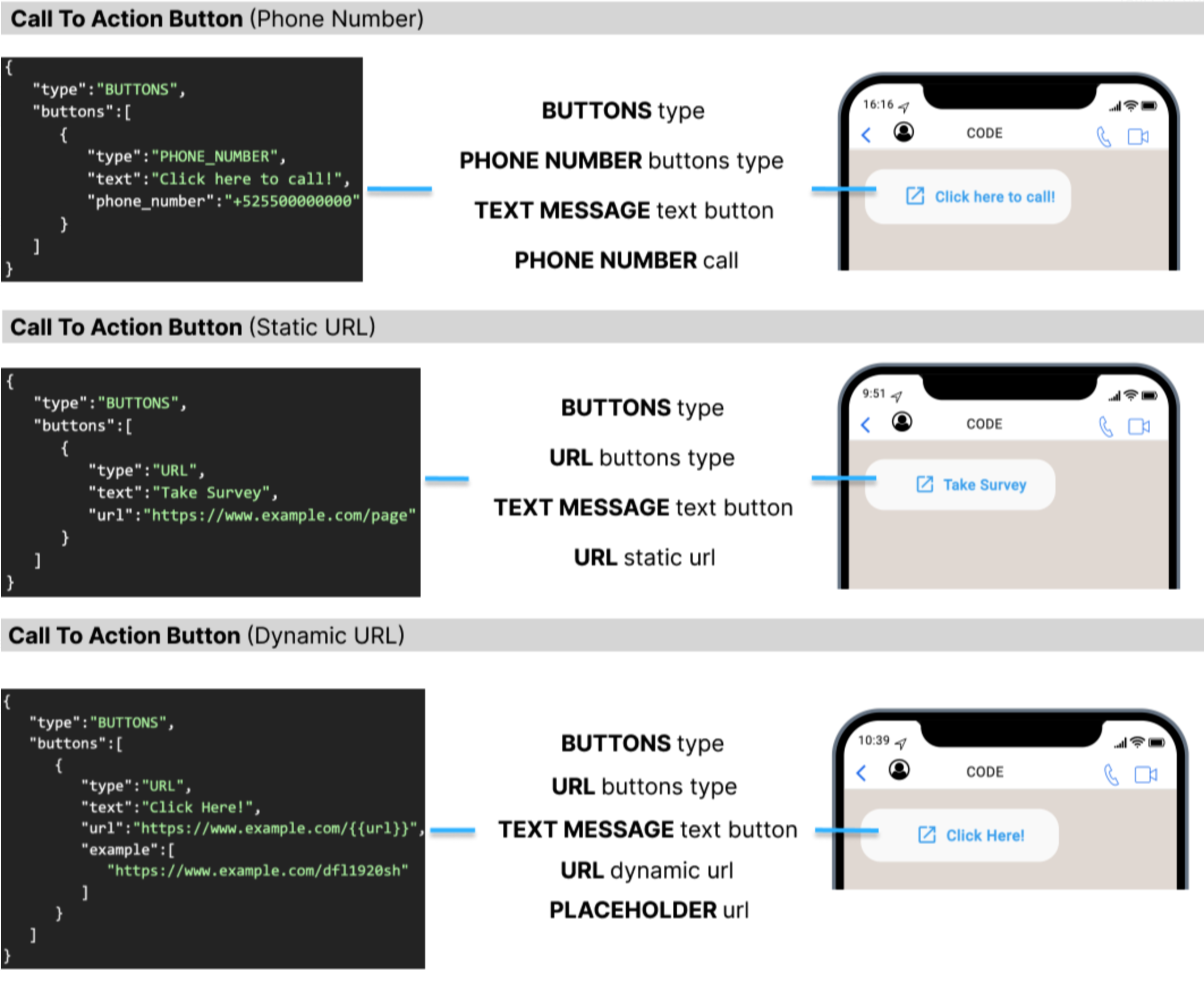
The following media template examples will help you to understand the location of the Call To Action buttons and each format option that it contains (Phone number, Static URL, Dynamic URL) in JSON format. That is, this diagram shows each parameter in which the Call To Action button is composed and how it will be displayed by the user.
 Editable URL Suffix
Editable URL SuffixYou are able to edit the URL Suffix (Dynamic URL) in the request body when sending the message template to the recipient even though the media template has been approved.
WARNINGWhatsApp does not allow direct links to WhatsApp in Call-to-Action buttons.
Call-to-Action buttons can only be used to open external websites. If you need to share a WhatsApp link (for example, a wa.me link), include it directly in the text message instead of using a button.
Example:
❌ Not supported (CTA button) - Using a Call-to-Action button with a direct WhatsApp link:
Button URL:
https://wa.me/XXXXXXXX✅ Supported (message body) - Including the WhatsApp link directly in the text message:
Message text: Chat with us on WhatsApp (
https://wa.me/XXXXXXXX) -
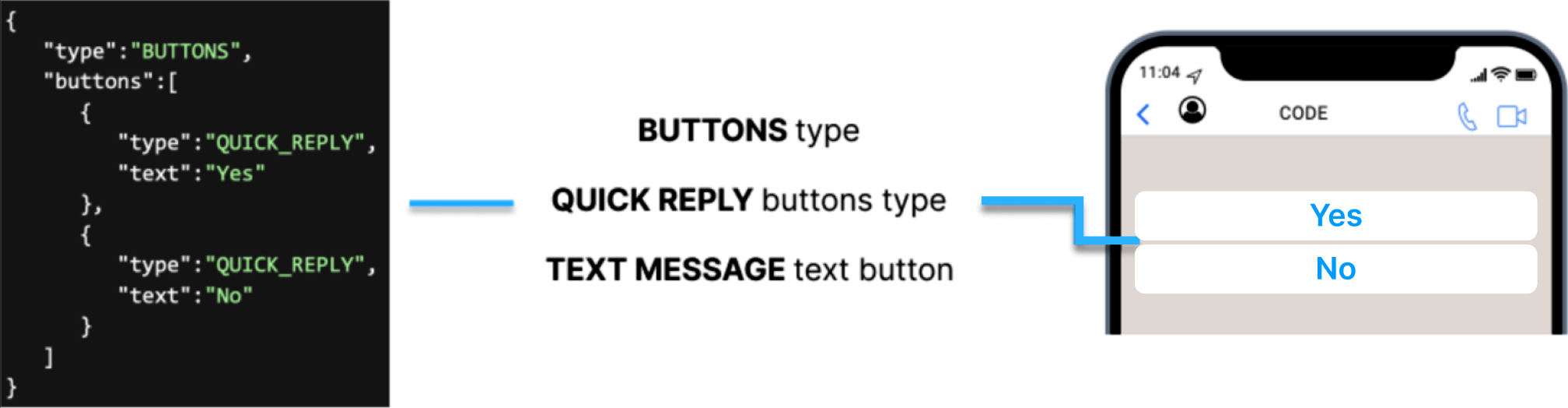
Quick Reply: This type of message offers a quicker way for users to make a selection from a menu when interacting with a business. For example, we are going to add two buttons to the message content:
Button text* = Yes, Button payload: agree Button text* = No, Button payload: NotAgree
If the end user selects the button ‘Yes’, the platform will interpret it as ‘agree’ → agree (Yes).
You set the value of the Button payloads to Keyword Senders (Auto-Reply, Opt-Out, Help Response, Join Response).
The following media template example will help you to understand the location of the Quick Reply buttons and each option that it contains (Up to 3 option buttons) in JSON format. That is, this diagram shows each parameter that the Call To Action button is composed of and how it will be displayed by the user.
 Editable Button Payload
Editable Button PayloadYou are able to edit the Button payload in the request body when sending the message template to the recipient even though the media template has been approved.
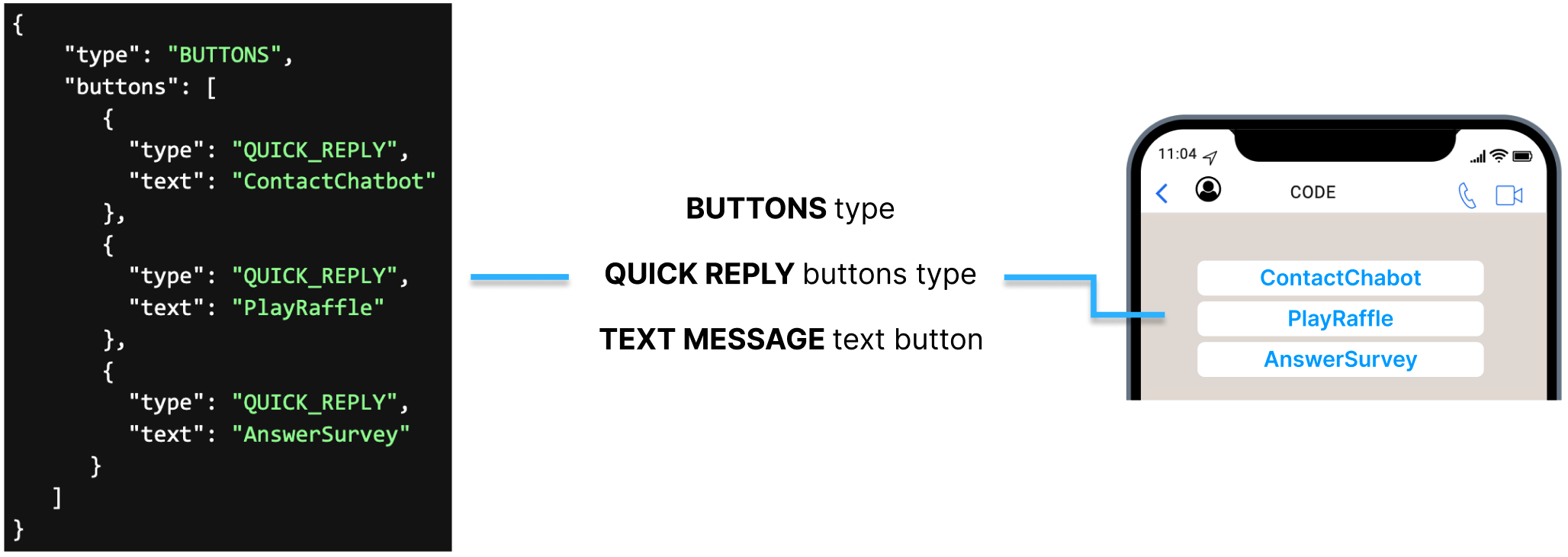
The quick reply buttons can be used to trigger the campaigns linked to the space. For example, we are going to add three buttons to the message content:
Button text = ContactChatbot Button text = PlayRaffle Button text = AnswerSurvey
These three button texts (ContactChatbot, PlayRaffle, AnswerSurvey) are keywords that were defined when creating the campaigns. This action triggers an automated response that directs the user to the campaign. That is, you can set, from the
"text"value parameter, a keyword that was defined when creating an interactive campaign. Once the end user selects one of these options, they will be redirected to the campaign that is linked to the quick reply button selected, which contains the keyword to trigger the campaign.
Up to three (10) quick reply buttons are allowed.
Call to Action & Quick Reply buttons distributionA WhatsApp Media Template can include up to 10 buttons in total, with a maximum of 3 call-to-action buttons and 10 quick reply buttons, but the combined total must not exceed 10 buttons, and they must be distributed in the same order by button type; you cannot set a quick reply button followed by a call-to-action button, and then another quick reply button.
For example, we are going to set 3 quick reply buttons followed by 3 call to action ( two dynamic URLs, one phone number) buttons.
This template currently includes 6 buttons. We can still add 4 quick reply buttons without exceeding the 10-button limit.
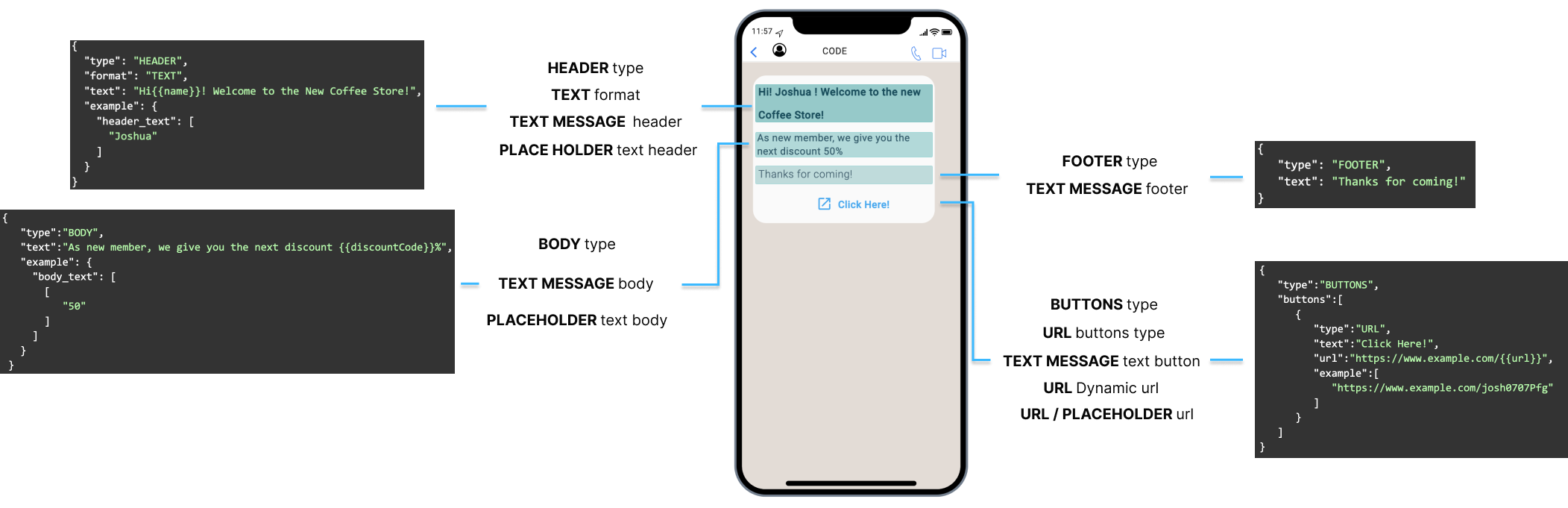
Therefore, once the distinct components that media templates can include are explained, the following media template examples will help you to understand the location of the header, text message, footer, buttons, and parameters in JSON format for each one according to the template type. That is, this diagram shows each parameter in which the media template is composed and how it will be displayed by the user.
The next Media Message Template example includes only a Header (), Text Message, Footer, and Call To Action Buttons with a Dynamic URL:

Required Media Message Template ParametersRemember, you need to include in the request body when creating the media message template, the name, category, language of the template. and components you desire to include (header, text message or buttons).
Markdown syntaxMarkdown syntax is a powerful tool that can help you make your messages stand out and capture the attention of your recipients. You can create visually appealing and easy-to-understand messages. making your messages more readable. In the world of short attention spans, properly formatted messages can help ensure that your content is understood and remembered. Therefore, markdown is a lightweight markup language that you can use to add formatting elements to plain text text.
Markdown for WhatsApp templates refers to a simplified text formatting system that allows you to apply basic styles to text in WhatsApp components ( Header, Text Message, Footer).
WhatsApp only supports a limited set of basic formatting options, such as bold, italics, strikethrough, and monospace:
- Bold Text: To make text bold, place asterisks
*around the text. (e.g.,*this text is bold*).- Italic Text: To italicize text, use underscores
_around the text. (e.g.,_this text is italic_).- Strikethrough Text: To strike through text, place tildes
~around the text. (e.g.,~this text is Strikethrough~).- Monospaced Text: To display text in a monospaced (fixed-width) font, use three backticks (
).</code>) around the text. (e.g.,<code>this text is Monospaced```
At last, the next table summarizes each component you can include in the media message template and its different types of options.
Main Components | Options | Required |
|---|---|---|
Header |
| No |
Text Message | Contains text, personalized fields (placeholders), and emojis. | Yes |
Footer | Contains only text. | No |
Buttons |
Format Options: Phone Number, Static URL, Dynamic URL.
| No |
The requirements before sending the Media Message Template to the recipients via WhatsApp Business API are the following:
-
Create the Media Message Template from the Communications Platform, in the Templates section or through the Templates API.
-
The Template Category must be Marketing or Utility.
-
Once you have created the media message template, you'll need to submit it for WhatsApp approval. This can be done directly from the Communications Platform, where the message template is created or through the Templates API.
It takes WhatsApp up to 48 hours to review a message template.
-
After a media message template is created and approved, you can send it to recipients via API by copying each value of the template message to the request body if you created it via UI.
For more information about creating a WhatsApp message template via Communications Platform, go to the WhatsApp Templates section.
Create Media Message Template
If you want to create the media message template via Templates API, you need to provide the WhatsApp Business Account ID (WABA) or the unique identifier of the sender, and enter the following parameters to the request body:
HTTP Request: POST /whatsapp/templates
Required Parameter | Description |
|---|---|
wabaId | WhatsApp Business Account ID (WABA). In case you don't have a WABA ID, our support team will provide it to you. |
senderId | Unique identifier of the Sender. |
The following media message template example includes a header (Image format), a text body with a personalized field (placeholder), a call to action button with a Dynamic URL, and a quick reply button.
{
"name": "code_shipping",
"category": "MARKETING",
"templateLanguages": [
{
"language": "en",
"components": [
{
"type": "HEADER",
"format": "IMAGE",
"example": {
"header_handle": [
"https://example.com?media=image.png"
]
}
},
{
"type": "BODY",
"text": "Hi! your discount code is {{code}}",
"example": {
"body_text": [
[
"34871"
]
]
}
},
{
"type": "BUTTONS",
"buttons": [
{
"type": "URL",
"text": "Click Here!",
"url": "https://www.example.com/{{ticketAirplane}}",
"example": [
"https://www.example.com/ertyhgf456"
]
},
{
"type":"QUICK_REPLY",
"text":"Unsubscribe"
}
]
}
]
}
]
}The parameters of the request body are divided into 3 main sections to create a media message template:
- Main parameters: Outline the essential elements required when creating a media WhatsApp template. It highlights the need for a unique template name, specifies the type of template category (such as Marketing or Utility), and details the necessary template language and component information for rendering the message in different languages.
- Components parameters: Outline the key elements needed to customize the components of a media WhatsApp template. It details the types of components you can include (Header, Text message, Footer, Buttons), the optional formats for the Header, and how to specify text and personalized fields (placeholders) for these components (Header and Text message). This ensures that the template is correctly structured and meets Meta’s guidelines for review and approval.
- Buttons Component parameters: outline how to configure interactive buttons in a media WhatsApp template. It explains the different types of buttons you can include (Call to Action and Quick Reply), the requirements for each button type, and how to specify the text and actions associated with these buttons. The section ensures that users understand how to add and customize buttons to enhance user interaction within the template.
Main parameters
| Parameter | Required | Description |
|---|---|---|
| name | Yes | Name of the template created in your WhatsApp Business Account. The name of each template you create cannot be the same. |
| category | Yes | Type of message template. Supported Template Categories for WhatsApp Media Message Template.
|
| templateLanguages | Yes | Array of languages objects containing the language that template may be rendered in and the components. |
| templateLanguages. language |
Yes | Language of the message template. Currently the API supports 3 Languages: English, Spanish and Portuguese. Required if you want to send templates in languages other than English.English: Spanish: Portuguese: |
| templateLanguages. components |
Yes | The parts of the message template. Array of components objects containing the different types of options you can include in the message. |
Components parameters
| Parameter | Required | Description |
|---|---|---|
| templateLanguages. components. type |
Yes | Type of component of the message template you want to send. There are four main template components you can include in the template:
|
| templateLanguages. components. format |
No | Only applies to the Header content displayed on top of a message. The header object contains the following options:
The URL of the header (image, video and document) must be a valid URL that starts with |
| templateLanguages. components. text |
No | Only applies to the if you set the Header type, enter the text message header to be sent. Only contain text, one personalized field (placeholder), and emojis. A text header has a limit of 60 characters including emojis. if you set the Body type, enter the text message body to be sent. Only contain text, personalized fields (placeholders), markdown, and emojis. A text body has a limit of 1024 characters including emojis. If you set the Header or Body type, you can include personalized fields, also known as placeholders. These placeholders are defined within double curly braces if you set the Footer type, enter the text message footer to be sent. Only contain text and no personalized fields (placeholders). A text footer has a limit of 60 characters. |
| templateLanguages. components. example |
No | Only applies to the Object that provides an example of possible data for your template. This helps Meta during the review and approval process, so they can understand what kind of message you plan to send. Make sure these are examples and do not include any confidential or personal information. if you set the Header type, it is required when the header contains a placeholder or media links (image, video, document). if you set the Body type, it is required when the text message body contains placeholders. |
| templateLanguages. components. example. header_text |
No | Only applies to the Array of the personalized field value containing the text message header. if you set the Text as Header option, it is required when the text header contains a placeholder. Specifies the value as a sample data for the placeholder defined in the |
| templateLanguages. components. example. header_handle |
No | Only applies to the Array of the URL containing the media header. if you set the Video, Image or Document as Header option, enter the URL of the chosen media. The URL of the header (image, video and document) must be a valid URL that starts with |
| templateLanguages. components. example. body_text |
No | Only applies to the it is required when the text body contains placeholders. Specifies the value(s) as a sample data for the placeholder(s) defined in the Array of personalized fields values containing the text message body. |
Buttons Component parameters
Inside the "components" parameter, you can specify the type of button(s) you want to include in the template. These are the button parameters.
| Parameter | Required | Description |
|---|---|---|
| templateLanguages. components. buttons |
Yes | Only applies to the Array of Buttons type options you want to include in the template. |
| templateLanguages. components. buttons. type |
Yes | Buttons Type options. The Call To Action buttons object contains the following options:
You can include up to three (3) call-to-action buttons. These buttons can be either a phone number button or URL buttons (dynamic or static). You are limited to include only one phone number button per template. The Quick Reply buttons object contains the following option:
You can include up to ten (10) quick-reply buttons. A WhatsApp Media Template can include up to 10 buttons in total, with a maximum of 3 call-to-action buttons and 10 quick reply buttons, but the combined total must not exceed 10 buttons, and they must be distributed in the same order by button type; you cannot set a quick reply button followed by a call-to-action button, and then another quick reply button. |
| templateLanguages. components. buttons. text |
Yes | Text to be displayed on the button. Regardless of the button type option you choose from Call To Action ( |
| templateLanguages. components. buttons. phone_number |
No | Only applies to the Call To Action Phone number that is called on clicking the button. if you set |
| templateLanguages. components. buttons. url |
No | Only applies to the Call To Action If you set If the message template is defined with a dynamic URL, set the URL suffix. The URL suffix is then propagated as an extension of the registered URL address. Nevertheless, If the registered message template has been defined with a phone number or Static URL, don't place it in the request body when sending the message template to end users because this object will be approved by WhatsApp. For the dynamic website URL button, enter a forward slash at the end of the link → "https://www.google.com/". At least, enter the URL suffix (dynamic content of the url) as placeholder inside double curly braces For example: "https://www.google.com/{{survery_url}}" WhatsApp does not allow direct links to WhatsApp in Call-to-Action buttons. These buttons can only be used to open external websites. If you need to share a WhatsApp link (for example |
| templateLanguages. components. buttons. example |
No | Only applies to the Call To Action Array that provides an example of possible data for your template. This helps Meta during the review and approval process, so they can understand what kind of message you plan to send. Make sure these are examples and do not include any confidential or personal information. If you set For example: "https://www.google.com/45yuhgfhj" |
When you create a Media Message Template, the response body contains the following data:
{
"meta": {
"timestamp": 1667537542614,
"transactionId": "673bedd1-30e3-406e-907f-388384c8"
},
"data": {
"wabaId": 107837261,
"name": "code_shipping",
"category": "MARKETING",
"templateLanguages": [
{
"id": "84497985",
"language": "en",
"components": [
{
"type": "HEADER",
"format": "IMAGE",
"example": {
"header_handle": [
"https://example.com?media=image.png"
]
}
},
{
"type": "BODY",
"text": "Hi! your discount code is {{code}}",
"example": {
"body_text": [
[
"34871"
]
]
}
},
{
"type": "BUTTONS",
"buttons": [
{
"type": "URL",
"text": "Click Here!",
"url": "https://www.example.com/{{ticketAirplane}}",
"example": [
"https://www.example.com/ertyhgf456"
]
}
]
}
]
}
]
}
}Regardless of the types of objects you chose to customize the media template, the response body provides you with the WhatsApp Business Account ID (WABA) ("data.wabaId") and the template id ("data.templateLanguages.id"), which will allow you to obtain information, edit or delete from a specific template, and list templates.
Retrieving the Status of a WhatsApp TemplateAfter creating a WhatsApp message template, it is important to monitor its approval status, as this determines whether the template can be used in messaging campaigns. We provide two API endpoints that allow users to retrieve the current status of each template created:
- Get Template: Returns the status of a specific template.
- List Templates: Returns a list of all templates associated with the WABA, including the current status of each.
These endpoints help you verify whether a template has been approved by WhatsApp, is under review, or requires further action.
Below are the possible statuses a WhatsApp template can return, along with their meanings:
Status Description APPROVEDThe template has been reviewed and accepted by Meta. It is now active and can be used in message campaigns. PENDINGThe template has been submitted and is awaiting initial processing. PENDING_APPROVALThe template is under review by Meta and is waiting for final approval. REJECTEDThe template was reviewed and not approved due to content violations or formatting issues. A new version may need to be submitted. IN_APPEALAn appeal has been submitted for a previously rejected template. It is under re-evaluation. PAUSEDThe template has been temporarily paused and cannot be used until reactivated. LIMIT_EXCEEDEDThe template has reached usage or submission limits as defined by Meta. Further use is restricted until limits reset or are adjusted. DISABLEDThe template has been disabled and is no longer available for use. DELETEDThe template has been permanently deleted from the account. PENDING_DELETIONThe template is in the process of being deleted and will no longer be available once deletion is completed.
Send Media Message Template
Before sending a WhatsApp Template, it is essential to understand how to include placeholders in the payload when the template created contains personalized fields in the Header or Text Message components. Furthermore, if the template included a Buttons component with dynamic URL (call-to-action) or quick reply buttons (or both), it is important to know how to add each button to the payload based on its respective position index to send the template properly to recipients when initiating the API call.
Message Throughput (TPS)To know about delivery throughput and how TPS is applied across channels (WhatsApp), go to the Message Throughput (TPS) section.
Personalized Fields (placeholders)
This section will guide you on how to include the placeholders in the request body for sending the WhatsApp media template that you set up during the template creation.
Header
Text header
If the created template includes a “Header” component of text type with a placeholder, the example payload JSON will be as follows:
"templateHeader": {
"type": "text",
"text": "Eli Package"
}
Text Header Placeholder LimitThe Text Header is allowed to include only a single personalized field (placeholder).
The "templateHeader.text" parameter includes the value of the placeholder.
Media header
If the created template includes a “Header” component of media type (image, video, document), the example payload JSON will be as follows:
"templateHeader":{
"type": "image",
"url": "https://example.com?media=image"
}The "templateHeader.type"parameter includes the header type chosen when creating the template in lower case: "image", "video", "document". And enter the URL of the chosen media from the "url" parameter.
From the above example, the media type was an image.
If the header contains only text and no placeholders or media, it will not be included in the request body when sending the template.
Text Message Body
If the created template includes a "Text Message" component with placeholder(s), the example payload JSON will be as follows:
"placeholders": {
"name": "Elizabeth",
"lastName": "Smith"
}From the "placeholders" object, set as parameter the placeholder you configured that is inside double curly braces {{...}} when creating the template. Then set the value of the placeholder parameter.
For instance, according to the previous example, the text message body of the created template is as follows:
{
"type":"BODY",
"text":"Welcome {{name}} {{lastName}} we have a new offer for you!",
"example":{
"body_text": [
[
"John",
"Doe"
]
]
}
}The placeholders must be correctly formatted in order of how the template was created.
Position Index (Buttons)
If the created template includes a “Buttons” component with either a dynamic URL (call to action type button) or quick reply type buttons, the example payload JSON will be as follows:
This request body example contains three (3) quick reply buttons and one (1) call to action button (Dynamic URL).
{
"templateButtons":[
{
"type":"quick-reply",
"values":[
{
"index":0,
"value":"Accept"
},
{
"index":1,
"value":"Decline"
},
{
"index":2,
"value":"Other"
}
]
},
{
"type":"cta",
"values":[
{
"index":3,
"value":"user-71421"
}
]
}
]
}
For Quick Reply and Call to Action buttons, the "templateButtons.values.index" parameter indicates the position index of the button of how it was defined when creating the template (0, 1, 2, 3, ...).
To clarify the position index, we will review the position of the buttons in the request body when creating the template:
{
"type":"BUTTONS",
"buttons": [
{
"type":"QUICK_REPLY",
"text":"Accept"
},
{
"type":"QUICK_REPLY",
"text":"Decline"
},
{
"type":"QUICK_REPLY",
"text":"Other"
},
{
"type":"URL",
"text":"New Offer",
"url":"https://www.elipackagedomain.com/{{offer}}",
"example": [
"https://www.elipackagedomain.com/user-71421"
]
}
]
} From the example above, we can notice that
- The quick reply button with the keyword
“Accept”is in the first position (0). - The quick reply button with the keyword
“Decline”is in the second position (1). - The quick reply button with the keyword
“Other”is in the third position (2). - Lastly, the call to action button is in the fourth position (
3).
Furthermore, when sending the template, it’s important to maintain this order (position index) for each button.
Following the request body example when sending a template, the "templateButtons.values.value" parameter,
- For quick reply buttons, enter the keyword defined when creating the template regarding its index position.
- For call to action buttons, enter the URL suffix value defined when creating the template regarding its index position. The URL suffix is then propagated as an extension of the registered URL address.
Media Template Placeholders EditableThe personalized fields (placeholders) you set when creating the WhatsApp Media Template for each component are editable when you send the template.
Remember, when creating a WhatsApp Media Template only provide example placeholder values for each component if the template includes placeholders. This helps Meta during the review and approval process, so they can understand what kind of message you plan to send. Make sure these are examples and do not include any confidential or personal information.
Once the template is approved and ready to be sent, replace the placeholders with the actual (real) placeholder values.
Dynamic URLs (Call To Action)
After understanding the position index of buttons, the next step is to learn how to include dynamic URLs in the payload if the template created contains call-to-action buttons that include dynamic URLs. Currently, templates support adding up to two dynamic URLs for call-to-action buttons.
Remember, dynamic URLs in WhatsApp templates allow for the inclusion of personalized links in call-to-action buttons, making it possible to provide unique URLs for each recipient. These dynamic URLs are defined using placeholders (URL suffix), which are replaced with actual values (URL suffix value) when sending the template.
Template Creation
When creating a template with a call-to-action button containing a dynamic URL, you specify a placeholder (URL suffix) in the "url" parameter of the button. Here’s an example of how the payload might look during template creation:
{
"type": "BUTTONS",
"buttons": [
{
"type": "URL",
"text": "To locate your order, click Here!",
"url": "https://www.packageorders.com/{{order}}",
"example": [
"https://www.packageorders.com/hj07taw12"
]
}
]
}In this payload:
"url": Includes a URL suffix ({{order}}) for the dynamic portion of the URL."example": Provides a sample URL demonstrating how the URL suffix will be replaced.
Sending the Template
When sending the template, the dynamic URL suffix ({{order}}) must be replaced with an actual value (URL suffix value) in the payload. The payload for sending the template includes the "templateButtons" field, which specifies the type of button (cta for call-to-action) and the URL suffix value for the placeholder:
{
"templateButtons":[
{
"type":"cta",
"values":[
{
"index":0,
"value":"hj07taw12"
}
]
}
]
}In this payload:
type: Indicates a call-to-action (cta) button.index: Specifies the position of the button in the template (starting at0).value: Provides the actual URL suffix value to replace the URL suffix (hj07taw12in this case).
This dynamic URL system enables personalized and actionable buttons tailored to each recipient, improving engagement and usability.
After understanding how to send personalized fields (placeholders) for the Header and Text Message, the position index of buttons, and dynamic URLs for call-to-action buttons—as long as the template includes any of these elements—, and the media message template has been created via UI or API and approved, we can proceed to send the template through the Messages API.
Edit RestrictionsYou can not edit the template content as phone numbers (Call to Action), and Static URLs (Call to Action) in the request body when sending the template because the values of that parameters have been approved by WhatsApp.
You are only able to edit the value for a Multimedia Header (Image, Video or Document), a URL Suffix (placeholder) of Dynamic URL for a Call To Action Button, or Button Payloads values from Quick Reply Buttons in the request body, and placeholder(s) that includes the text message body and the header text.
There are two new ways to send a media message template to your recipients:
- This includes only the unique identifier of the media message template created. You get this ID in the response once the template has been created.
{
"templateId": "4567890987654",
"from": "1000000001",
"to": "+1000000002"
}- Including only the name and language of the media message template once the template has been created.
{
"templateName": "code_shipping",
"templateLanguage": "en",
"from": "1000000001",
"to": "+1000000002"
}
Priority HandlingIn case you send the id, name and language in one request body as the following example, it takes as priority the id of the template, not the name and language.
{ "templateId": "4567890987654", "templateName": "code_shipping", "templateLanguage": "en", "from": "1000000001", "to": "+1000000002" }
We are going to send the media message template example we created earlier that includes a header (Image format), a text body with a personalized field (placeholder), a call to action button with a Dynamic URL, and a quick reply button by entering the following parameters to the request body:
HTTP Request : POST /whatsapp/messages
{
"from":"1000000001",
"to":"+1000000002",
"templateName":"code_shipping",
"templateLanguage":"en",
"templateHeader":{
"type": "image",
"url": "https://example.com?media=image"
},
"placeholders":{
"code":"34871"
},
"templateButtons":[
{
"type":"cta",
"values":[
{
"index":0,
"value":"ertyhgf456"
}
]
},
{
"type":"quick-reply",
"values":[
{
"index":1,
"value":"Unsubscribe"
}
]
}
]
}
Editable ParametersYou are only able to edit the value for a Multimedia Header (Image, Video or Document), a URL Suffix (placeholder) of Dynamic URL for a Call To Action Button, or Button Payloads values from Quick Reply Buttons in the request body, and placeholders that includes the text message body when sending the template.
The parameters of the request body are divided into three (3) main sections to send a media message template:
- Main parameters: Outline the essential information needed to send a media WhatsApp template. It highlights the importance of identifying the template, specifying the sender and recipient, and ensuring the template is sent in the correct language. These parameters are crucial for delivering the message accurately and effectively.
- Components parameters: Outline the essential information to explain how to customize and personalize the content of a media WhatsApp template. It covers setting up the header with either a placeholder or media URL, specifying the header type, and configuring placeholder(s) in the text message body. These parameters ensure that the message is accurately tailored to the recipient, using the appropriate content and placeholders defined in the template.
- Buttons Component parameters: It details the requirements for setting up the Call to Action and Quick Reply buttons, including specifying their type, defining their values (like URL suffix and keywords), and positioning them correctly within the template. These parameters ensure that the buttons work as intended, providing a seamless interactive experience for the recipient.
Main Parameters
| Parameter | Required | Description |
|---|---|---|
| templateId | Yes | Unique identifier of the template. |
| templateName | No | Name of the template created in your WhatsApp Business Account. |
| templateLanguage | No | Template Language you set when creating the template. Currently the API supports 3 Languages: English, Spanish and Portuguese. Required if you want to send templates in languages other than English.English: Spanish: Portuguese: |
| from | Yes | Phone number of the sender. Phone number provided during the WABA account setup will be used as the sender of the notification message. Only accepts numeric characters. Do not include the "+" sign. |
| to | Yes | Determines the destination phone number for your template message. Numbers are specified in E.164 format → (‘+’ and a country code). |
Components parameters
You are only able to edit the placeholder of the header text, the value for a Multimedia Header (Image, Video, or Document), and placeholder(s) that includes the text message body.
| Parameter | Required | Description |
|---|---|---|
| templateHeader | No | Only applies if the template created contains the Object of personalized fields (placeholders) or URL containing the header type chosen when creating the template. |
| templateHeader. type |
Yes | Only applies if the template created contains the Enter the header type chosen when creating the template in lower case: |
| templateHeader. text |
No | Only applies if the template created contains the Enter the personalized field (placeholder). |
| templateHeader. url |
No | Only applies if the template created contains the if you set the Video, Image or Document as Header option when creating the template, enter the URL of the chosen media. The URL of the header (image, video and document) must be a valid URL that starts with |
| templateHeader. fileName |
No | Only applies if the template created contains the if you set the Document as Header option when creating the template, enter the name and file extension (.pdf) of the document to be sent. |
| placeholders | No | Only applies if the Object of personalized fields (placeholders) containing the text message body. From the The placeholders must be correctly formatted in order of how the template was created. For example, for a text message body like |
Buttons Component parameters
You are only able to edit If the created template includes a “Buttons” component with either a dynamic URL (call to action type button) or quick reply type buttons.
| Parameter | Required | Description |
|---|---|---|
| templateButtons | No | Only applies if the template created contains the if you set the Call To Action as Button type, it is required when the button contains a Dynamic URL. if you set the Quick Reply as Button type, it is required when the button contains a payload or keywords. Array that contains the URL Suffix value (placeholder) of Dynamic URL for a Call To Action Button, and payloads or keywords from Quick Reply Buttons containing the button type chosen when creating the template. |
| templateButtons. type |
Yes | Only applies if the template created contains the Enter the button type chosen when creating the template:
|
| templateButtons. values |
No | Only applies if the template created contains the Array that contains the Template button values. |
| templateButtons. values. index |
No | Only applies if the template created contains the The index parameter specifies the position of a button as defined during the template creation process. This index determines the order of the buttons within the template and is crucial for correctly mapping the button actions when sending the template. The index value corresponds to the button’s position in the template, starting from This parameter applies to both Quick Reply and Call-to-Action buttons. The order defined during template creation must be maintained when sending the template. For detailed information on set the position index of the button when sending WhatsApp templates, refer to Position Index (Buttons). |
| templateButtons. values. value |
No | Only applies if the template created contains the For Call To Action buttons, enter the URL suffix value to replace the placeholder (URL Suffix) in a dynamic URL for call-to-action buttons. This URL suffix value corresponds to the dynamic portion of the URL suffix defined during the template creation process. Remember, dynamic URLs in WhatsApp templates allow for the inclusion of personalized links in call-to-action buttons, making it possible to provide unique URLs for each recipient. These dynamic URLs are defined using placeholders (URL suffix) (e.g., For detailed information on set dynamic URLs when sending WhatsApp templates, refer to Dynamic URLs (Call-to-Action). For Quick Reply buttons, enter the payload or keyword defined when creating the template regarding its index position. |
When you send a Media Message Template, the response body contains the following data:
{
"meta": {
"timestamp": 1675867435696,
"transactionId": "0b9-c8d4-44-39-a93b87"
},
"data": {
"id": "63e3b52078b655",
"body": "Hi! your discount code is {{code}}",
"from": "1000000001",
"to": "+1000000002",
"date": "2023-02-08T14:43:55.689967263Z",
"statusDate": "2023-02-08T14:43:55.689921048Z",
"externalId": null,
"owner": "[email protected]",
"operator": "[email protected]",
"status": "QUEUED",
"providerId": "fghj12345"
}
}Parameters presented in the response body example when sending a Media Message Template are the following:
| Parameter | Description |
|---|---|
| data | Data contained in the Message object. |
| data. id |
Unique identifier of the WhatsApp message. |
| data. body |
Content of the text template message that will be sent to the end user. Emojis and markdown are supported. Maximum length: 1024 characters. |
| data. from |
Phone number of the sender. Phone number provided during the WABA account setup will be used as the sender of the notification message. Only accepts numeric characters. Do not include the "+" sign. |
| data. to |
Determines the destination phone number for your message. Numbers are specified in E.164 format → (‘+’ and a country code). |
| data. date |
Date when the message has been sent. |
| data. statusDate |
Date when the last update or status change. |
| data. externalId |
Alphanumeric identifier used for reporting purposes. |
| data. owner |
Owner or creator of the message. |
| data. operator |
User who is a member of the owner or creator’s space. |
| data. status |
When a Message is sent, the system assigns one of the following possible statuses to an WhatsApp message:
|
| data. providerId |
Unique identifier of the provider. The support team provides this Id once the account has been approved. |
If your business has already engaged in communications with the customer(s) you intend to send campaigns or messages to, or the customer has contacted your business within a 24-hour window, you can create a regular message. To reply to the messages, go to the Creating WhatsApp Session Messages.
Updated 8 days ago