Email Template
The Email Template feature allows users to create, edit, and manage customized email messages to be used in Messaging and Interactive Campaigns. These templates provide flexibility through various creation methods, including drag-and-drop design, HTML upload, or cloning from existing templates.
To begin creating an Email template:
-
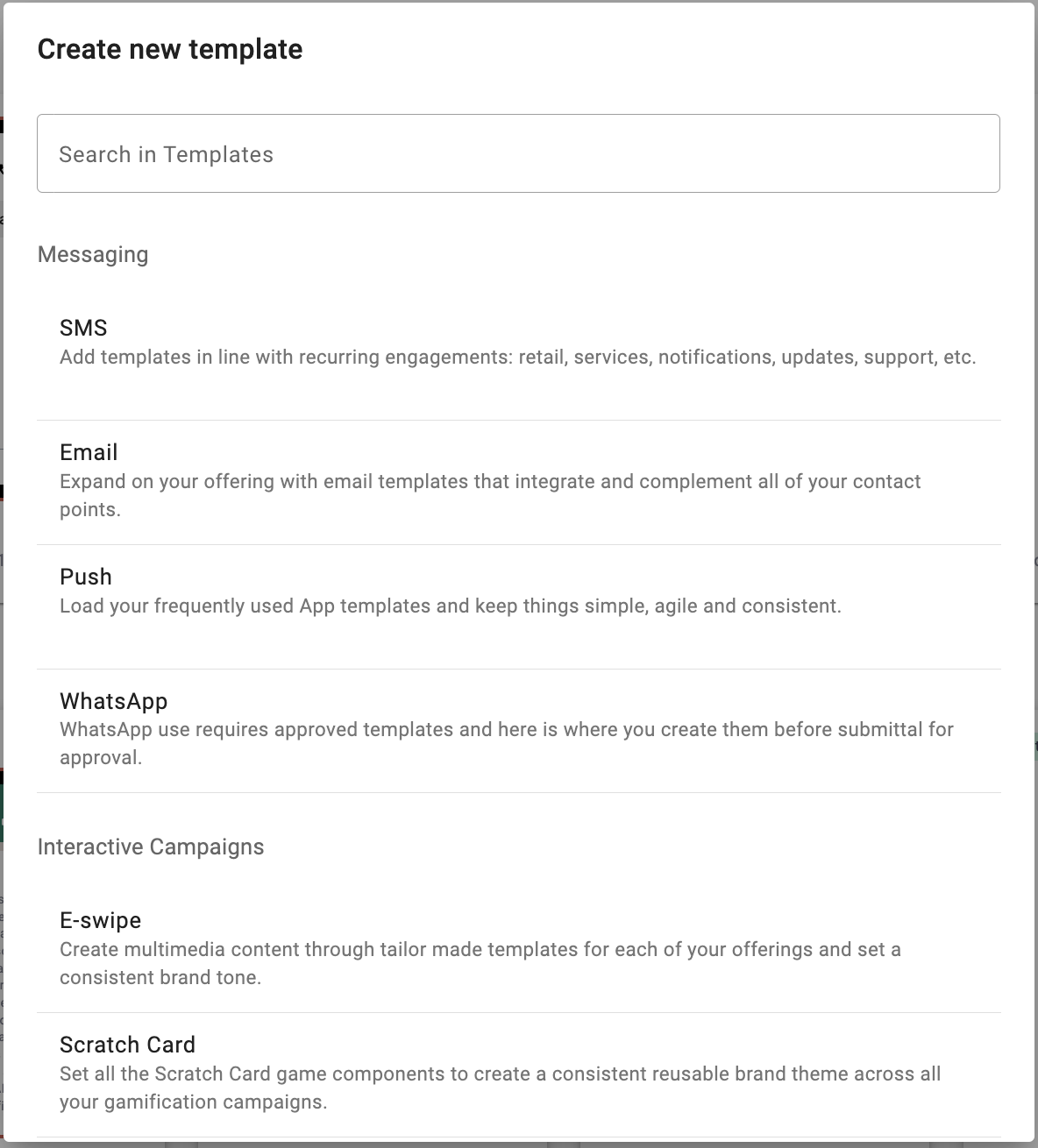
After selecting the Templates icon and clicking on the + New template, the following pop-up window will be displayed. Click the Email option.

-
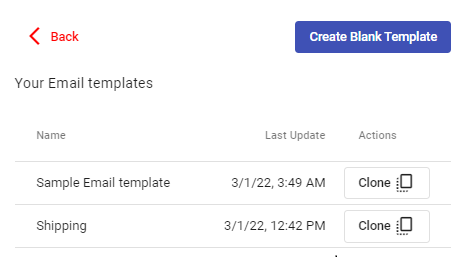
After selecting Email, a second window will appear. Here, you can either:
-
Click Create Blank Template to build a new template from scratch, or
-
Choose from existing Email templates (if available) to clone and reuse an existing format.

-
-
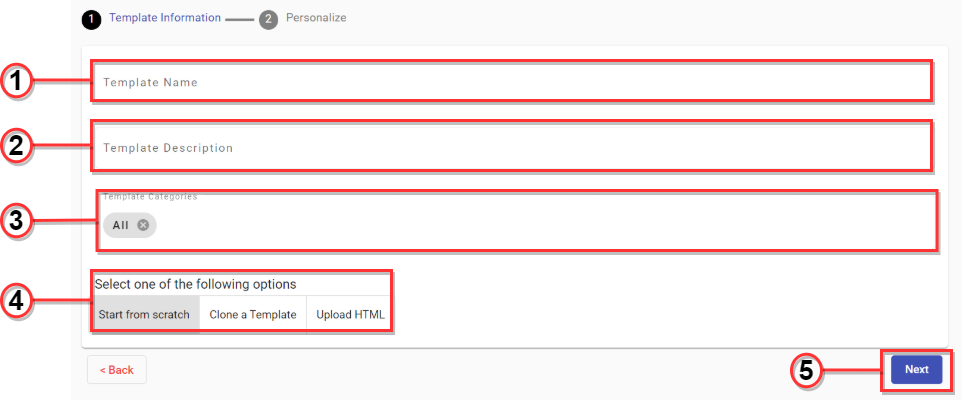
To create a new Email Template, click on the Create blank Template button. Once clicked, the Email Template creator interface will appear, where you'll be asked to fill out several fields:

- Template Name: Enter a unique name to identify the template.
- Description: Provide a short description of the template’s purpose.
- Template Categories: Assign one or more categories to organize your templates.
- Template Options: Choose how you want to create the email content. There are three options:\
- Start from scratch: Use the drag-and-drop Email Editor to build the layout manually.
- Clone a Template: Duplicate a previously created email to reuse and modify.
- Upload HTML: Import an existing HTML file as your template.\
- Once all required fields are filled, click Next to proceed to the email content configuration stage based on the selected template option in the previous step.
-
After selecting the desired template option, a confirmation message will appear, and you’ll be redirected to the main Templates screen where the new template will now be listed.
Start from scratch
The Start from Scratch option allows you to build a fully customized email template using the built-in drag-and-drop Email Editor. This option is ideal for users who want complete control over the structure, layout, and content of their emails without needing to code.
This option opens the platform's drag-and-drop Email Editor, featuring a canvas and a two-panel layout, to create a new email template.
The top menu offers nine different actions that can be selected, as shown below.
Action Position | Action Name | Description |
|---|---|---|
1 | View Components | It displays the outline of the area that holds each component and their placement inside the canvas. |
2 | Preview Email | Allows to review the rendering of the template as work progresses in its assembly. |
3 | Undo | Reverse the last action. Reverse more than one action. |
4 | Redo | Reverse the last undo. Reverse more than one action that has been undone. |
5 | Edit in HTML Code | Edit the Email Template in HTML and CSS code. Each component that is placed into the Email Body will update the HTML and CSS code. |
6 | Open Style Manager | Customize spacing, positioning, color, font, size, background color, border, and more. |
7 | Settings | Set a title and an identifier Id to each block |
8 | Open Layer Manager | View each component that has been placed into the Email body. When the user wants to view a specific block in the Open Layer Manager panel, select the desired block and the block that was selected will be marked. |
9 | Content Blocks | Helps you to create the Email content’s structure and layout. |
Once you open Content Blocks, the right panel displays a variety of elements grouped by function:
Structure Blocks
Defines the base layout of your email.
- Header – Adds a top section for branding or titles.
- Section – Main container for email body content.
- Footer – Bottom section for legal info, social links, etc.
Layout
Determines how elements are distributed inside a structure.
- 1 Section – Full-width row.
- ½ Section – Two equal columns.
- ⅓ Section – Three equal columns.
- 3/7 Section – Two columns with a 3/7 width split.
Basic
Drag-and-drop elements to add functional content.
- Button - Allows you to place a CTA button within the template. It also includes the options to add a link,
- Divider - Allows to further divide the layout elements.
- Text - Simple text entry box.
- Image - To include image content.
- Link - To add URLs associated with elements of the content. (See Changing/Adding Links)
- Link Block - Similar to the above but associated with an entire block container.
Advanced
Pre-configured design blocks.
- Text Section - Inserts text content including a title and a following paragraph in the template body.
- Quote - Inserts a quote styled text content to the template.
- Grid items - Inserts a pair of vertical combo contents, each consisting of an image and titled text section.
- List Items - similar to the Grid items, except that contents are horizontally arranged.
Personalize
Create the Email content with personalized fields for each Recipient by using the Personalize Blocks..
For example, if the ‘Name’ field is dropped into the Email, all Emails will be delivered to the Recipients with the Name obtained from the Subscription List Field used.
Unsubscribe
Adds unsubscribe links to comply with email regulations.
Subscribers are allowed to unsubscribe to stop receiving Emails and be added to the blocklist.
-
Unsubscribe - Add an Unsubscribe link in the Email body.
This block will present the option to the Recipient to Unsubscribe and stop receiving emails from the Broadcasts. It has a preset message that can be easily modified:
NOTEThe following text {UNSUBSCRIBE} contains the link that will be displayed in the delivered Email
-
Footer - Add a pre-configured template, which contains the company's registered trademark, the company's address, a message for the recipient, and an Unsubscribe link.
These fields are obtained from the Company Preferences section of the Platform.
The 'Footer Unsubscribe' block contains the predefined keys [d [[Company A] and [ along with the u] along with the unsubscribe link.
Open in Browser
Insert a link to the Email message in order for Recipients to open the Email content in their Browsers. This ensures that the full version of the Email is viewable to all readers.

When the Email is received by the Recipient, the Link will be displayed as follows:
If this Link is clicked by the Recipient, it will open the Email content in their device’s Browser.
Clone a Template
If you want to clone an existing Template to use as a base, select the Clone a Template option from the Template information section. It will open the selected Template in the Email Editor where you can make any changes.
Select a Template that you wish to Clone from the Carousel, if available.
If there are no templates available, a message will be displayed that there are no templates available to be cloned.
Once you have selected the desired Template to clone, a preview will be shown under the selected template.
Select the Next button and the Template you have selected will open in the Email Editor.
Upload HTML
If you want to upload an Email HTML file to use to create the Template, select the Upload HTML option from the Template information section.
Drag and drop or click Browse Files to upload your HTML file in the displayed box.
Once uploaded, a Preview of the HTML file will be rendered and all detected ‘Assets’ (images, videos) will be listed on the left-hand side.
For all the Assets detected inside the HTML file, you will have the option to enter a public URL for the asset location or upload the asset’s file from the local computer.

In this example, a ‘logo’ image with the size of 200 x 36px has been detected to be used inside of the HTML file.
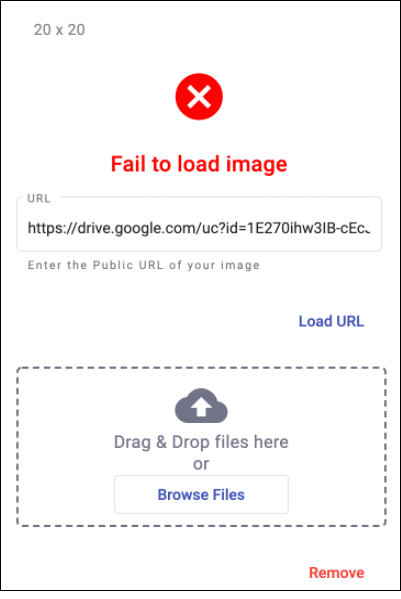
If an image has failed to load from the HTML, the following will be displayed:

In this case, you may enter the public Image URL, or drag and drop the image. Once uploaded, the image preview will be displayed.
After you have reviewed all detected Assets, click on the Next button, where the uploaded HTML will be opened in the Email Editor.
When all desired changes have been made to the Email content in the Email Editor, click on the Save button, and a confirmation message will display that the Template has been created.
Changing/Adding Links
It is always better to introduce all the links that are going to be present in the template before uploading the HTML file to the platform. However, on occasions you may find yourself in need to add or change the URL to which a link points or add a new link.
Changing a link's URL
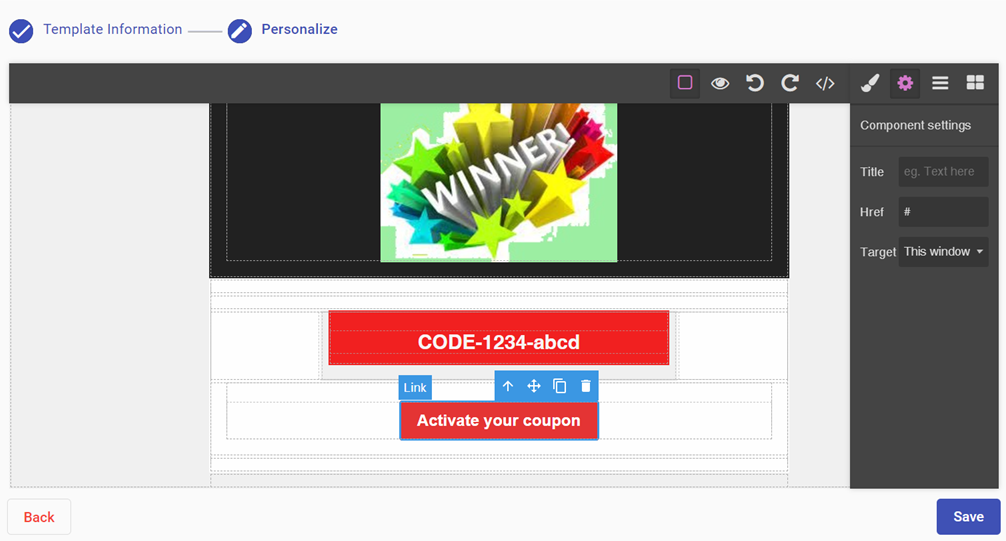
Inside the canvas area, locate the element with the link that needs modification. This could be a button, an image, or some text content. In any case, once the element is selected with the pointer, it will show a Link element identifier. In the sample screenshot below, the element with the link that needs changing is Activate your coupon. Notice the Link identifier on the element.

To change the URL of the link,
- Select the element with the link.
- Select Settings from the top menu (the ⚙ icon).

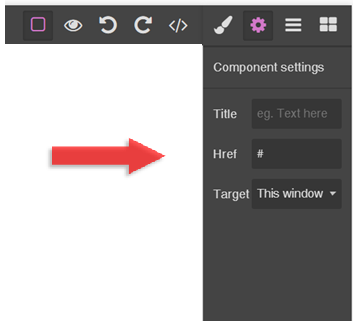
The secondary menu will display the Component settings
- Identify the Href setting entry box.

- Enter the URL in it. For example, https://www.example.com.
This completes the modification. You can verify the link by hovering over it and seeing if the pointer recognizes it as such.
Adding a new link to a template
Adding a new link requires defining a link element inside a section of the template. For this, you must identify the element that is going to be associated with the link. This will vary with the type of element, depending on whether it is plain text, a new button, or an image.
Text link
If the link is going to be associated with an existing text,
- Select Settings from the top menu (the ⚙ icon)
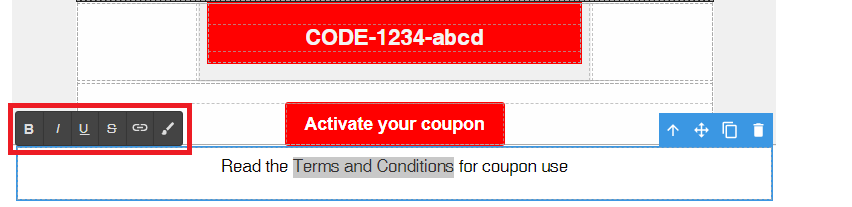
- Highlight the text that is to become a link by dragging the pointer over it.
A text tool appears with options that can be applied to text, as shown below.

- Select the link icon.
- Enter the URL in the Href field under the Component settings menu.
New Button link
Links associated with new buttons are configured as follows:
- Select the Blocks menu.
- Select the Basic option.
- Drag and drop the Button component in the section where you are placing it inside the template. The button element has a built-in link associated with it.
- Select Settings from the top menu
- Enter the URL in the Href field.
Updated 10 days ago
