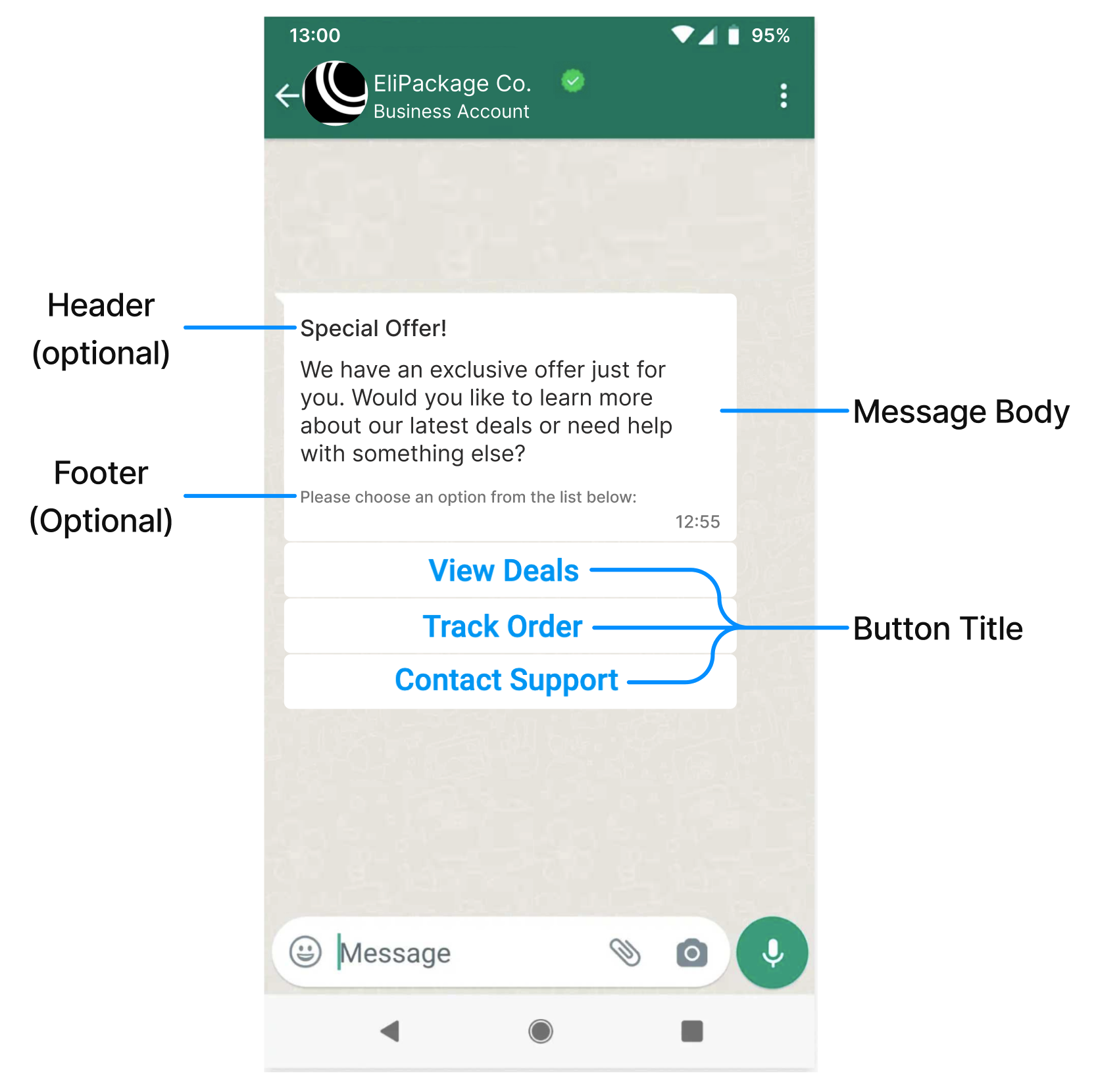
Reply Button
Reply Button on WhatsApp enables a business to include up to 3 options within a single message; each option appears as a button on the recipient’s front. This type of message offers a much faster way for consumers to make a selection when interacting with businesses on WhatsApp.

Reply Button is best for offering quick responses from a limited set of options, such as:
- Quick Replies: Providing predefined responses to common questions or prompts.
- Menu Navigation: Allowing users to navigate through different options by tapping buttons.
- Action Triggers: Initiating specific actions, such as starting a new conversation thread, confirming an order, or accessing additional information.
The specifications for the Reply Button are the following:
- You have the option to use a header and footer.
- You can include multimedia files in your message.
- Upto 3 text buttons can be placed in a message
- No template approval is needed.
Here are the steps to set up a reply button for the Welcome Message:

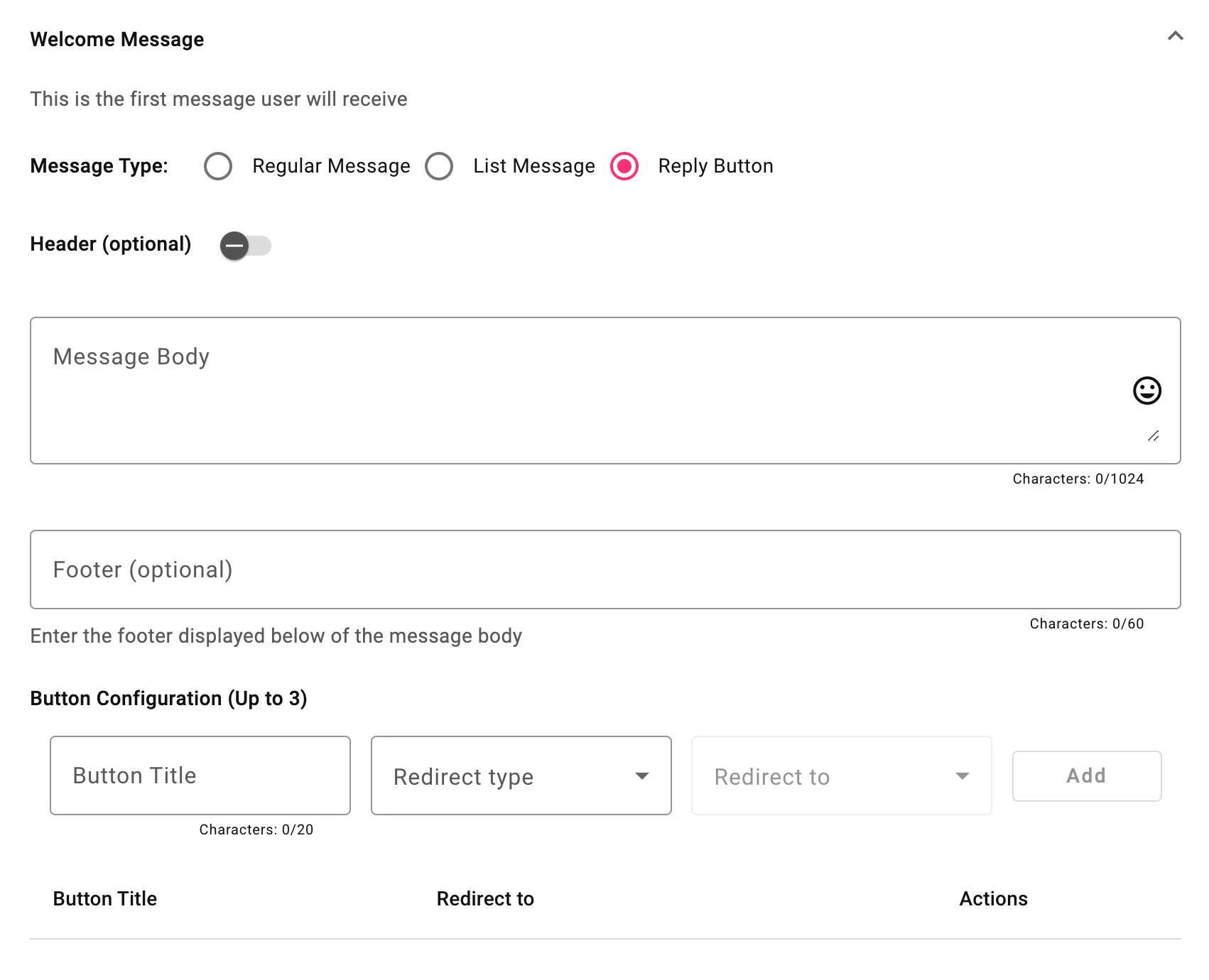
- Select the Reply Button interactive message option.
- Set the header and footer. (Optional)
- Define the welcome message to initiate the conversation with the chatbot.
- Setting the available options that users can pick from.
- Configure the selection menu through the Button Configuration section.
- Specify where the user will be redirected once they select the desired option from the menu.
Define Welcome Message
The Header, Message Body, and Footer support Markdown syntax, allowing you to format the text for a more engaging and clear presentation. You can use basic Markdown options such as bold, italics, strikethrough, and monospace to enhance the readability and impact of the message.
Header
The Header is an optional section displayed at the top of the message that provides a brief introduction or context for the message. This header can include text, image, video, or document, helping to draw the recipient’s attention and give additional information about the options presented in the reply buttons below. The header sets the stage for the choices, making the message more informative and engaging.
To enable the header in a WhatsApp reply button message, follow these steps:
-
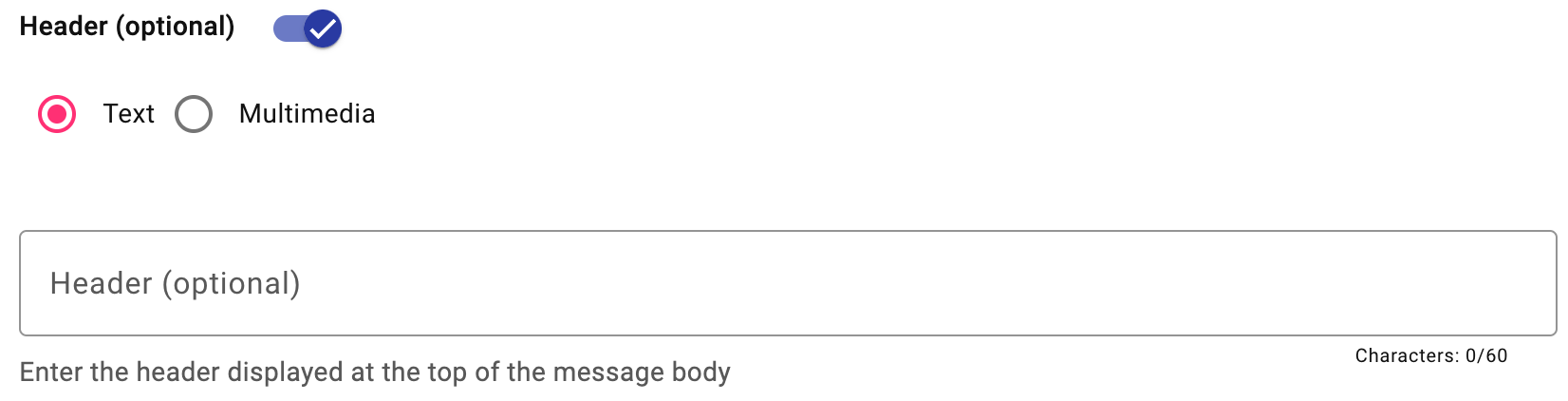
Enable Header: Toggle the switch labeled Header (optional) to activates the header option for your message.
-
Choose Header Content Type:
-
Text: Select this option if you want to add a simple text header. This header can contain up to 60 characters.

-
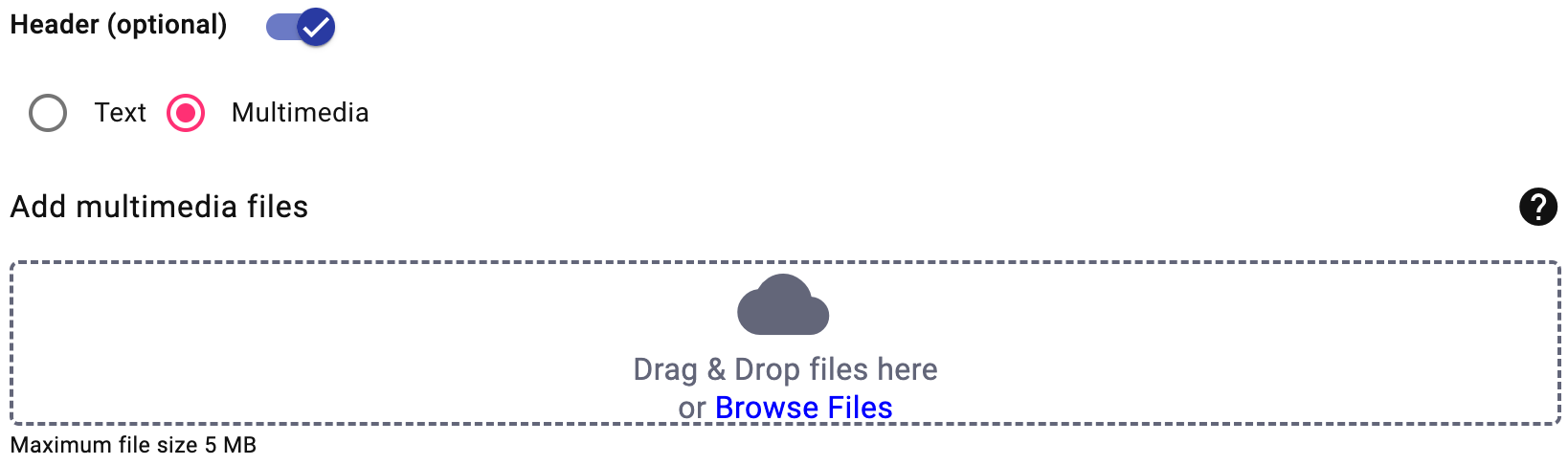
Multimedia: Select this option if you prefer to add a multimedia file (such as an image, video, or document) as the header.

If you select the multimedia option, you can add your file by dragging and dropping it into the designated area or by browsing your files and selecting the appropriate one.
Media File Type Format Size Document .pdf 5 MB Video .mp4 or .3gpp (H.264 video and aac audio codecs) 5 MB Image .jpg, .png 5 MB
-
Message Body
The Message Body refers to the main content section where the primary information is displayed. This includes the instructions or context for the list, followed by the actual list of options that users can choose from. The message body provides the detailed information that the user needs to understand the purpose of the message and make a selection from the available options. It is the core part of the message that guides user interaction and engagement.
This greeting message can contain up to 1024 characters including the emoji capability that you select from the smiley face on the right end of the message box.

Footer
The Footer is an optional text section located at the bottom of the message. It typically contains additional information that supports the main content of the message. It can provide extra context, disclaimers, or instructions that are relevant to the user’s interaction with the reply button. This footer can contain up to 60 characters.

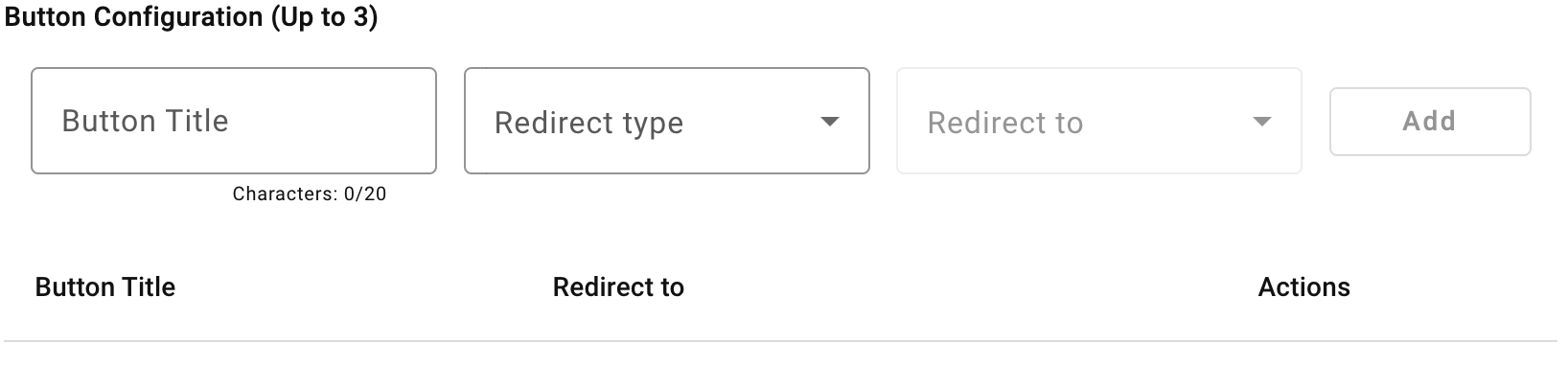
Button Configuration
Here we are going to predefine the actions or destinations that are triggered when a user selects an option from the menu.

The steps to configure the selection menu through the Button Configuration are the following:
- Button Title
- Button Redirect Options
- Redirect type
- Redirect to
Button Title
The Button Title is the text label displayed on each button that the user can click to respond. These titles are typically short and concise, limited to 20 characters each, and should clearly indicate the action or response that will be taken when the button is pressed. It serves as the primary label or identifier for that option, giving users a clear understanding of what selecting that particular row will entail.

Button Redirect Options
The Options are the predefined actions or destinations that users are directed to after selecting an option from the list. These options determine what happens when a user clicks on a specific list item. These redirect options are configured to guide users through the desired interaction flow, ensuring they receive the appropriate response or action based on their selection.

The next step is to specify where the user will be redirected once they select the desired option from the menu. Additionally, the user responds by selecting the button which includes the Button Title indicating that the option is selectable to redirect the user to the next action.
For the Reply Button, you can include from 1 to 3 options menu.
Redirect Type
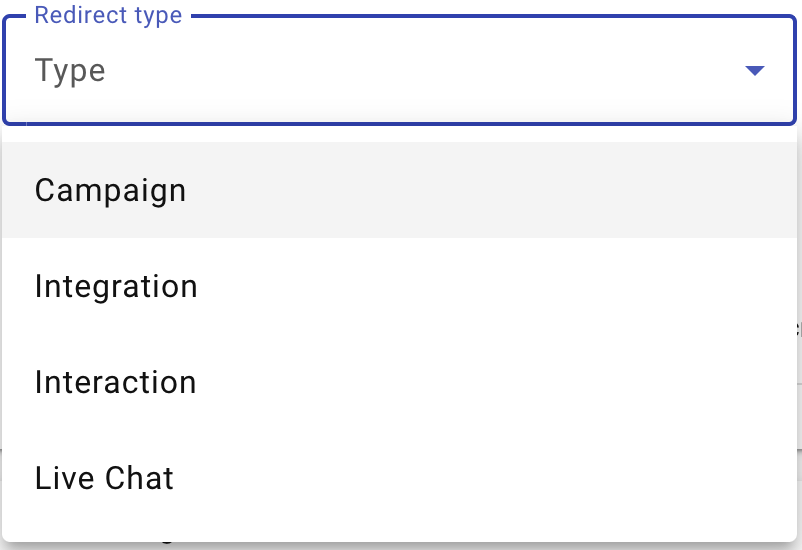
The Redirect type specifies the next step in the chatbot's sequence. The platform provides four options to choose from.

-
Campaign: defines if the next item in the flow corresponds to a Live platform campaign with content associated with the chatbot’s intended purpose, an out-of-flow action.
-
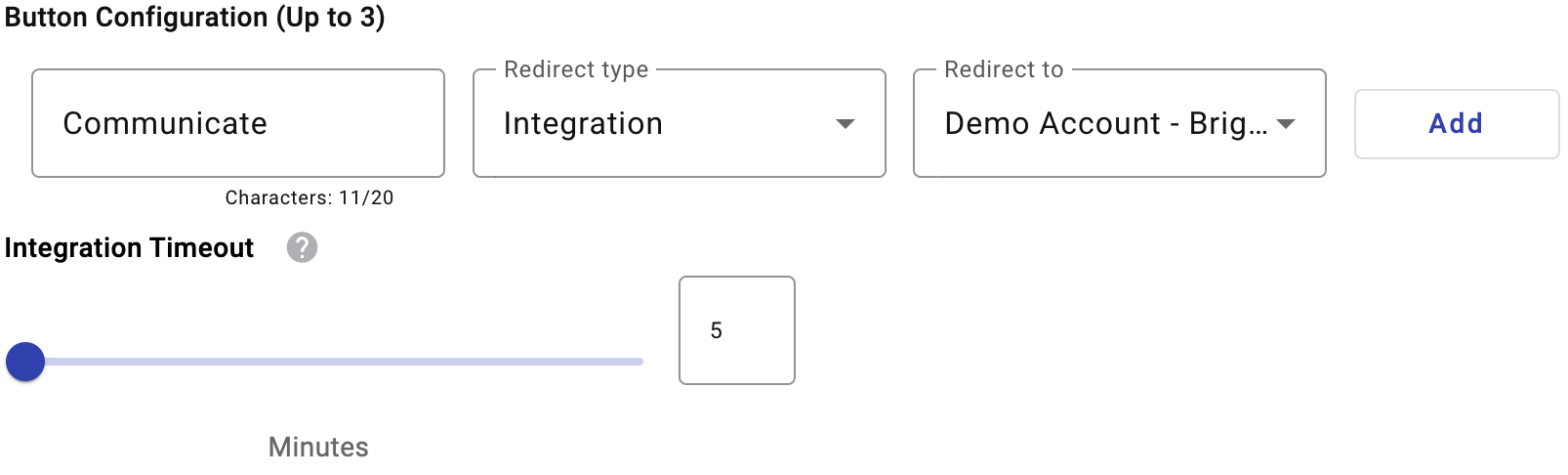
Integration: defines if the next item in the flow corresponds to a third-party solution that can be added to the interaction flow with your customers using the chatbot as the communication vehicle.
There are three types of integrations: Bright Pattern, OpenAI, and Custom Webhook.
By selecting the Integration as Redirect Type, an interaction timeout will be displayed.
This interaction timeout will help you to close the interaction (communication) between the end user and the chatbot. That is, sets the total number of minutes that must elapse due to inactivity. For example, if a session has started but the end-user hasn't responded to or interacted with the campaign, the session will end after a certain amount of time has elapsed.
 NOTE
NOTEThe max time the session can wait before closing is 120 minutes.
-
Interaction: defines if the next item in the flow corresponds to another interaction step within the chatbot flow, an in-flow interaction.
-
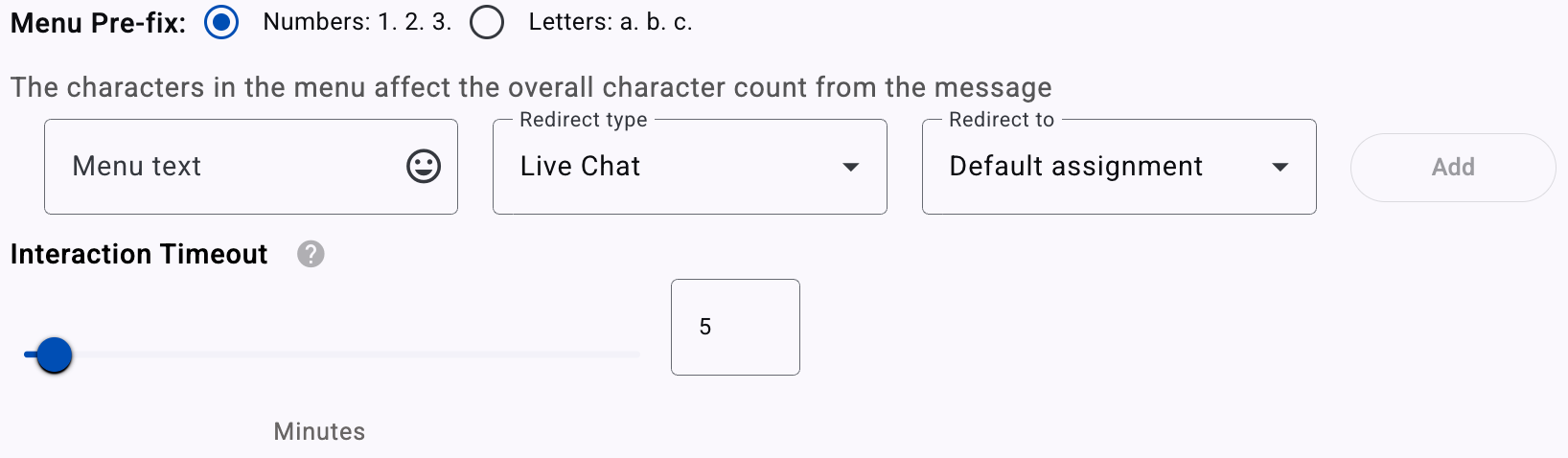
Live Chat: Specifies whether the subsequent element in the workflow links to an agent from the Live Chat feature.
To redirect the end user to the agent, click on the Live Chat option located in the Redirect Type dropdown. Then, set the total minutes that must elapse due to inactivity. For example, If the end user selects the links to the agent but the end user doesn't respond to the agent within 5 minutes, the connection will be finished.

To create, build, and deploy a chatbot that connects to the Live Chat feature, go to the Integrate Chatbot with Live Chat section.
Redirect To
The Redirect To represents the identity of the destination to which the platform will go for its next action. It is the identity of an interaction, a platform-defined campaign, or an integration, according to the redirect type chosen.

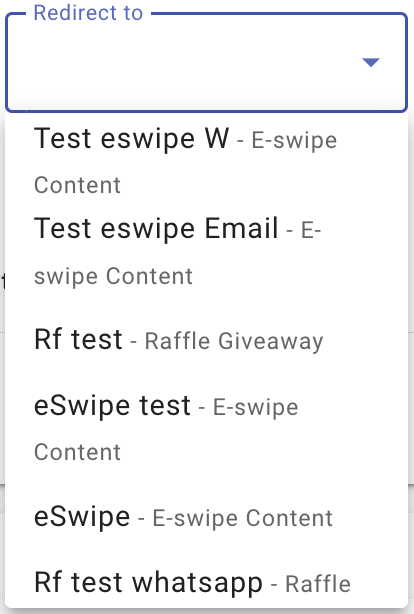
When Campaign is chosen as the Redirect Type, the Redirect To dropdown will list all Live status campaigns available with the next format: Campaign Name_Campaign Type.

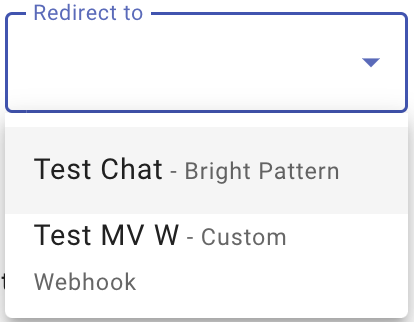
When Integration is chosen as the Redirect Type, the Redirect To dropdown will list all integrations created and available with the next format: Alias_Integration Type.
We support the Bright Pattern, OpenAI, and Custom Webhook Integrations.

For more information, to create and enable each integration, go to the Integrations section.
When Interaction is chosen as the Redirect Type, the Redirect To dropdown will list all interactions created when setting the chatbot.

When Live Chat is chosen as the Redirect Type, the Redirect To dropdown will list all the teams available in the Live Chat platform.

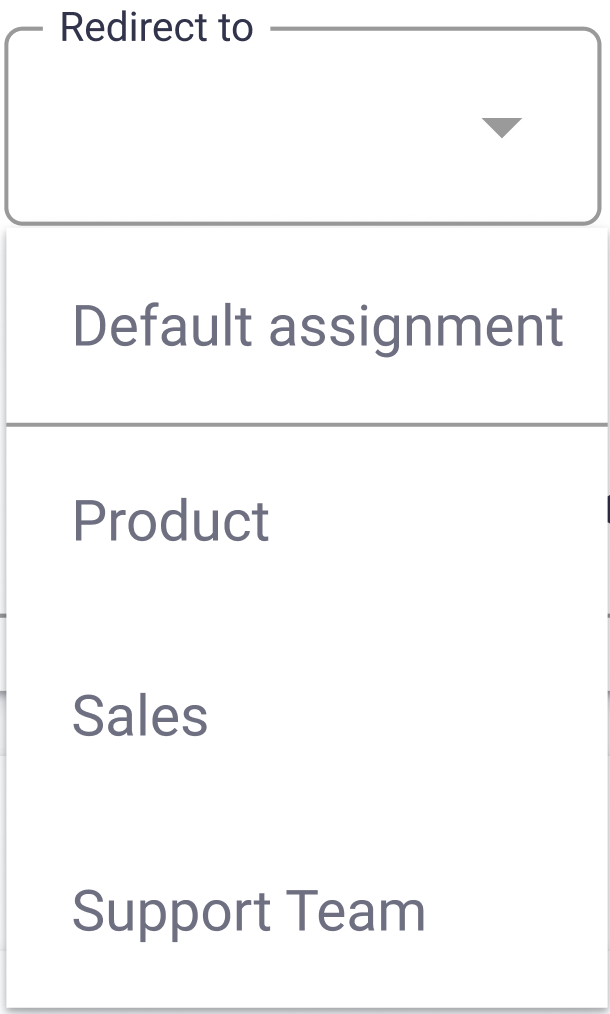
Therefore, when Live Chat is selected as the Redirect Type, the Redirect To dropdown lets you choose which team will receive the conversation. The options shown are based on the teams configured in your Live Chat platform.
- Specific Team (e.g., Product, Sales, Support Team): Routes all incoming conversations from the chatbot to the selected team.
- Default assignment: Uses the default team routing defined in your Live Chat platform’s settings.
This setting ensures conversations are directed to the right team based on the chatbot’s purpose.
Once the Redirect type and the Redirect To are configured by selecting the Add button, you have the option to add a webhook.
For more information on incorporating a webhook into your chatbot, please refer to the Setting Webhook section.
Therefore, once the "redirect type" and "redirect to" configuration is complete, each item will be included in a menu item table displayed under the configuration section. Menu items will be placed in ascending order as they are entered, automatically advancing the keyword identifier at each menu entry.
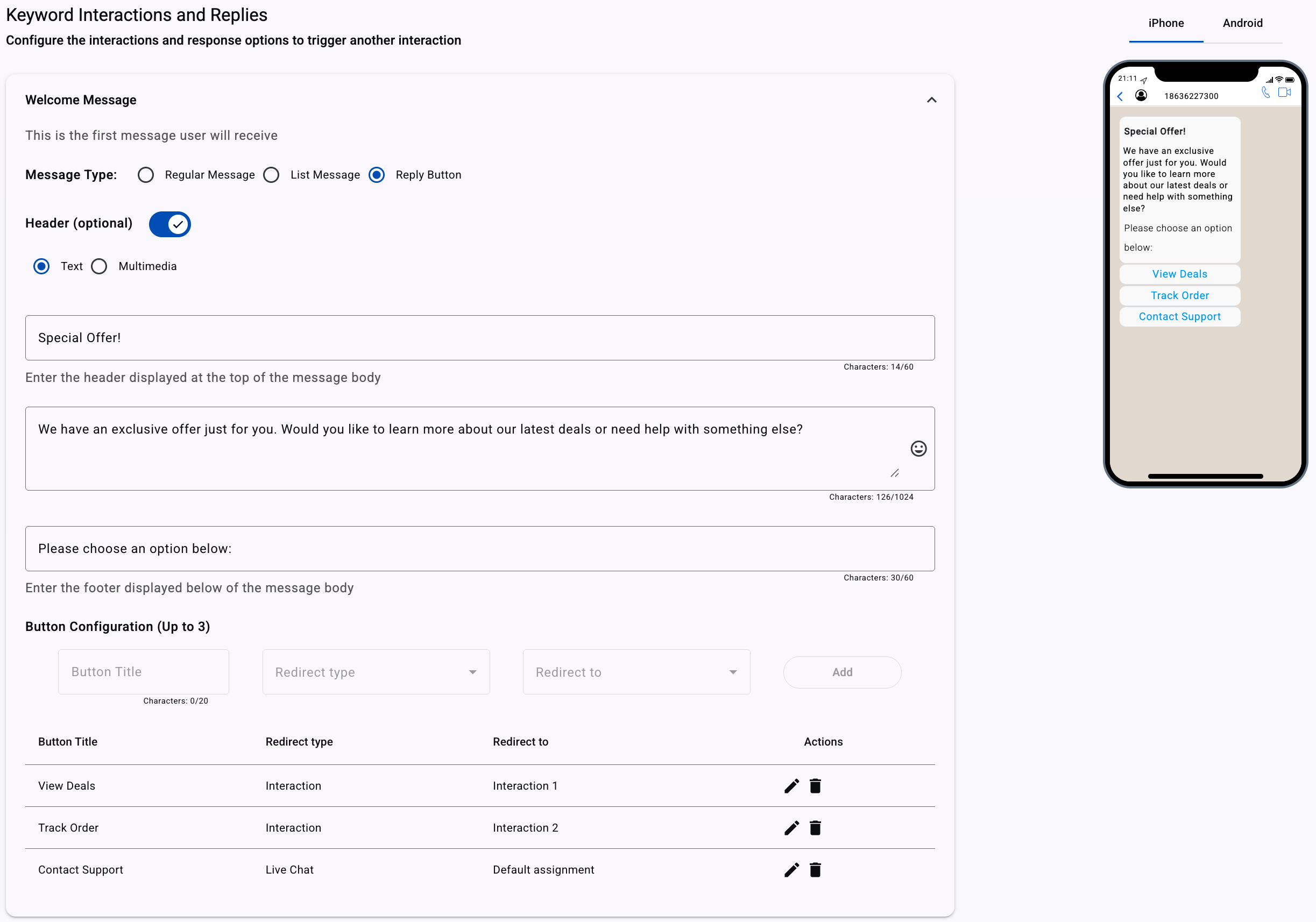
The following screenshot shows a populated WhatsApp chatbot Welcome Message sample with possible options that can be configured into any given chatbot step in its flow with the table at the bottom.

After configuring the Welcome Message, the next step is to define the Interaction flow.
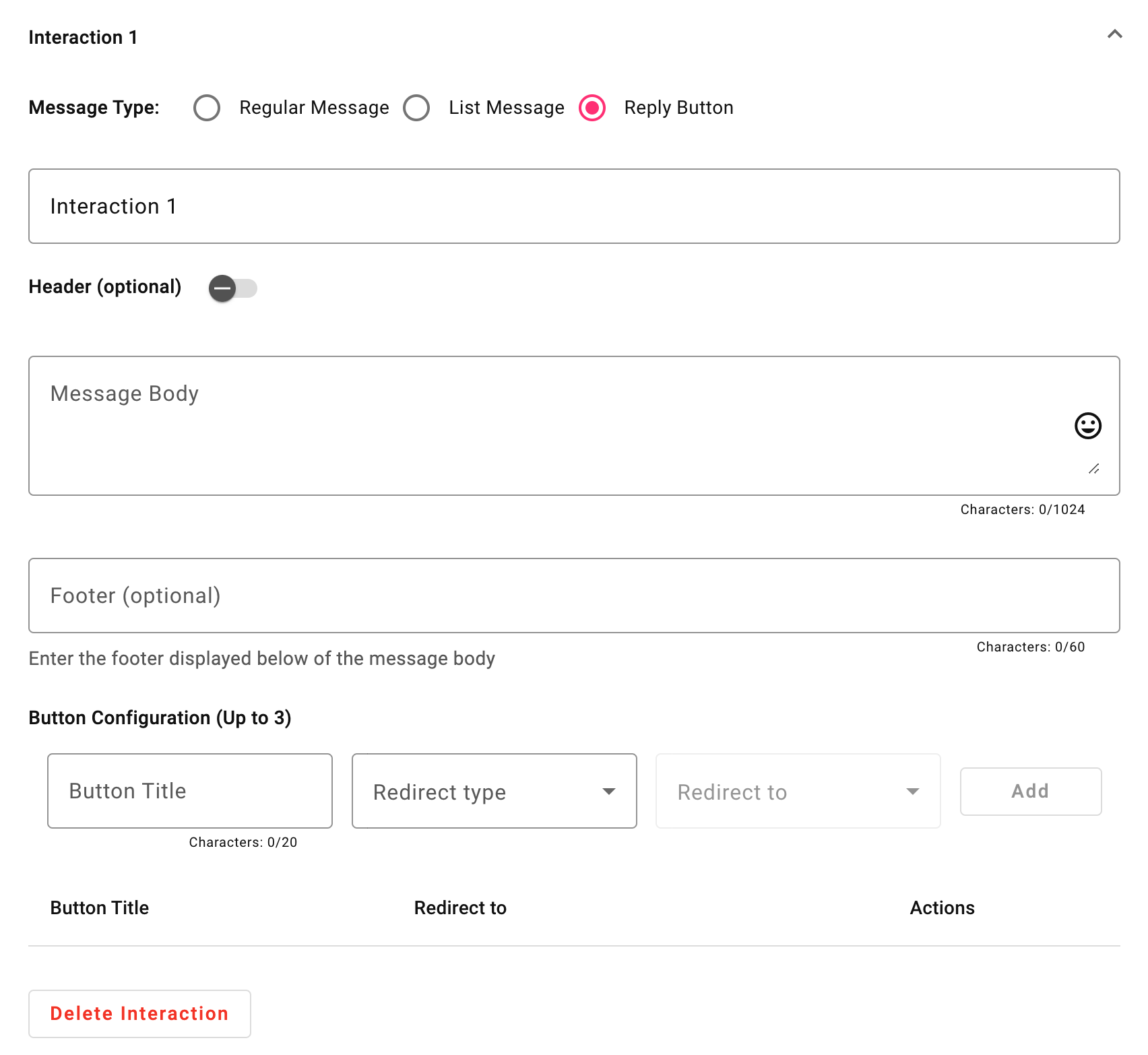
Interaction
In the Interaction section, you define how the chatbot engages with users by creating automated responses, questions, and actions based on user inputs or triggers. This shapes the conversational flow, ensuring dynamic and personalized interactions that effectively guide users and provide information.

To know the steps for setting up each Interaction, go to the Interaction section.
Updated 4 months ago
