Custom Webhook
A webhook is an automated message sent to an external application when an event occurs. On a more technical level, a webhook is an HTTP callback request generated by an event notification. This HTTP request is logged as a webhook URL and is used to store data in JSON format.
To set up a webhook, the client gives us a unique URL to the server API and specifies through our platform which event it wants to know about. Once the webhook is set up, the server will automatically send the relevant payload to the client's webhook URL when the specified event occurs.
Therefore, Webhook HTTP requests are a specific subset of HTTP requests which transfer data between systems based on events in those systems.
A webhook HTTP request generally consists of the following:
- Start line (Method, URL)
- Header(s)
- Body (payload)
By enabling the Custom Webhook custom integration, your endpoint must have an access method and receive a JSON body. The steps to integrate it into the platform are:
- Select the Custom Webook card from the pane.
- Select Next.
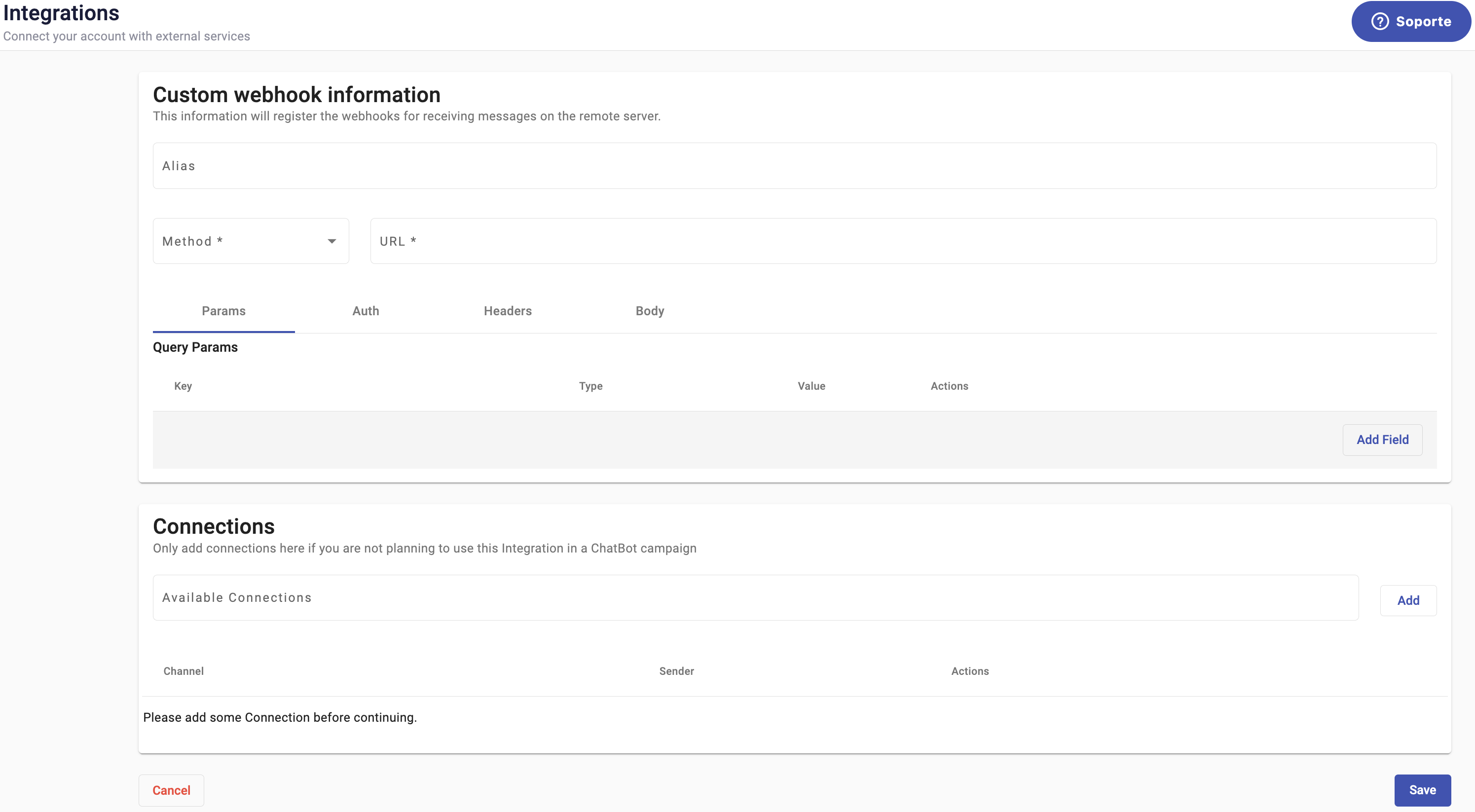
You will be taken to a window that addresses the details of the Custom Webhook integration, as shown.

There are two configuration steps, the Custom Webhook Information and the other with the platform communication channels to be used in the solution, identified as Connections.
Custom Webhook Information
From the Custom Webhook Information section, type the following information:
-
Alias: Type a custom name to identify the Custom Webhook.
-
Method & URL: Each request has a single start line. It comes at the beginning of the request and includes the
Method: Request methods (verbs) define the action performed by an HTTP request. At present, our platform supports four HTTP methods: POST, GET, PUT, DELETE.
URL: You must provide us with the following URL structure:
- The Custom Webhook is divided by four components:
-
Params
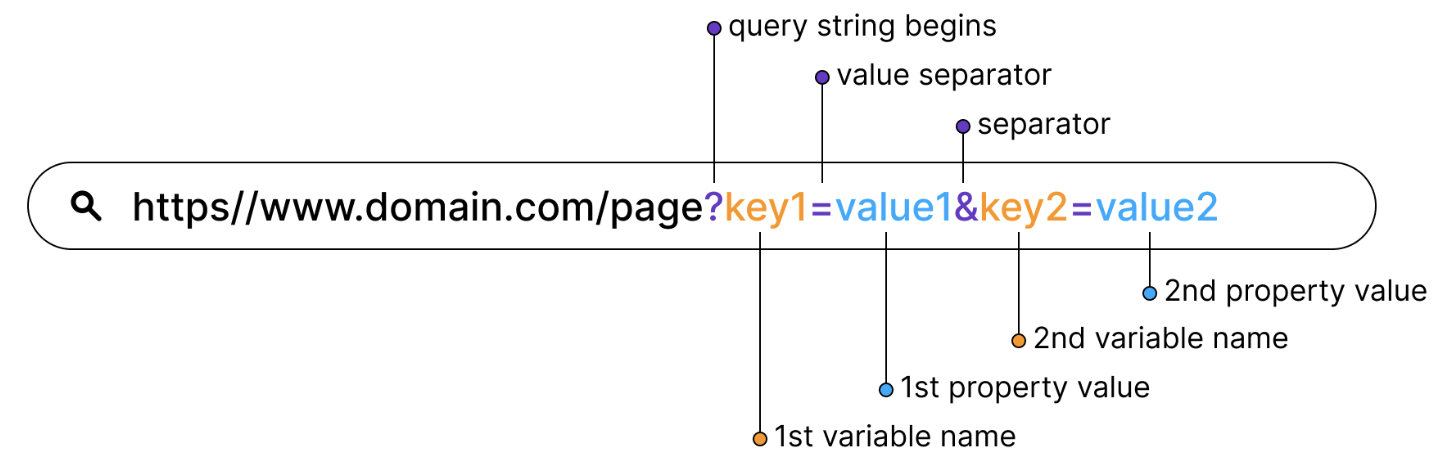
URL parameters (known also as “query parameters”) are a defined set of parameters attached to the end of a url. They are extensions of the URL that are used to help define specific content or actions based on the data being passed.
To identify a URL parameter, refer to the portion of the URL that comes after a question mark (?). URL parameters are made of a key and a value, separated by an equal sign (=). Multiple parameters are each then separated by an ampersand (&).
A URL with query parameters looks like this:

NOTEThis information will register the webhooks for receiving messages on the remote server.
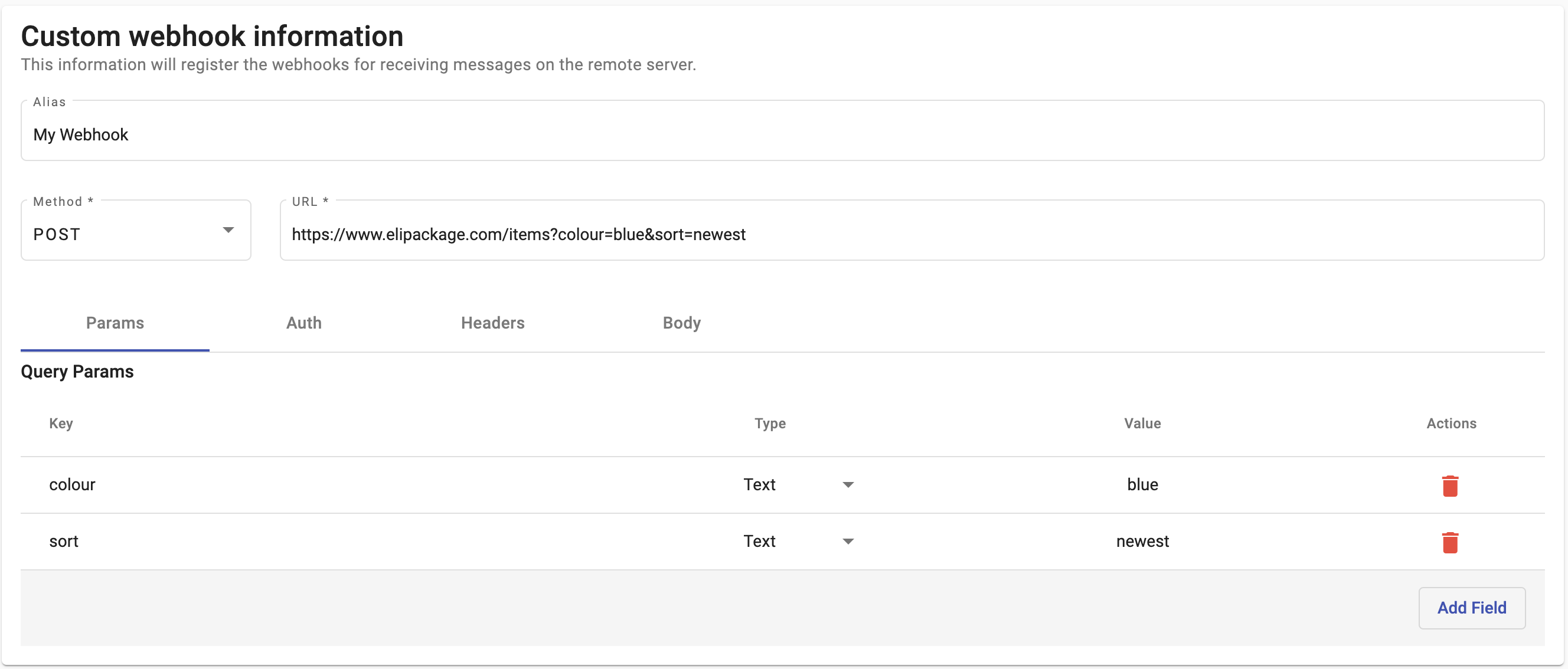
Let's configure the following query parameters to the URL structure as an example :
https//www.elipackage.com/items?colour=blue&sort=newest
To add query parameters to the URL, select the Add Field button from the Query Params tab. In the Key and Value columns, define the key-value parameters that are sent as part of the webhook request. From the Type column select Text or Variable depending the type of information you desire to receive in your webhook.

-
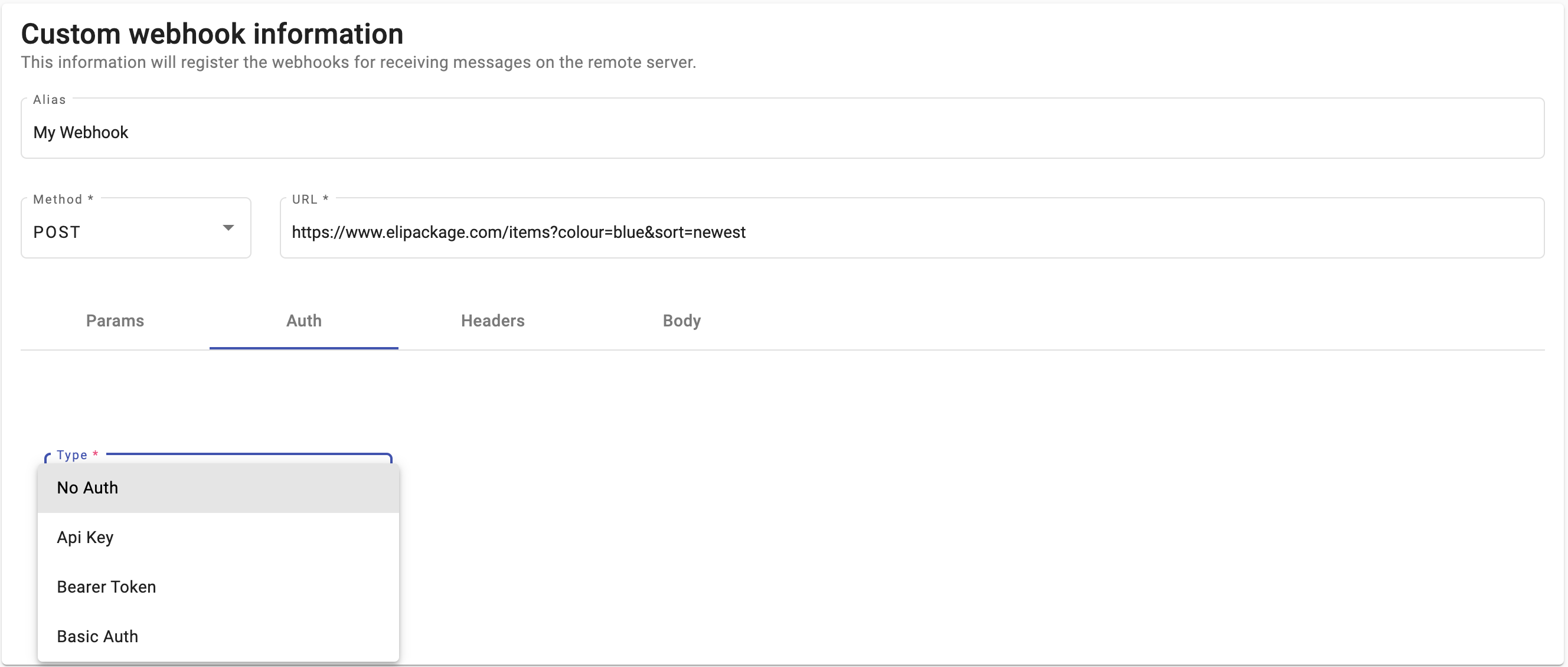
Auth: Webhooks use authentication to securely integrate with their destination systems and signing secrets to verify the integrity of their requests.
Webhooks support three types of authentication: API Key, Basic, and Bearer Token.
To add the Webhook Authentication type, select the Type dropdown menu and click on the type of authentication your Webhook requires from the Auth tab.

In case your Webhook does not require authentication, select the No Authentication option from the Type dropdown menu.
-
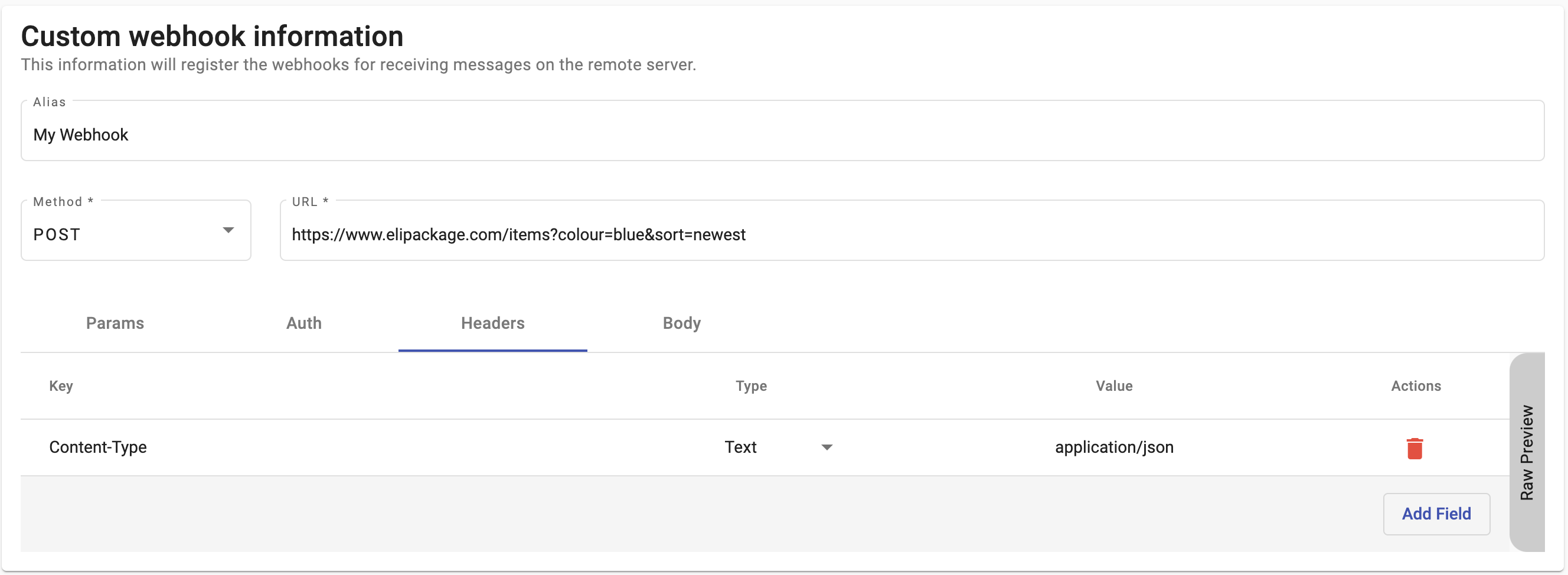
Headers: You can specify custom headers that the platform will use while sending the payload to the specified webhook endpoint. Headers for a webhook HTTP request may either be default (standard) headers or custom headers.
Many headers are default and are automatically generated by the source system. Here are a few default headers commonly used with webhooks:
Content-Type: Describes the data sent in the body (example: application/json)
Content-Length: Defines the size of the request in bytes.The headers use key-value parameters that are sent as part of the webhook request. The values of these key-value pairs are visible and editable in the webhook editor. And, you are able to delete the key-value by selecting the Delete icon located in the Actions tab.
To add query parameters to the URL, select the Add Field button from the Headers tab. In the Key and Value columns, define the key-value parameters that are sent as part of the webhook request. From the Type column select Text or Variable depending the type of information you desire to receive in your webhook.
As Header example, the following headers key-value will be sent with all requests:

-
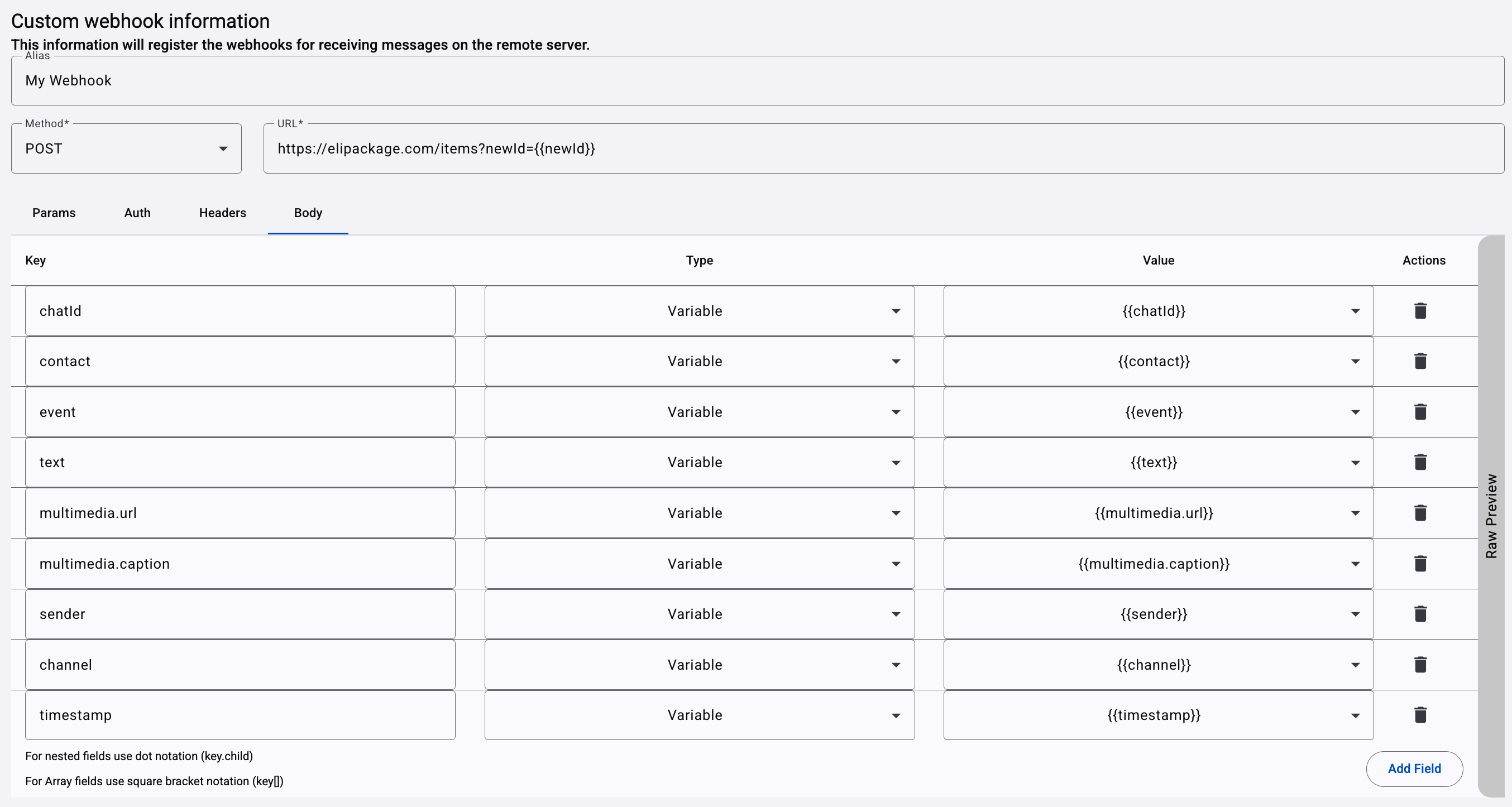
Body: The body of a webhook HTTP request contains the data sent via POST (in most cases) or sometimes PUT or PATCH.
The URL typed is the external callback where the events of the message will be registered and published. That is, the following example parameters sent to your callback URL will be the events to be recorded in the callback once the end users begin to participate in your campaign:

Parameter / Key
Description
chatId
Unique Identifier of the chat.
contact
Phone number of the end user.
event
HTTP request that transfers data when triggered by an event – and carries a message. There two type of events your webhook can receive: "MESSAGE" and "END" (In case the chat session is closed).
text
Text that receives the webhook.
multimedia.url
Multimedia file that receives the webhook.
multimedia.caption
Multimedia file that receives the webhook.
sender
Specific sender identifier used during the active end user’s interaction. This field dynamically reflects the origin of the message based on the active connection associated with the webhook.
This key is particularly useful for customers who configure multiple senders within their Custom Webhook connections, as it allows them to identify exactly which sender was used in each interaction—providing essential context for routing, tracking, and reporting.
-
For SMS , the sender can be a Shortcode (from 1 to 6 digits), Longcode (from 7 digits on), an alphanumeric shortcode (ex. COMPANY) or a virtual number.
-
For WhatsApp, it is the specific phone number registered under a WhatsApp Business Account (WABA).
channel
Indicates the communication channel (SMS, WhatsApp) through which the interaction occurred.
This key is especially useful for distinguishing events when multiple channels are configured under the same webhook integration.
timestamp
Specifies the date and time when the message was received or generated. This timestamp provides accurate chronological context for external systems that store, sort, or process webhook events.
This key is particularly valuable for clients who process messages asynchronously or via queues, which relies on message timestamps to sort events.
-
NOTEFor nested fields use dot notation (key.child)
For Array fields use square bracket notation (key[ ])
To receive additional parameters in your webhook:
-
Click the Add Field button.
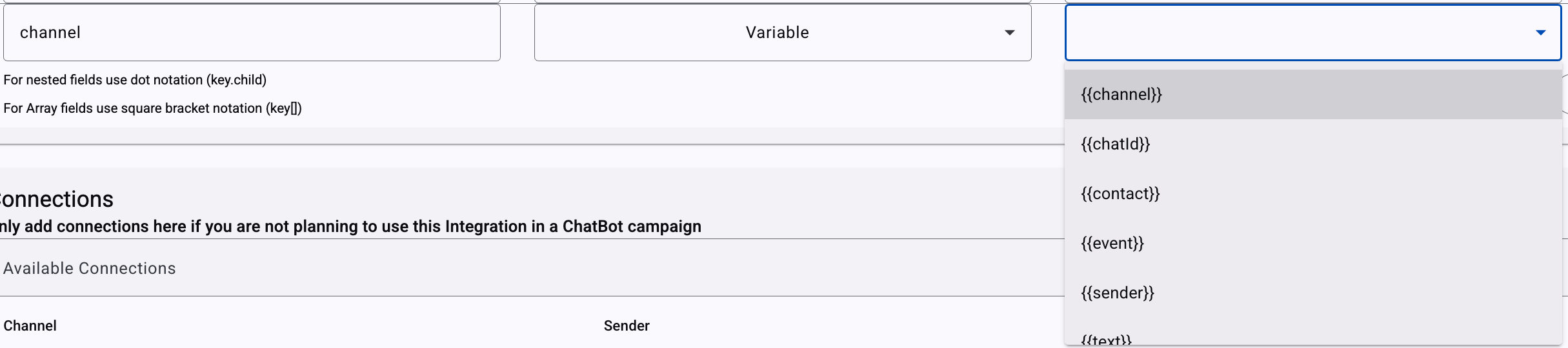
For example, if you want to receive the channel where the interaction occurred:
- In the "Key" column, type
channel. - In the "Type" column, select
Variable. - Then, from the "Value" column, choose
{{channel}}.

- In the "Key" column, type
In case you don't want to receive one or more of the predefined parameters mentioned above in your webhook, select the Delete icon located in the Actions tab.
Connections
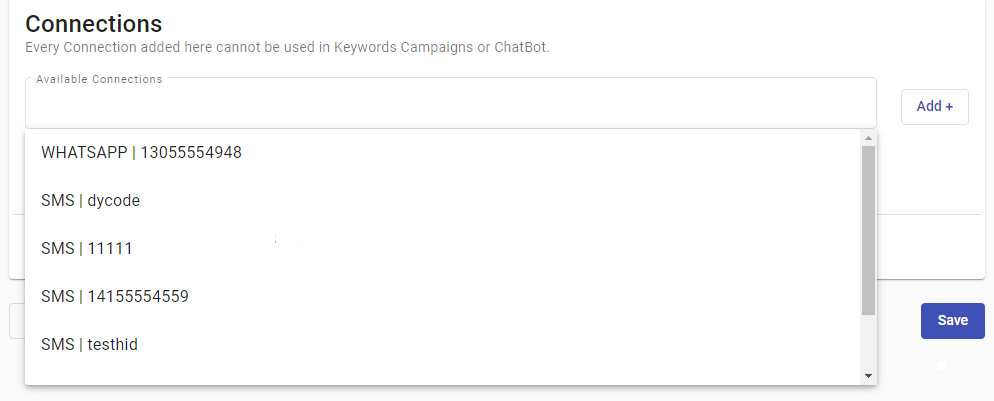
The next step is to select the platform channels that will be used for the interactions. This is done in Connections. In it, there is a pull-down menu that will offer the channels in the platform that can be used to establish the channels through which the Custom Webhook integration will be used. A sample screenshot is shown below.
WARNINGIf you want to engage (integrate) Custom Webhook with a Chatbot Service campaign, do not add any connections to the Custom Webhook.
The channels to be used in the Custom Webhook integration cannot be shared with the platform Keyword or Chatbot type campaigns as it would create an operational conflict.
Actually, you can add two types of channel connections:
-
SMS texting
-
WhatsApp
Additional channels may be added in future releases.

NOTEConnections may reference senders that are also used in other platform features, such as auto-replies or keyword campaigns.
Connection conflicts are evaluated during activation, not during configuration. This means that connections can be added successfully even if they later fail to activate.
To configure the connecting channels,
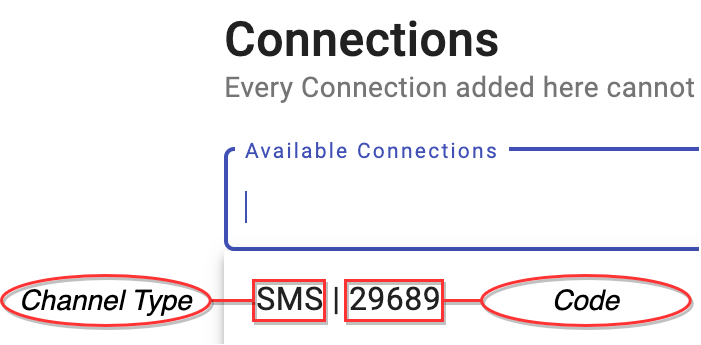
- Select the desired connection from the Available Connections dropdown menu. The left side of the connection corresponds to the channel type, and the right side corresponds to the connection code.

- Select the Add + button to add the connection.
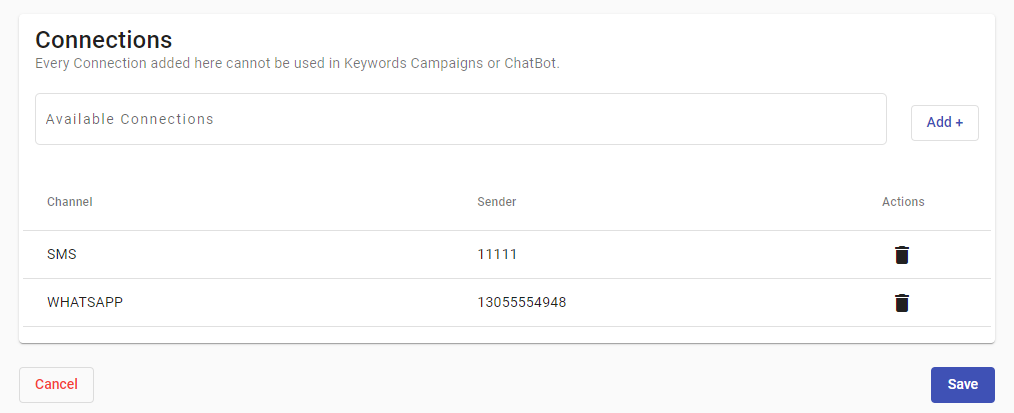
Repeat this step for every channel that is part of the integration. The platform will include the selected channels in the table immediately below the menu.

Once both the Custom Webhook Information and the Connections are defined, select Save.
In case you are integrating a Custom Webhook to a Chatbot Service campaign, just enter the required fields to complete the Custom Webhook information without adding any connection and select Save.
Follow these steps to enable the Custom Webhook integration according to the configuration set up (with and without connections) when you added the integration:
Custom Webhook with Connections
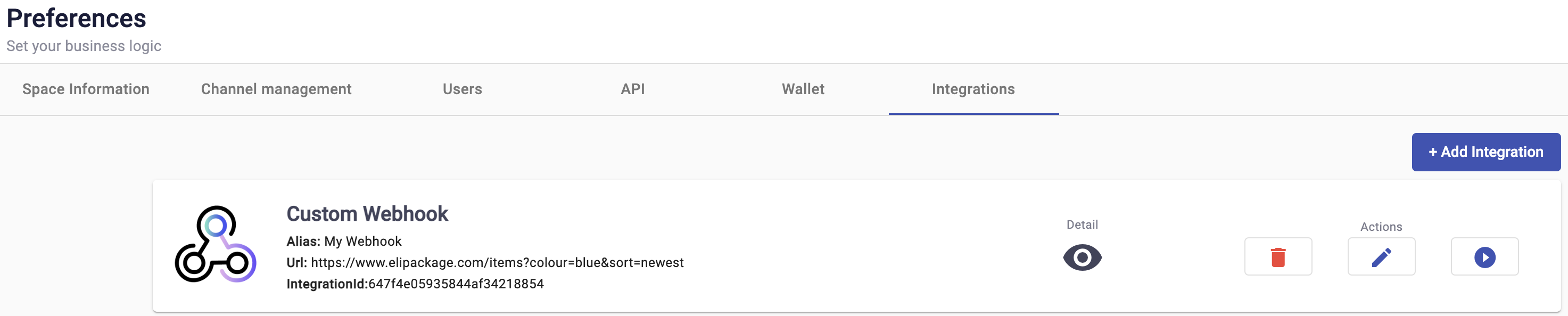
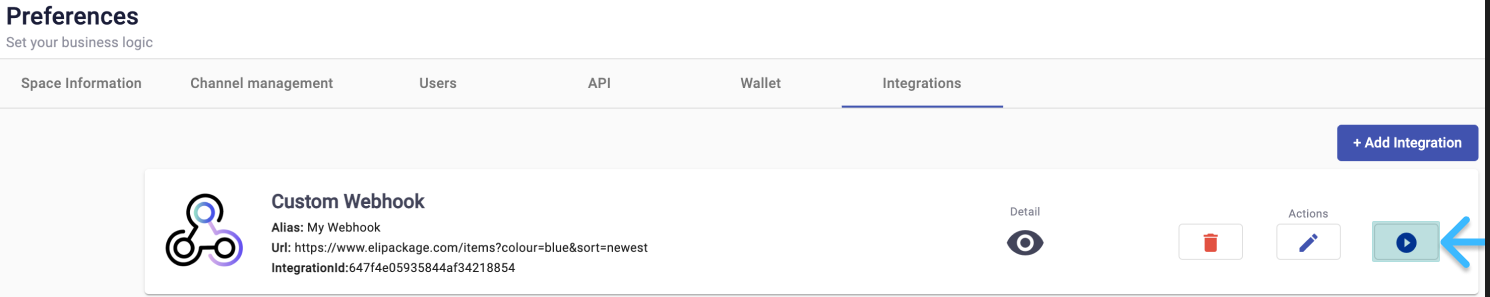
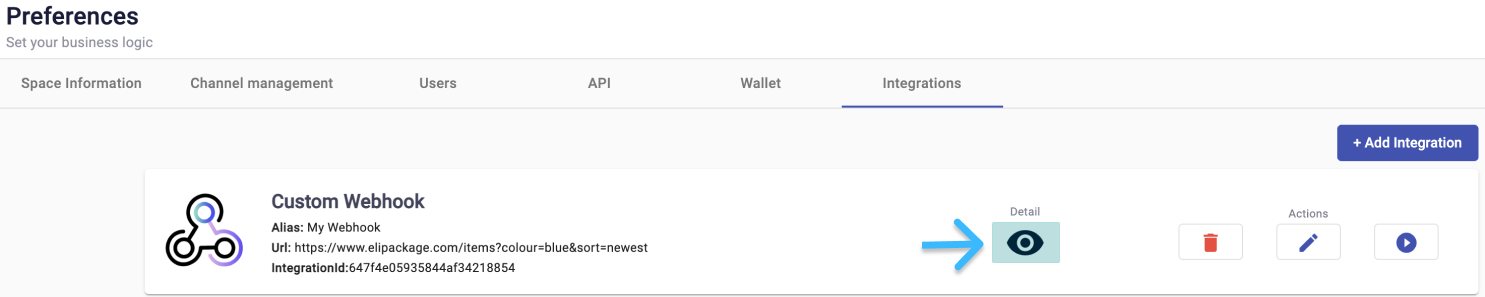
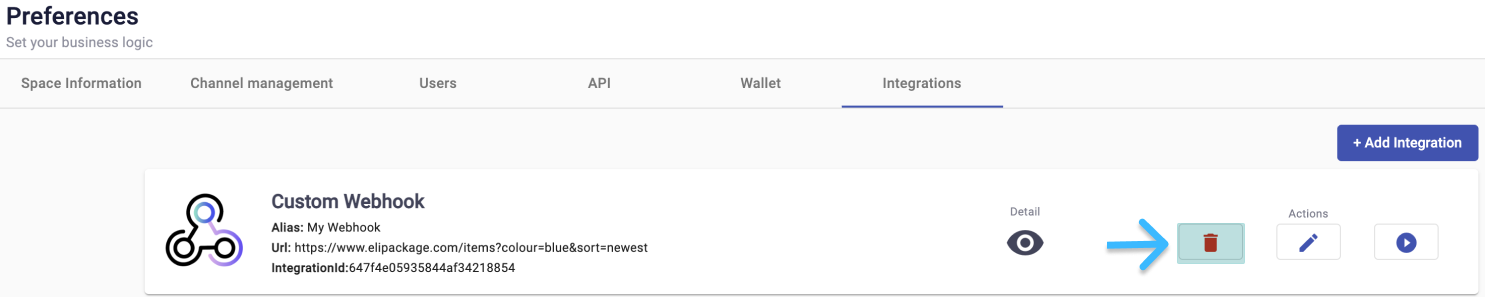
The saved integration will be shown under the Integrations tab as a card, where you can view the values used in the integration for the Alias, URL, Integration Id, the connection and API details (Detail icon), and the options to delete, edit, or activate it (Actions icon).

The next step is to activate the integration, done by selecting Start ▶. The integration card will be modified to show its active state, displaying the connection icons in blue.

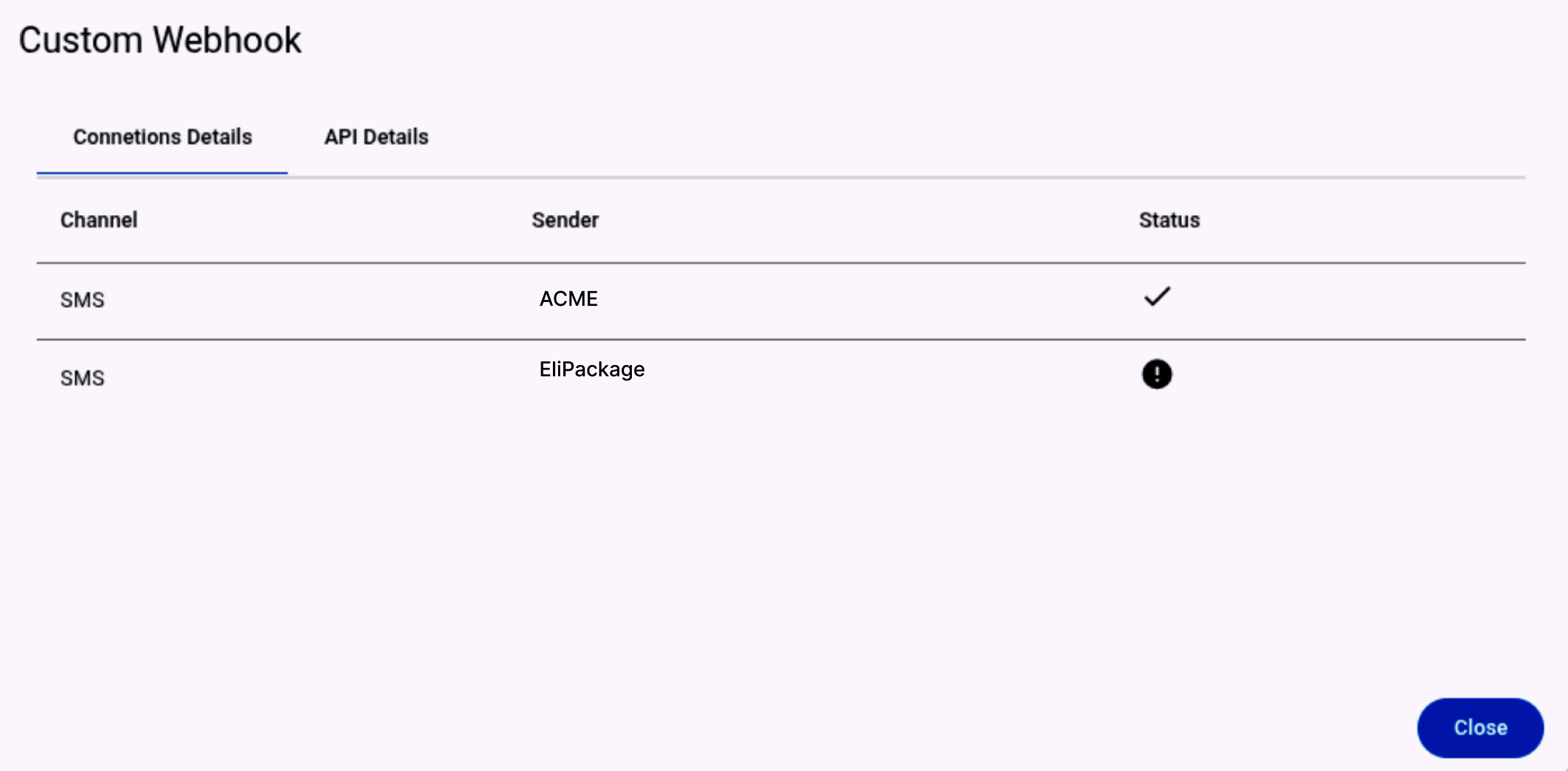
Selecting the Details Icon in the card will show the channel and number/code (sender(s)) associated with that connection from the Connections Details tab.

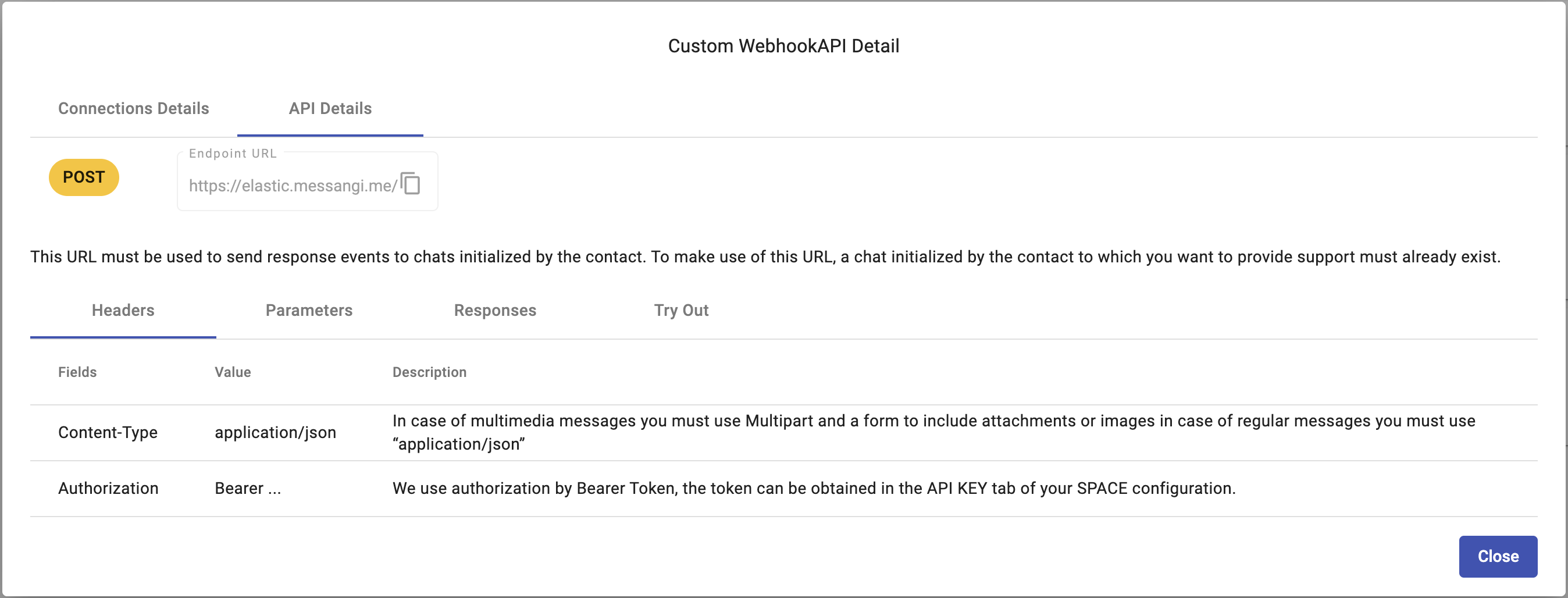
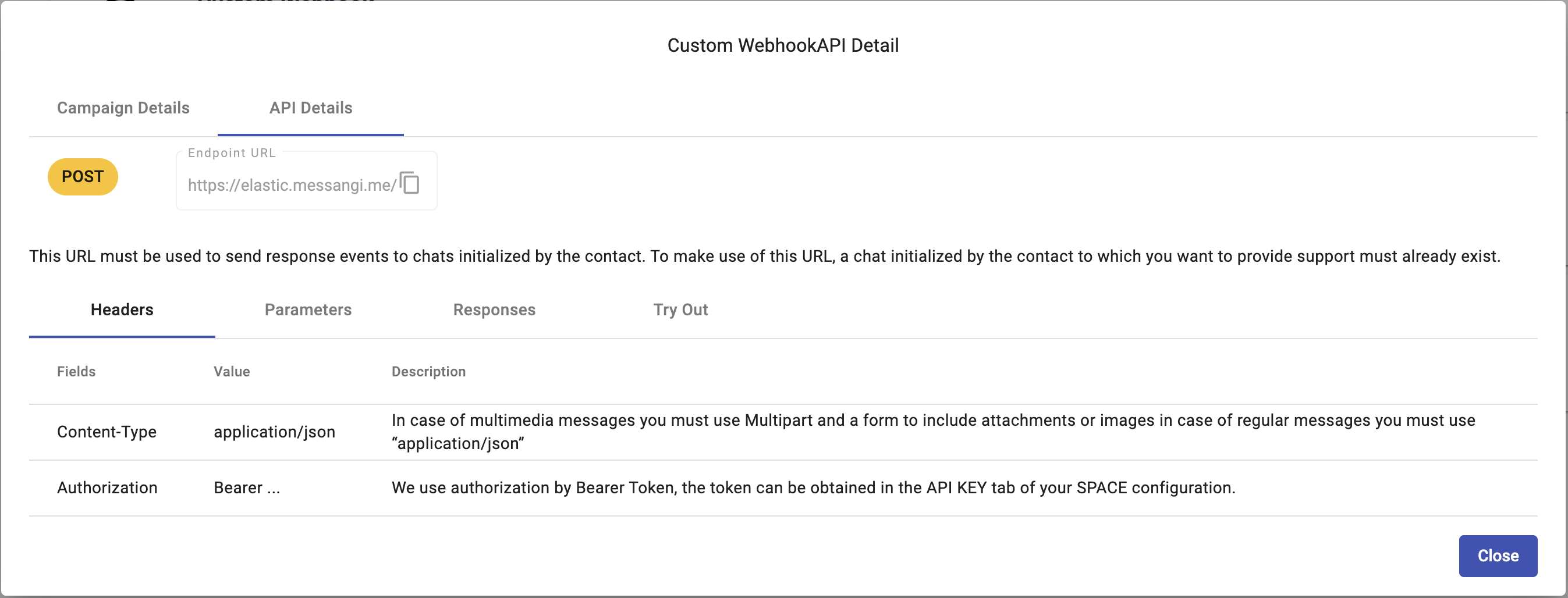
Selecting the API Details tab will show the URL Endpoint along with Headers, Parameters, and Responses. From the Try Out tab, the URL must be used to send response events to chats initialized by the contact. To make use of this URL, a chat initialized by the contact to whom you want to provide support must already exist.

Once the integration is active, Stop under Actions, will return it to the inactive state.
WARNINGWhen activating a Custom Webhook integration with connections, the platform attempts to activate:
- The integration itself
- Each configured connection independently
The platform no longer blocks activation before attempting it. Instead, activation outcomes depend on the result of each connection.
The following scenarios may occur.
No connections activated: If none of the configured connections can be activated:
- The integration remains inactive
- An error message is displayed
- No connections are enabled
Partial connection activation: If at least one connection is successfully activated and others fail:
- The integration becomes active
- A message is displayed indicating that not all connections were activated
- Connections that encountered errors remain inactive
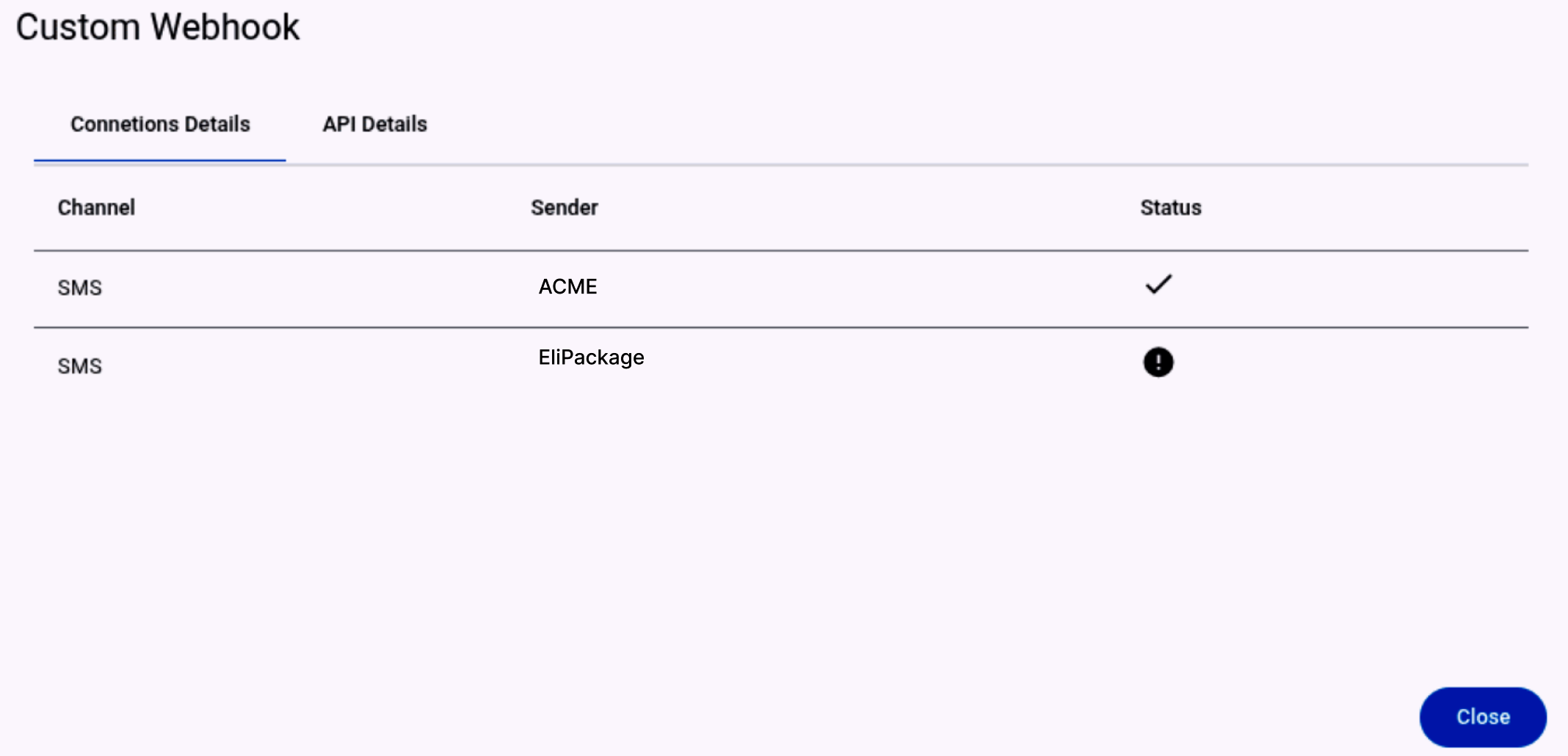
Therefore, when an integration is activated with partial connection errors, a snackbar notification is displayed. This message includes a link that opens the Connections Details dialog.
The Connections Details dialog shows:
- Each configured connection.
- Its activation status, which means what connections are active or inactive.
This dialog is the same one accessible through the Details icon on the integration card.
A common reason for connection failure is when a sender already has an active auto-reply or is being used elsewhere in the platform.
Custom Webhook Integration with Chatbot Service
Once you've added the Custom Webhook integration without including any connections, the next step is to enable the integration between Custom Webhook and Chatbot Service campaign.
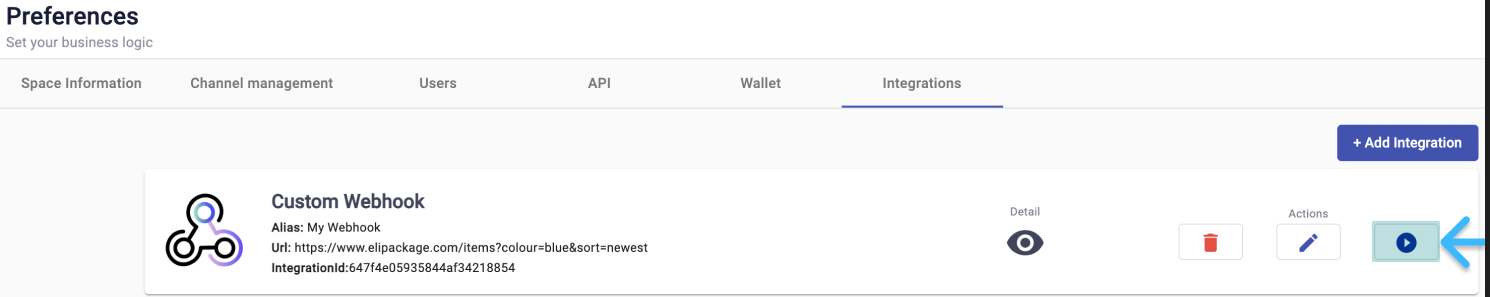
The saved integration will be shown under the Integrations tab as a card, where you can view the values used in the integration for the Alias, URL, Integration Id, API details (Detail icon), and the options to delete, edit or activate it (Actions icon).
The next step is to activate the integration, done by selecting Start ▶. The integration card will be modified to show its active state to enable.

Once the Custom Webhook integration is enabled from the Integrations tab, the next step is to integrate the Chatbot campaign and Custom Webhook. To know how to configure a chatbot campaign that will contain the Custom Webhook integration previously defined, go to the Chatbot section.
NOTEThe Custom Webhook integration must be Active to be associated with a Chatbot campaign.
After creating the Chatbot and enabling it in Live status, the integration card will be modified to show its active state, displaying the Detail icon.

By selecting the Campaigns icon, you will be able to see which campaigns the Custom Webhook integration is linked to.
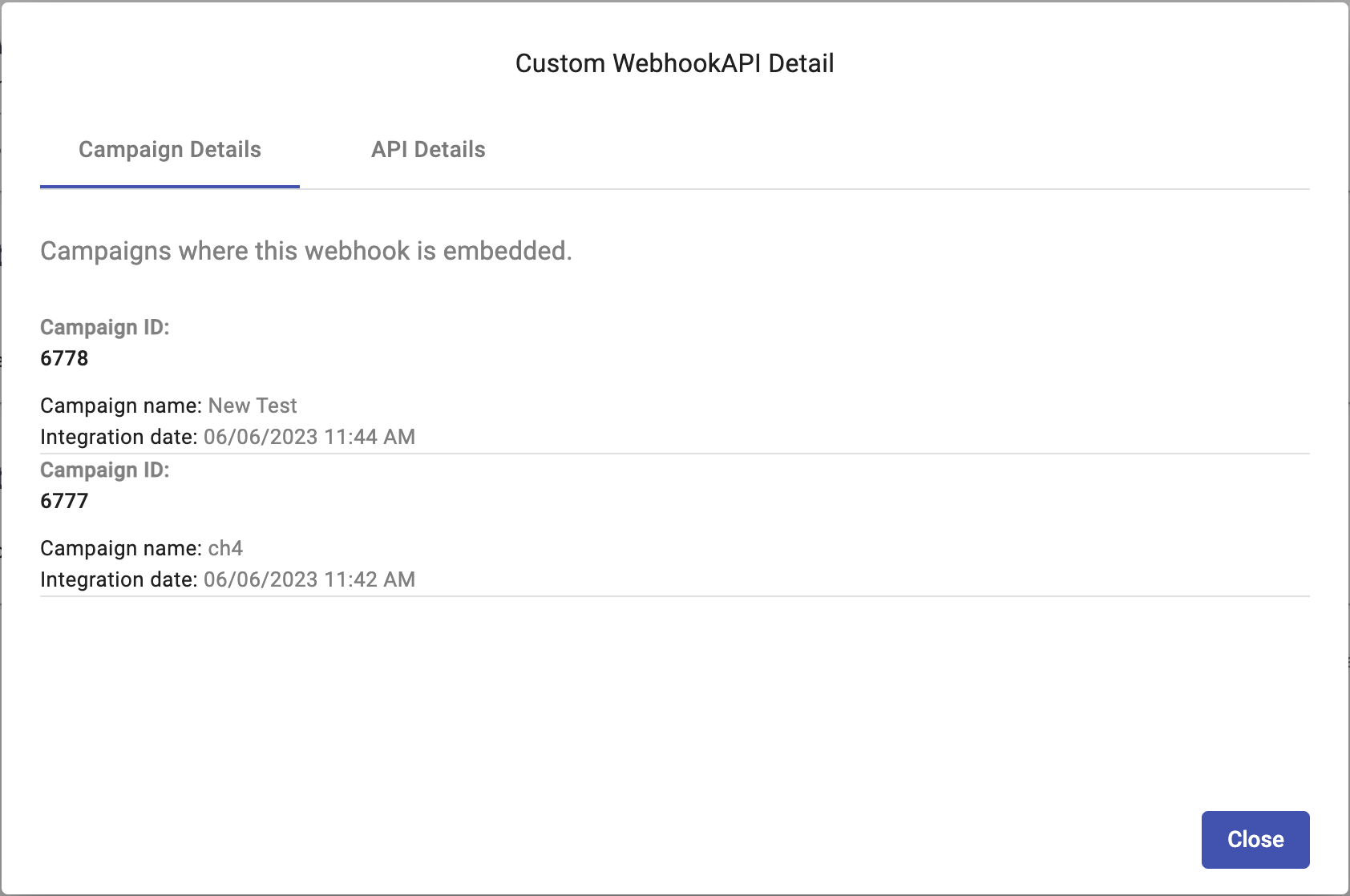
It will display a dialog with the following information:

At the top of the dialog displays the integration type.
- Campaign Id: Unique identifier of the campaign.
- Campaign Name: Name of the campaign.
- Integration Date: Date when creating the campaign linked to the integration and enabling it in Live status.
By selecting the API Details tab, will show the URL Endpoint along with Headers, Parameters, Responses. From the Try Out tab, the URL must be used to send response events to chats initialized by the contact. To make use of this URL, a chat initialized by the contact to which you want to provide support must already exist.

Considerations
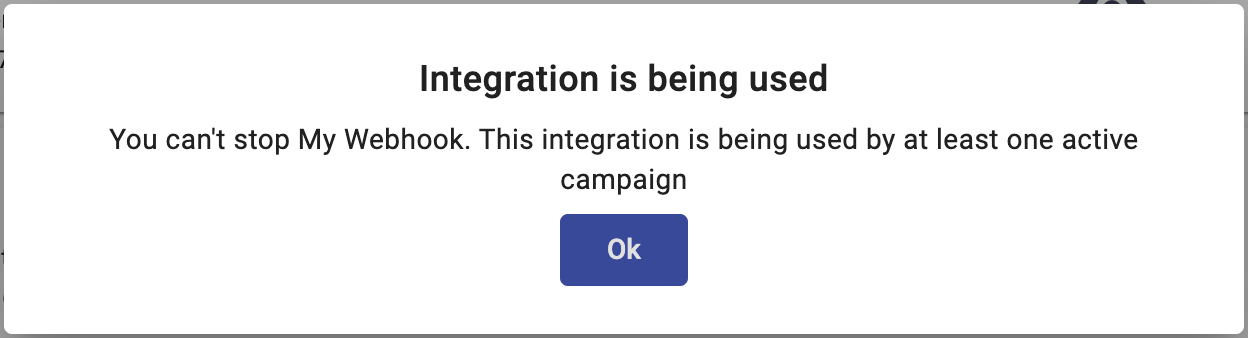
If the Custom Webhook is linked to any campaigns, you will not be able to pause (stop) the integration. If you try to pause it, a dialog will be displayed mentioning that it is invalid the action required.

The steps to remove the Custom Webhook integration associated with campaigns are the following:
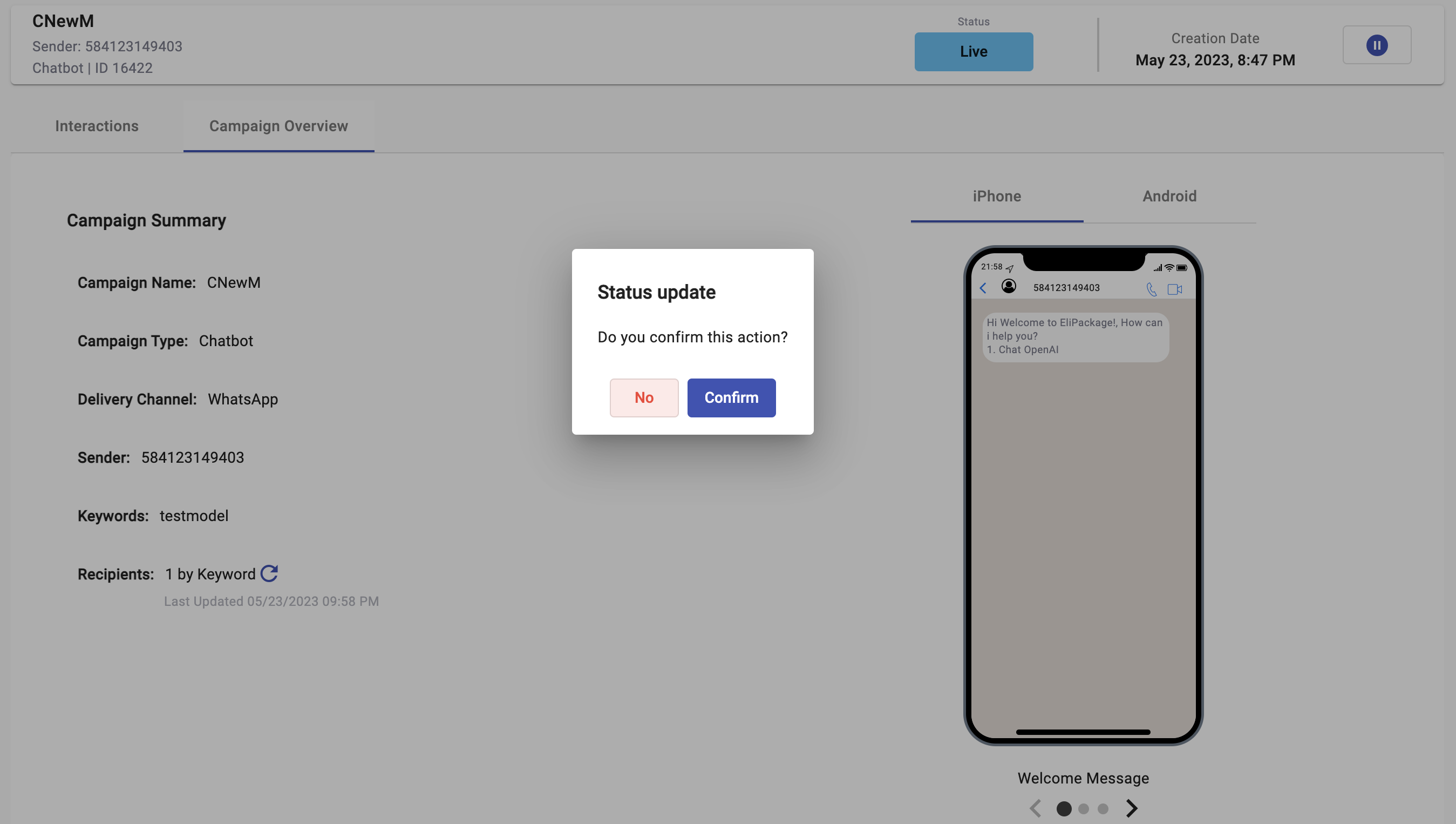
- To remove the Custom Webhook integration, you must first disable the campaigns that the integration is linked to. To do it, go to the Live campaigns associated with the Custom Webhook integration. Then, select the Report button and click on the Pause button. It will display a dialog to confirm the action, select the Confirm button.

-
Finally, go back to the Integrations tab from the References section and select the Pause button.
In case you want to delete the integration, select the Delete icon from the Actions buttons.

Updated 21 days ago