Raffle Giveaway
A Raffle Giveaway Campaign allows businesses to create instant giveaway campaigns that engage users through interactive prize-reveal experiences. Participants interact with their device’s screen to reveal prizes, making the experience more engaging than standard promotions.
After selecting New Campaign, entering the Campaign Name, and selecting Raffle Giveaway from the campaign options, you are brought to the Raffle Giveaway campaign creation section, which has the following steps,

- Delivery
- Reveal Content
- Message
- Summary
Delivery
You define the Delivery Channel and the campaign Recipients in the Delivery step.
Currently, three delivery channels are available for the Raffle Giveaway campaign:
For more information on selecting the desired delivery channel, go to the Delivery section.
For information on selecting the desired Recipients, go to Define Recipients in the Campaign Elements section.
Reveal Content
The Reveal Content step defines how users interact with the giveaway. It includes:
• Prize Configuration - Define prize logic and availability.
• Reveal Content - Select an interactive game for prize reveal.
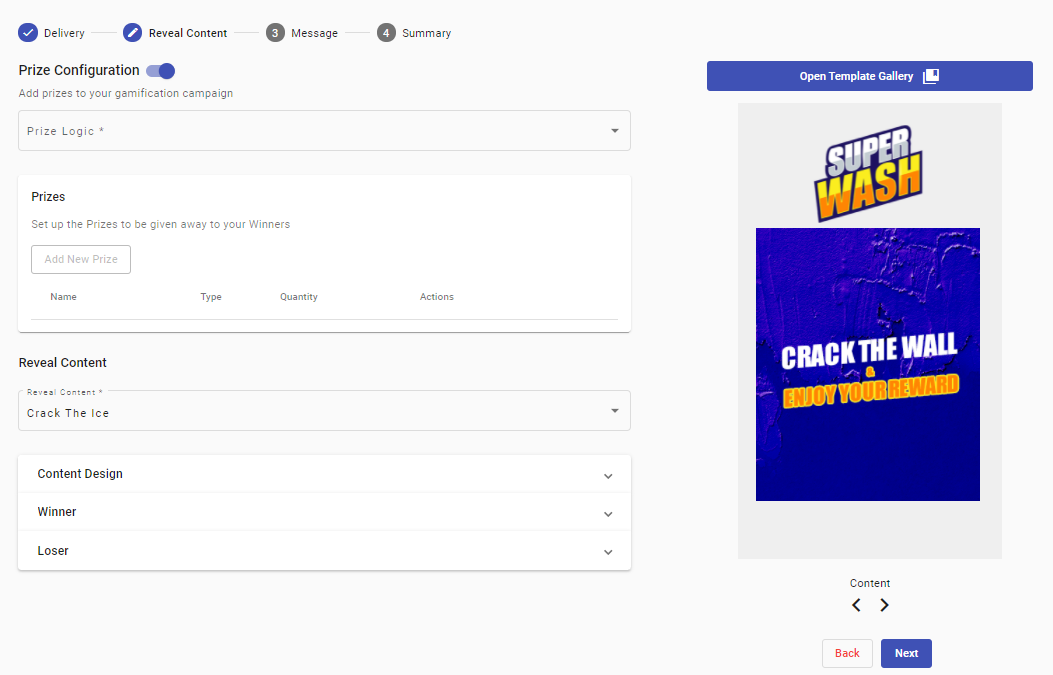
Prize Configuration
Campaigns that hand out prizes require additional configurations, such as informing the user of either winning a prize or how to collect it. The Prize Configuration option is enabled by default. If no prizes are associated with your campaign, the Prize Configuration toggle switch should be disabled.
You can find a detailed description of how to configure the prize logic and campaign prizes in the Prize Configuration section under Prize Logic and Prizes, respectively.
Reveal Content
The Reveal Content section is where you define which game type you are going to use in your campaign. These campaigns are designed to engage users by requiring them to interact with their device’s screen. The interaction, such as tapping, scratching, or peeling, reveals hidden content. This approach makes the experience more engaging and interactive than simply displaying the information.
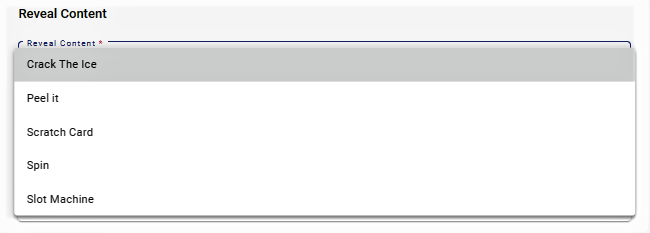
From the Reveal Content drop-down menu, choose an interactive game to reveal prizes:

These are the currently available options provided:
- Crack The Ice - Users tap to break ice and reveal results.
- Peel it - Users swipe to peel back a layer and uncover their prize.
- Scratch Card - Users scratch a digital card to reveal their reward.
- Spin (Spin 2 Win) - A spinning wheel determines the outcome.
- Slot Machine - A classic slot game experience.
Setup Options:
- Template Selection – Use pre-built templates from the Template Gallery.
- Manual Configuration – Customize settings manually.
Selecting Template
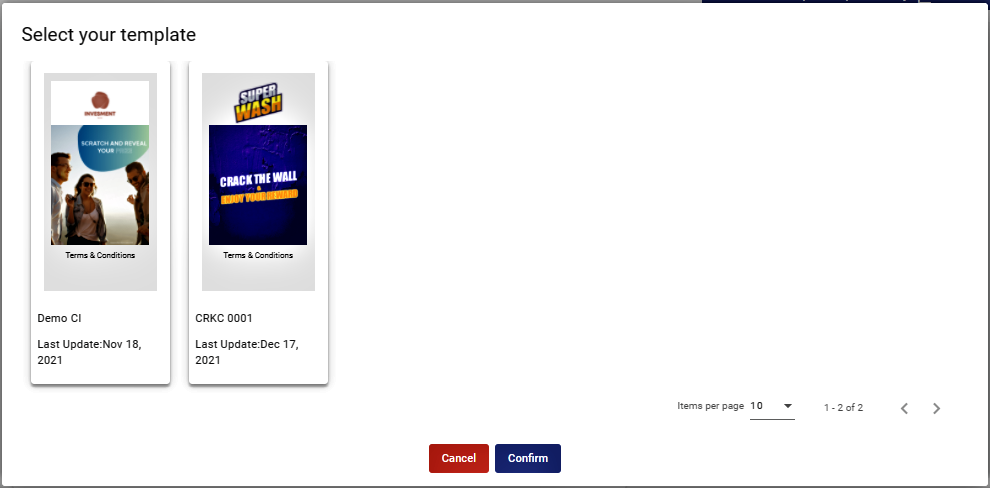
Select the Open Template Gallery option.
The platform returns with a selection of the templates created and stored for that type of campaign displayed for you to choose from. Choose the template for your campaign and confirm it.

Once you have selected a template, the Reveal Content section will be automatically populated with pre-set configurations. However, it is essential to review and adjust the settings to align with your campaign’s goals.
- Verify Prize Configuration – Ensure the prize logic matches your campaign setup.
- Check Redirect URLs – Confirm that the links for winners and non-winners direct users correctly.
- Validate Images & Layouts – Confirm that the selected images comply with the recommended dimensions for the chosen raffle type.

Step-by-step configuration
If you prefer to manually configure the raffle instead of using a template, follow the links below for step-by-step instructions on each raffle type:
- Crack The Ice - Users tap to break ice and reveal results.
- Peel it - Users swipe to peel back a layer and uncover their prize.
- Scratch Card - Users scratch a digital card to reveal their reward.
- Spin (Spin 2 Win) - A spinning wheel determines the outcome.
- Slot Machine - A classic slot game experience.
Each raffle type has unique configuration steps, including prize distribution rules, user interactions, and visual requirements. Ensure you select the appropriate guide based on your chosen game format.
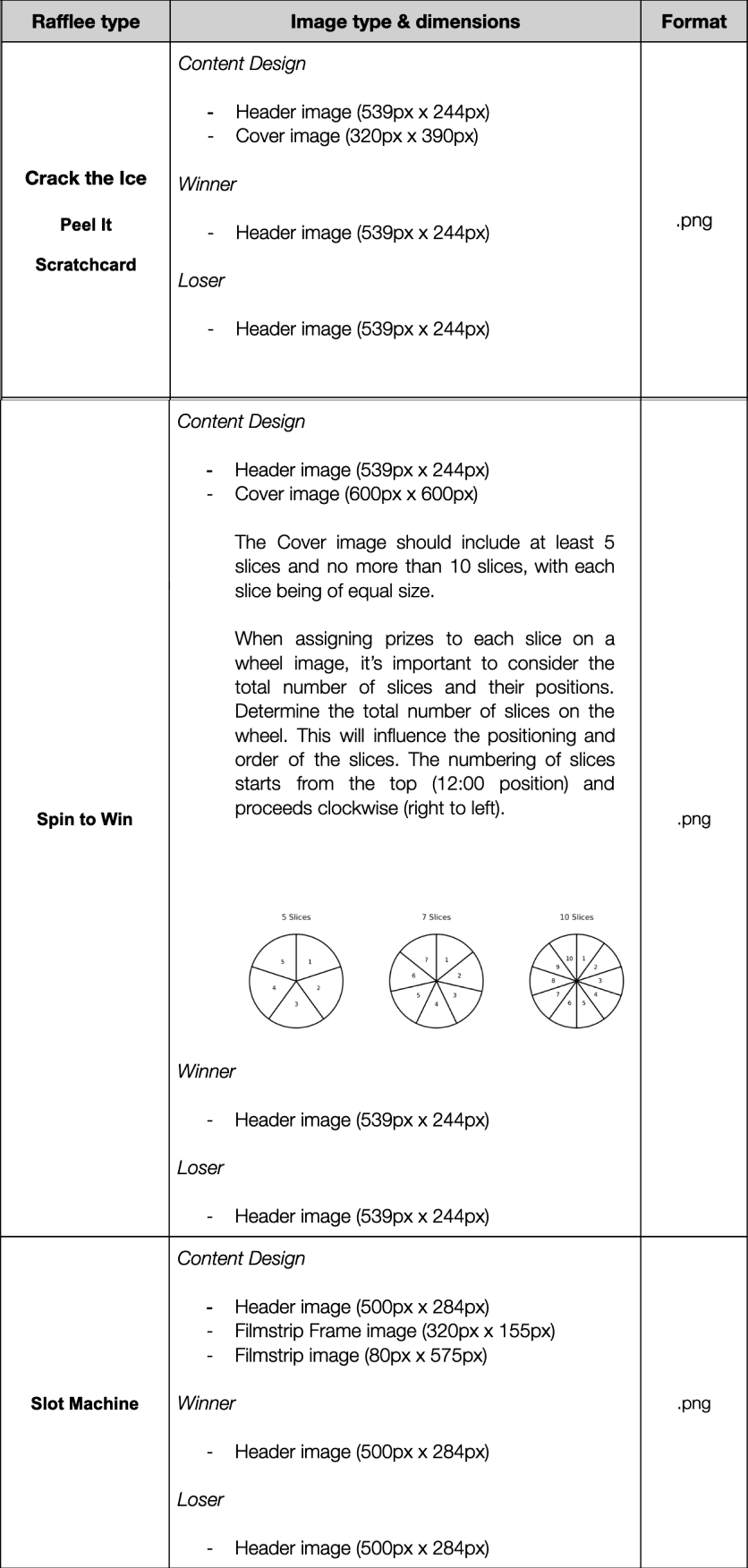
Raffle Components SettingsWhen configuring images for different types of raffles, it is crucial to adhere to specific dimensions and formats to ensure the best visual quality and user experience. Below is a description of the image requirements for each raffle type.
By adhering to these specifications, you ensure a seamless and engaging user experience across different raffle types.
Once you have reviewed and customized the settings, proceed to the Message step to finalize how participants will receive their campaign invitations.
After selecting a game type and configuring content, click Next.
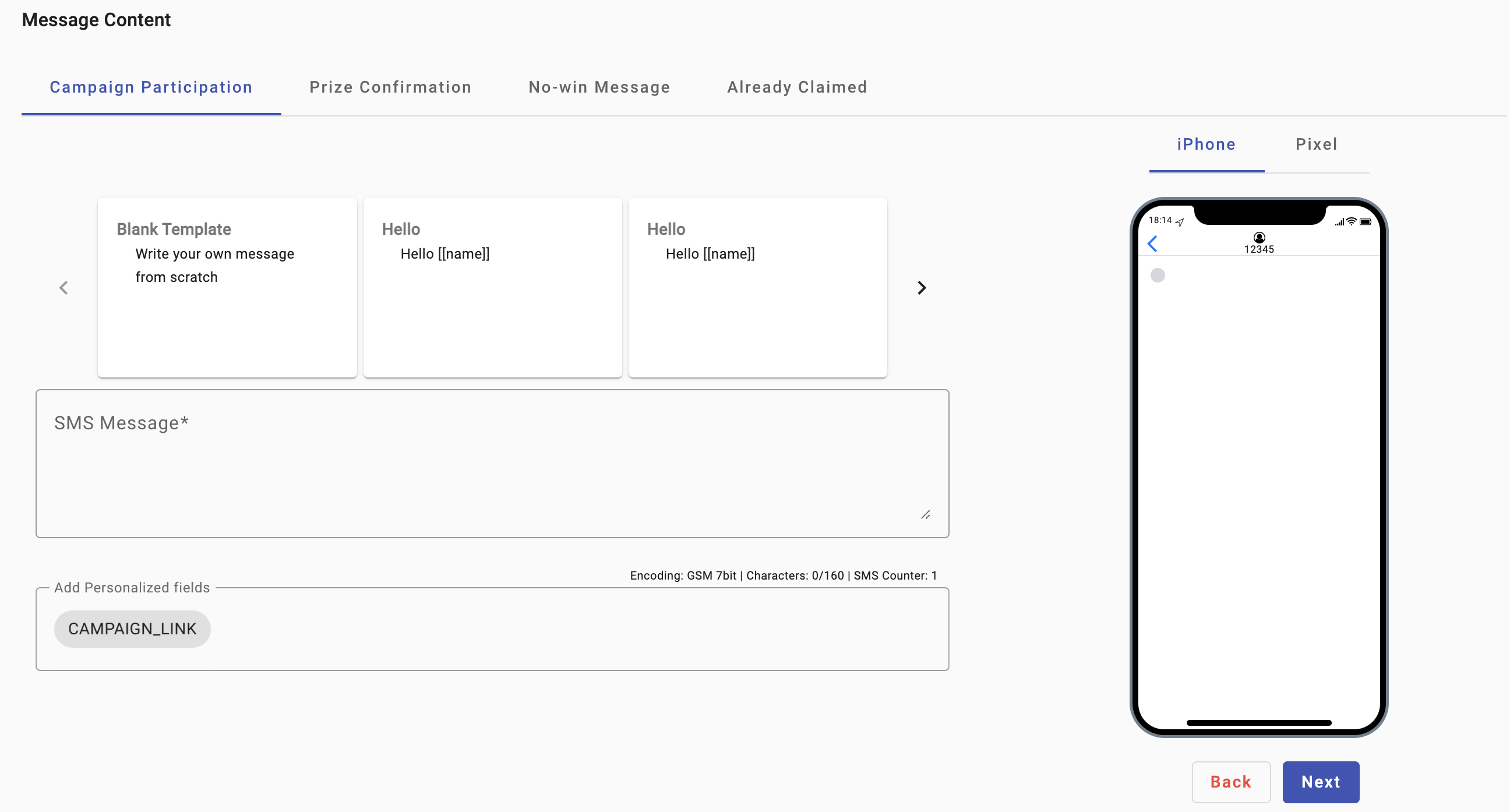
Message
The Message step defines how participants receive their campaign invitation.
Promoted through SMS
For the case of a Raffle Giveaway promoted through SMS, the platform will present the following configuration screen.

For more information about the message's Content and personalized fields configuration, go to the Message Content and Message Personalization section.
Once all the message details have been addressed, move on to the Summary by clicking on Next.
Promoted through a Subscription Form
For the case of campaign promotion through a Subscription Form, there is no message to be sent, given the nature of the entry point to the campaign. The campaign will be invoked through the Submit button of the Subscription Form after having completed it.
In consequence, the platform will deliver the following message, taking you directly to the _Summary _step.
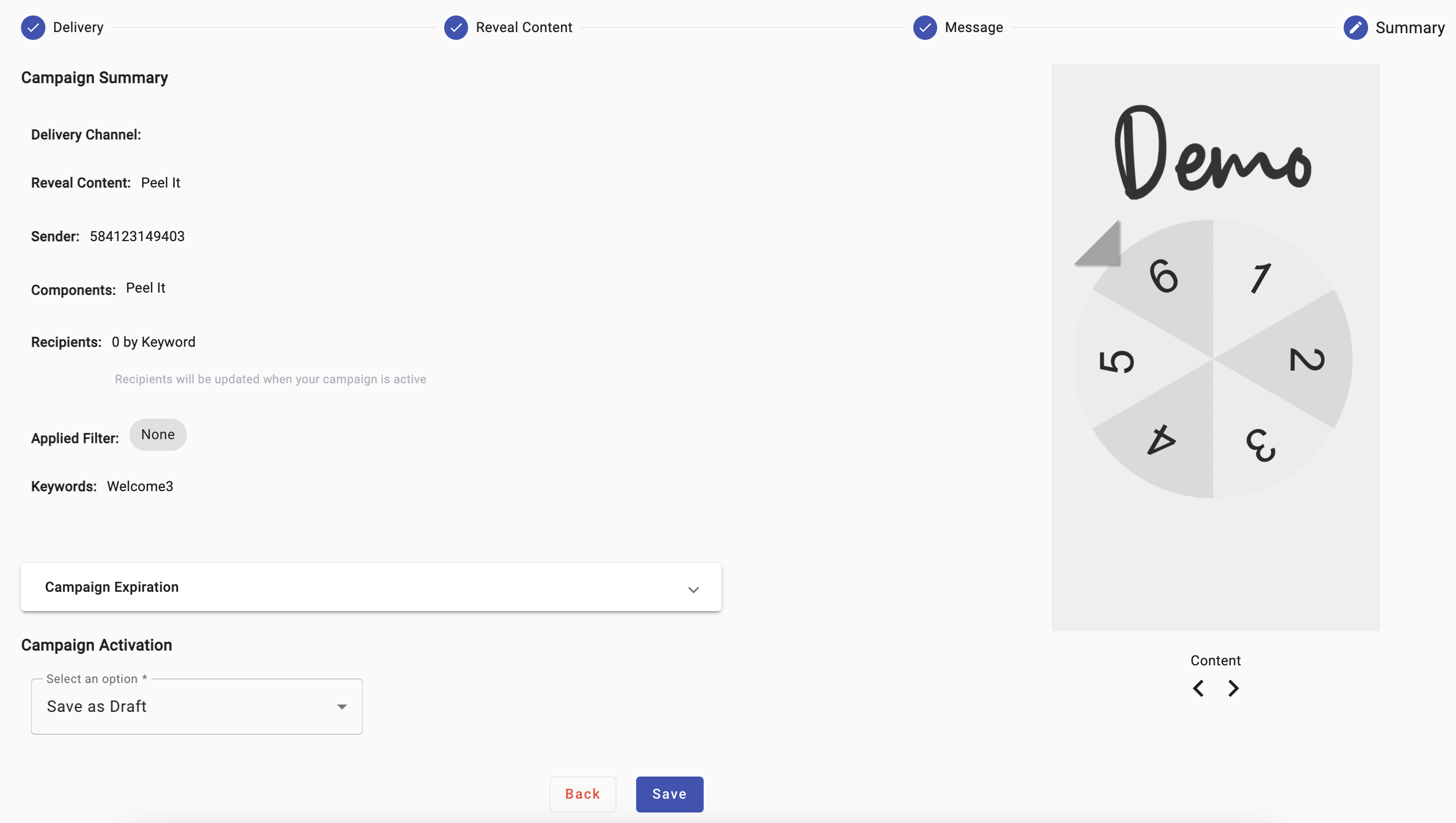
Summary
This will review and display the configured Campaign Details and set the desired activation time.

The summary step consists of the following elements:
- Delivery Channel: Type of channel (SMS, Email, WhatsApp, Subscription Form) through which the campaign was sent.
- Reveal Content: Reveal game type (Crack the Ice, Peel it, Scratch Card, Spin, Slot Machine).
- Sender: According to the sender type selected during campaign setup is used as the sender of the notification message.
Remember, each delivery channel has its own sender type ( Sender number Send, Sender Email ], Sen, Sender WhatsApp Business Account App], Live, Live Form ription Form] ).- ).
- Components: Type of components of which the interactive campaign is composed: Reveal game type (Crack the Ice, Peel it, Scratch Card, Spin, Slot Machine).
- Recipients: Number of Recipients who will receive the campaign.
- Applied Filter: Filter type applied.
- Keywords: identifies all the keywords that invoke the campaign.
- Campaign Expiration: Configured date on which the campaign will expire.
- Campaign Activation: Set the campaign delivery date (Live [Available if you set as delivery channel the SMS rd], What, WhatsApp rd] or Su or Subscription Form), Now, Schedule, Save As Draft.
For more information about the Summary step settings, go to Summary in the Campaign Elements section.
Updated 5 days ago